1.下载easyui.jar解压 放至webcontent下(下载地址:http://www.jeasyui.com/download/index.php)
2.在jsp页面引入相关文件

- <divclass="easyui-dialog"style="width:400px;height:200px"
- data-options="title:'My Dialog',collapsible:true,iconCls:'icon-ok',onOpen:function(){}">
- dialog content.
- </div>
例如:
<body>
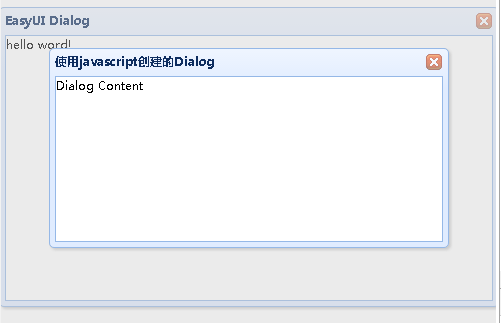
<div class="easyui-dialog" id="ddl" title="EasyUI Dialog" style="width:500px;height:300px">
hello word!
</div>
<div id="dd2">Dialog Content</div>
<div id="dd3">Dialog Content</div>
</body>
<div class="easyui-dialog" id="ddl" title="EasyUI Dialog" style="width:500px;height:300px">
hello word!
</div>
<div id="dd2">Dialog Content</div>
<div id="dd3">Dialog Content</div>
</body>
<script type="text/javascript">
$(document).ready(function(){
$('#dd2').dialog();
$('#dd3').dialog({
title:'使用javascript创建的Dialog',
width:400,
height:200,
closed:false,
cache:false,
modal:true
});
} );
</script>
$(document).ready(function(){
$('#dd2').dialog();
$('#dd3').dialog({
title:'使用javascript创建的Dialog',
width:400,
height:200,
closed:false,
cache:false,
modal:true
});
} );
</script>






















 931
931











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








