前言:
在第一篇中已经了解到,django支持将html作为模板放在指定的路径中(templates)。同时,django模板引擎可以动态地获取数据,来渲染模板网页文件,实现动态效果。
一、.变量替换:
django的模板引擎支持使用{{ var_name}}的方式来实现变量名替换,变量需要以dict的数据格式包裹返回给django引擎来进行渲染。
举例:
1.python manage.py startapp enginetest
2.在templates里写一个login_test.html文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="/login_test/" method="get">
<input type="text" name="info" placeholder="info">
<p><h2>INFO:{{ info }}</h2></p>
<input type="submit">
</form>
</body>
</html>3.在enginetest/views.py里添加函数:
def login_test(request):
info=""
if request.method=='GET':
info=request.GET.get('info')
print('123',info)
return render(request,"login_test.html",{'info':info})4.urls.py文件里添加:
from enginetest import views as enginetest_views
url(r'^login_test/', enginetest_views.login_test),打开http://127.0.0.1:8000/login_test,默认为空:
输入任意内容,点击提交:
可以发现,django将html模板中的值,替换成了函数中返回的字典中的变量的值。
二、变量for循环:
当处理请求的函数返回的数据需渲染为循环展示时,可以使用for循环。
1.在templates里写一个index_test.html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h2>INFO:</h2>
<table>
<tr>
<td>name</td>
<td>email</td>
</tr>
{% for row in info %} //模板中的变量名,绑定的是函数传递过来的dict中的key name.
<tr>
<td>{{ row.name }}</td>
<td>{{ row.email }}</td>
</tr>
{% endfor %}
</table>
</body>
</html>2.views.py定义函数:
def index_test(request):
infolist=[{"name":"alice","email":"a@xxx.com"},{"name":"bob","email":"b@xxx.com"}]
return render(request,"index_test.html",{"info":infolist})3.urls.py添加绑定
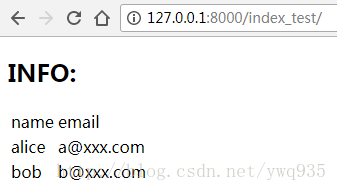
url(r'^index_test/', enginetest_views.index_test),4.打开http://127.0.0.1:8000/index_test
以上使用的infolist为list格式,当使用dict格式时,可以在模板语言中这样写来实现循环,例如:
5.函数中的数据格式改为dict:
def index_test(request):
infodict={"alice":{"age":"20","email":"a@xxx.com"},"bob":{"age":"25","email":"b@xxx.com"}}
return render(request,"index_test.html",infodict)6.html模板语言改写:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h2>INFO:</h2>
<table>
<tr>
<td>name</td>
<td>age</td>
<td>email</td>
</tr>
{% for key,value in info.items %}
<tr>
<td>{{ key }}</td>
<td>{{ value.age }}</td>
<td>{{ value.email }}</td>
</tr>
{% endfor %}
</table>
------------------------------------------------------
<table>
<tr>
<td>name</td>
<td>age</td>
<td>email</td>
</tr>
{% for key in info.keys %}
<tr>
<td>{{ key }}</td>
</tr>
{% endfor %}
</table>
------------------------------------------------------
<table>
<tr>
<td>name</td>
<td>age</td>
<td>email</td>
</tr>
{% for value in info.values %}
<tr>
<td></td>
<td>{{ value.age }}</td>
<td>{{ value.email }}</td>
</tr>
{% endfor %}
</table>
</body>
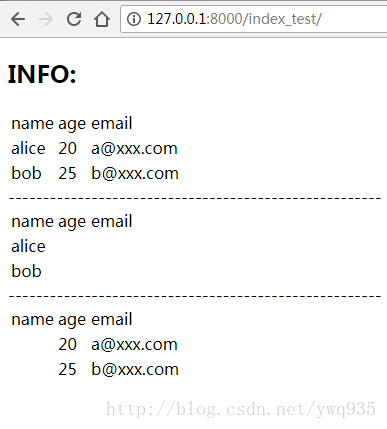
</html>7.打开http://127.0.0.1:8000/index_test:
可以发现,无论是key,或是value,都可以单独for循环,也可以一起循环。需要注意的是,在python中,list和dict按索引取元素的方式,例如:list[0]取第二个元素,dict[‘k1’]取key为k1的元素的value,但在模板语言中,统一变为list.0,dict.k1,且无需引号,这一点要注意。































 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








