ios7中添加了调用snapshotViewAfterScreenUpdates创建一个复合视图的快照。然后返回一个uiview对象来表示调用视图的整体外观。由于我们可以看出来创建一个快照是如此的简单,而且比以前的旧方法(需要生成一个位图)要快得多。
该方法有一个BOOL类型的参数,这个参数表示是否立即生成快照,还是在需要更新视图的时候生成。
为了验证一下,我们开一下两个效果
UIView *showView = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 100, 100)];
showView.backgroundColor = [UIColor redColor];
[self.view addSubview:showView];
UIView *snap1 = [showView snapshotViewAfterScreenUpdates:NO];
snap1.center = self.view.center;
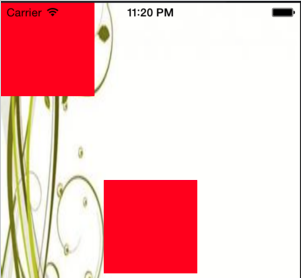
[self.view addSubview:snap1];设置No会立即生成快照,并不会调用重新设置颜色的方法,图中只显示了一个正方形,另一个是无色的
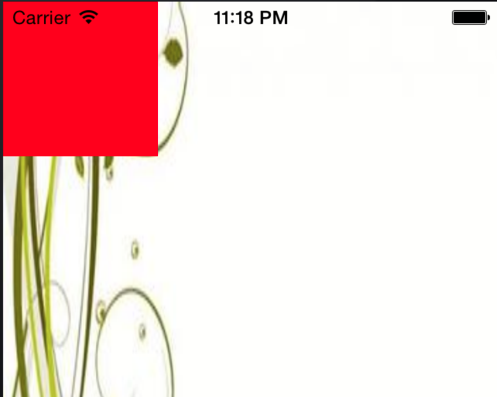
下面设置为YES,看下效果

设置YES,会等到当前队列的所有方法完成之后,才会生成快照,
在设置NO的情况,延时生成快照,也能达到YES的效果,原理是一样的
转自: http://rralun.blog.163.com/blog/static/1039042962014929111334870/
























 112
112











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








