transition是什么
transitionCSS 属性是transition-property,transition-duration,transition-timing-function和transition-delay的一个 简写属性 。- 主要用于实现 过渡动画,过渡可以为一个元素在不同状态之间切换的时候定义不同的过渡效果。( 例如开始高100px,修改为200px,它不是接修改,而是把每一次增加1px的过程也渲染出来了 )。
transition属性 可以被指定一个或多个 CSS 属性的过渡效果,多个属性之间用逗号进行分隔。- 并非所有属性都支持
transition。支持transition的动画属性 – CSS animated properties - 语法
transition: property duration timing-function delay;
transition-property
指定CSS属性的name,当这个属性修改后执行过度动画。
transition-duration
transition 效果需要指定多少(S)秒或(ms)毫秒才能完成。如果不设置这个值默认0,就没有过度动画。
transition-timing-function
指定 transition 效果的转速曲线。就是规定动画在不同时间的移动数度,其规定好了几个默认值 linear|ease|ease-in|ease-out|ease-in-out。也可是使用 cubic-bezier(n,n,n,n) 函数自定义,移动曲线。
transition-delay
规定过度动画延迟,(S)秒或毫秒(ms)后执行。
常用方式
注意 transition 属性值,可以只写部分,其他子属性为默认值。以 “,” 隔开可设置多个属性拥有过度效果。
transition-property 默认值 all 全部可变换属性。
transition-duration 默认值 0。
transition-timing-function 默认值 ease,慢速开始,然后变快,然后慢速结束的过渡效果。
transition-delay 默认值 0。
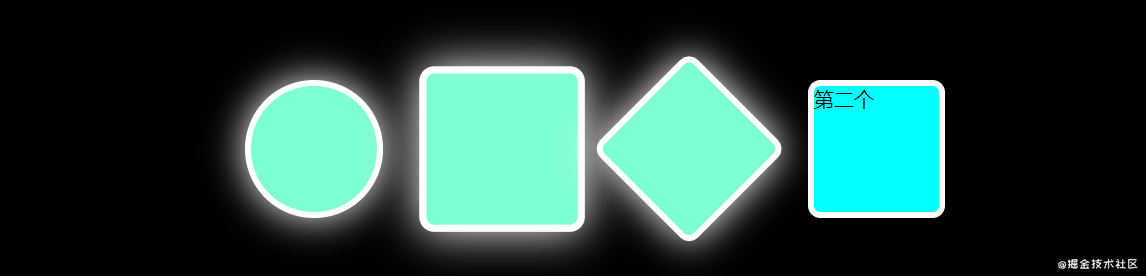
基本变化,形状、放大、旋转、隐藏
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style type="text/css">
body{
background-color:black;
}
.main{
width: 100%;
height: 100%;
margin-top: 100px;
display: flex;
/* 水平居中 */
justify-content: center;
}
.box{
margin-left: 20px;
margin-right: 20px;
width: 100px;
height: 100px;
}
.circular{
border:5px solid white;
padding: 0px;
background-color:aquamarine;
border-radius: 10px;
/*变化的过渡时间*/
transition: 2s;
}
.circular:hover{
border-radius: 50%;
/*边框阴影效果*/
box-shadow:white 0 0 30px;
}
.enlarge{
border:5px solid white;
padding: 0px;
background-color:aquamarine;
border-radius: 10px;
/*变化的过渡时间*/
transition: 2s;
}
.enlarge:hover{
box-shadow: white 0 0 30px;
transform: scale(1.2);
}
.rotate{
border:5px solid white;
padding: 0px;
background-color:aquamarine;
border-radius: 10px;
/*变化的过渡时间*/
transition: 2s;
}
.rotate:hover{
transform: rotate(-45deg);
/*边框阴影效果*/
box-shadow:white 0 0 30px;
}
.transparent{
width: 100px;
height: 100px;
position:absolute;
border:5px solid white;
padding: 0px;
background-color:aquamarine;
border-radius: 10px;
z-index: 2;
/*变化的过渡时间*/
transition: opacity 2s;
}
.transparent2{
width: 100px;
height: 100px;
position:absolute;
border:5px solid white;
padding: 0px;
background-color: aqua;
border-radius: 10px;
z-index: 1;
}
.transparent:hover{
opacity: 0;
}
</style>
</head>
<body>
<div class="main">
<div class="box circular">
</div>
<div class="box enlarge">
</div>
<div class="box rotate">
</div>
<div class="box ">
<div class="transparent"></div>
<div class="transparent2">第二个</div>
</div>
</div>
</body>
</html>

鼠标放上后的结果

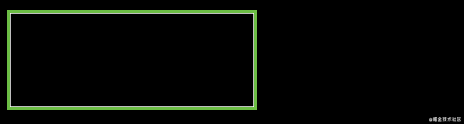
边框过度动画
这里的过度属性是写在 :hover 中,这样当鼠标移开后过度效果就结束了,不会执行恢复的过度动画。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style type="text/css">
body{
background-color:black;
}
.main {
position: relative;
width: 200px;
height: 80px;
box-shadow: inset 0 0 0 3px #FFFFFF;
}
.main::before {
content: "";
position: absolute;
width: 0;
height: 0;
top: 0;
left: 0;
box-sizing: border-box;
}
.main:hover::before {
transition: height 0.25s, width 0.25s;
/* 修改延迟时间,先加载高度 高度加载完后才加载宽 */
transition-delay: 0s,0.25s;
width: 200px;
height: 80px;
border-left: 3px solid #6CBD45;
border-bottom: 3px solid #6CBD45;
}
.main::after {
content: "";
position: absolute;
width: 0;
height: 0;
bottom: 0;
right: 0;
box-sizing: border-box;
}
div:hover::after{
transition: height .25s, width .25s;
transition-delay: 0.5s, 0.75s;
width: 200px;
height: 80px;
border-top: 3px solid #6CBD45;
border-right: 3px solid #6CBD45;
}
</style>
</head>
<body>
<div class="main">
</div>
</body>
</html>
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








