在开发中经常会用到文本溢出省略打点,为了更好的记住它,现在开始深入了解。
单行文本显示省略号
<!DOCTYPE html>
<html lang="en">
<style>
.text {
width: 100px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
</style>
<body>
<div class="text">单行文本显示省略号</div>
</body>
</html>

- 使用
white-space属性设置不换行、overflow属性隐藏超出部分,text-overflow属性添加省略号。需注意必须有固定宽度才会出现效果。
white-space属性用来设置如何处理元素中的空白。overflow属性定义当一个元素的内容太大而无法适应时,块级格式化上下文如何处理。它是overflow-x 和 overflow-y的简写属性 。text-overflow属性确定如何向用户发出未显示的溢出内容信号。它可以被剪切,显示一个省略号(’…’)或显示一个自定义字符串。
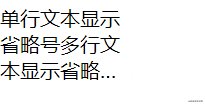
多行文本显示省略号
<!DOCTYPE html>
<html lang="en">
<style>
.text {
width: 100px;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
}
</style>
<body>
<div class="text">单行文本显示省略号多行文本显示省略号行文本显示省略号</div>
</body>
</html>

- 多行文本主要是把
white-space属性修改为使用-webkit-line-clamp,限制在一个块元素显示的文本的行数来实现的。
display: -webkit-box设置div为弹性伸缩盒子模型。-webkit-line-clamp可以把块容器中的内容限制为指定的行数。它只有在display属性设置成-webkit-box或者-webkit-inline-box并且-webkit-box-orient属性设置成vertical时才有效果。-webkit-box-orient用来设置一个元素是水平还是垂直布局其内容。该特性是非标准的,使用时需要注意兼容性。
展示全文
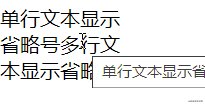
最简单的方式是,使用html自带的title属性
<div title="单行文本显示省略号多行文本显示省略号行文本显示省略号" class="text">
单行文本显示省略号多行文本显示省略号行文本显示省略号
</div>

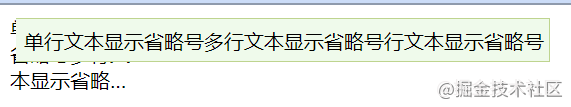
在块容器外面,创建一个新的元素,来提示全文。
<!DOCTYPE html>
<html lang="en">
<style>
.text {
width: 100px;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
}
.textTitle {
position: relative;
}
.textTitle::after {
display: none;
content: attr(data-text);
position: absolute;
top: -60px;
left: 5px;
padding: 7px 4px 6px 6px;
border: 1px solid #bed48f;
border-left: none;
background-color: #effaeb;
height: 20px;
}
.text:hover + .textTitle::after {
display: block;
}
</style>
<body>
<div class="text">单行文本显示省略号多行文本显示省略号行文本显示省略号</div>
<div class="textTitle" data-text="单行文本显示省略号多行文本显示省略号行文本显示省略号"></div>
</body>
</html>

主要使用伪类,获取自定义标签中的文字。根据:hover的特性来判断,提示信息是否展示。
其他效果
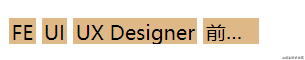
对标签块使用省略效果。
<!DOCTYPE html>
<html lang="en">
<style>
.text {
width: 200px;
}
.text_desc {
width: 200px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
.text_desc span {
width: 50px;
height: 20px;
padding: 2px;
background-color: burlywood;
}
</style>
<body>
<div class="text">
<p class="text_desc">
<span>FE</span>
<span>UI</span>
<span>UX Designer</span>
<span>前端工程师</span>
</p>
</div>
</body>
</html>






















 1794
1794











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








