
浮动层1

浮动层2
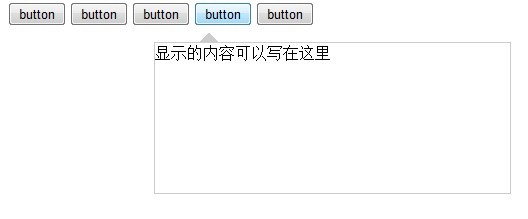
今天做了一个弹出的浮动层,当鼠标移动到控件上时显示,移开时隐藏。代码如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="GOTOJP.WEB.Microblog.WebForm1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<style type="text/css">
/*勋章说明*/
#div0{
position:absolute;
display:none;
width:355px;
height:150px;
z-index:9999;
line-height:140%;
}
#div1
{
width:355px;
height:150px;
border:1px solid #CCCCCC;
background-color:#FFFFFF;
}
#div2
{
float:left;
width:240px;
height:100px;
margin:10px 5px 5px 0;
}
#em1
{
display:block;
width:0;
height:0;
overflow:hidden;
border-bottom:10px solid #CCCCCC;
border-left:10px dotted transparent;
border-right:10px dotted transparent;
position:relative;
left:45px;
}
</style>
<script type="text/javascript" src="JS/jquery-1.4.1.js"></script>
<script type="text/javascript" language="javascript">
function showDiv(obj) {
var content = "<div id=/"div0/"><div id=/"em1/"></div><div id=/"div1/">显示的内容可以写在这里</div></div>";
$("body").append(content);
//提示类浮动框最重要的是计算浮动框的位置. 通过事件对象获取到事件源, 使用offset()函数计算事件源相对于document的位置:
var top = $(obj).offset().top;
var left = $(obj).offset().left
$("#div0").css("top", top + 30 + "px").css("left", left - 40 + "px");
$("#div0").show();
}
function removeDiv() {
$("#div0").remove();
}
</script>
</head>
<body>
<form id="form1" runat="server">
<input id="Button1" type="button" value="button" οnmοuseοver="showDiv(this)" οnmοuseοut="removeDiv();"/>
<input id="Button2" type="button" value="button" οnmοuseοver="showDiv(this)" οnmοuseοut="removeDiv();"/>
<input id="Button3" type="button" value="button" οnmοuseοver="showDiv(this)" οnmοuseοut="removeDiv();"/>
<input id="Button4" type="button" value="button" οnmοuseοver="showDiv(this)" οnmοuseοut="removeDiv();"/>
<input id="Button5" type="button" value="button" οnmοuseοver="showDiv(this)" οnmοuseοut="removeDiv();"/>
</form>
</body>
</html>





















 262
262

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








