代码获取
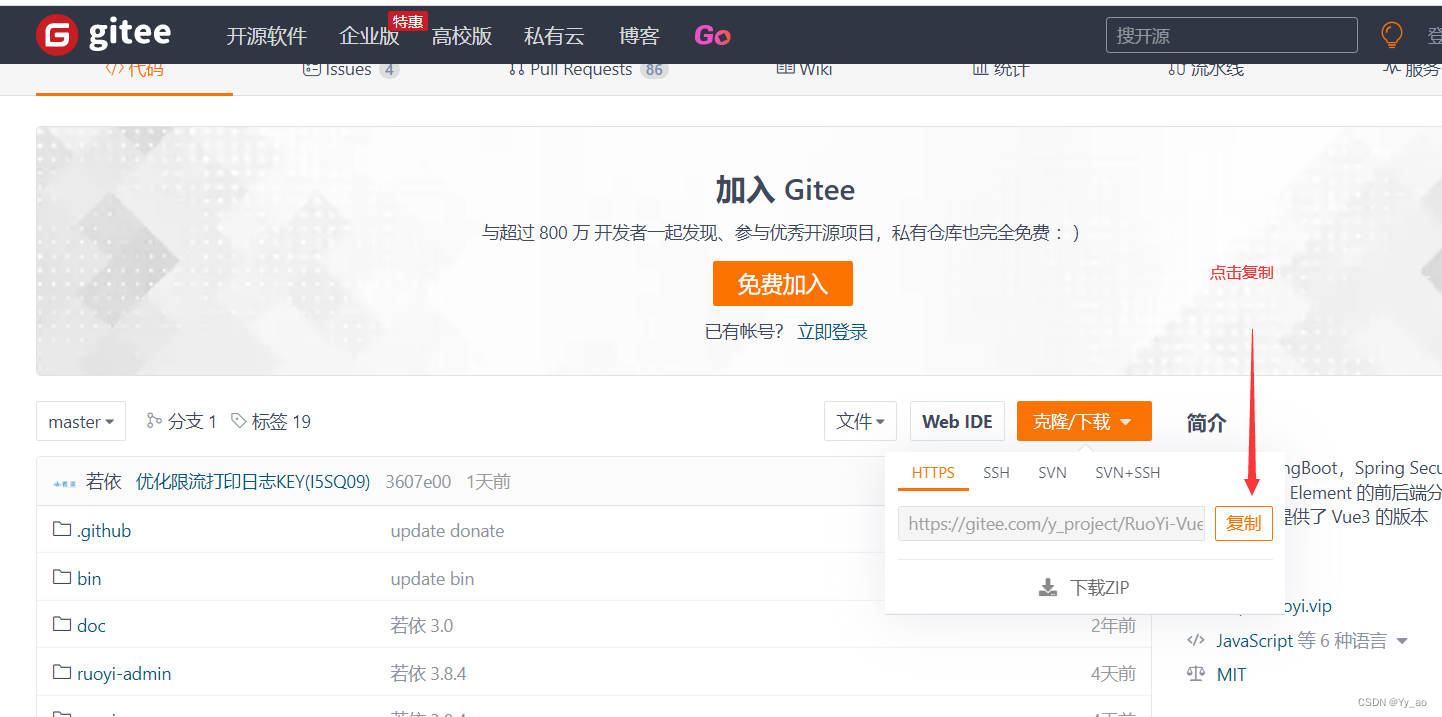
直接前往若依官网gitee获取代码
https://gitee.com/y_project/RuoYi-Vue
直接演示操作步骤
-
在官网内直接点击复制按钮

-
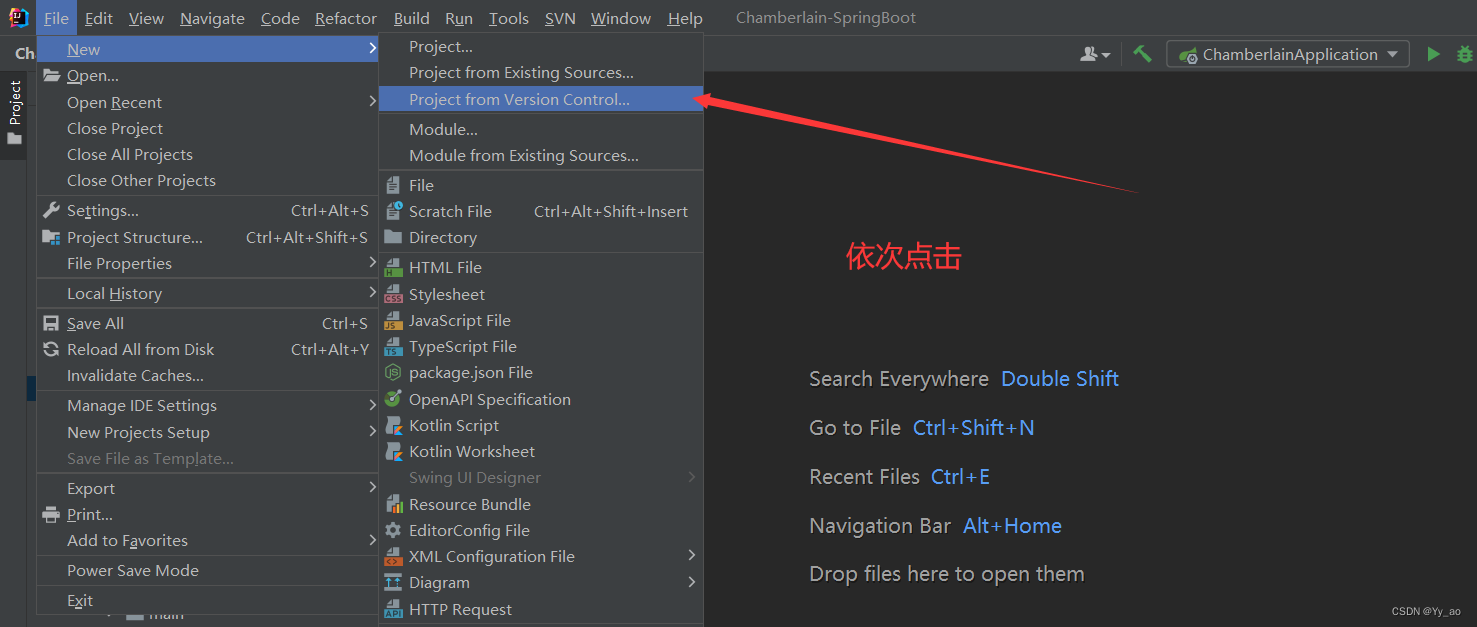
在idea中操作点击,file=》New=》

-
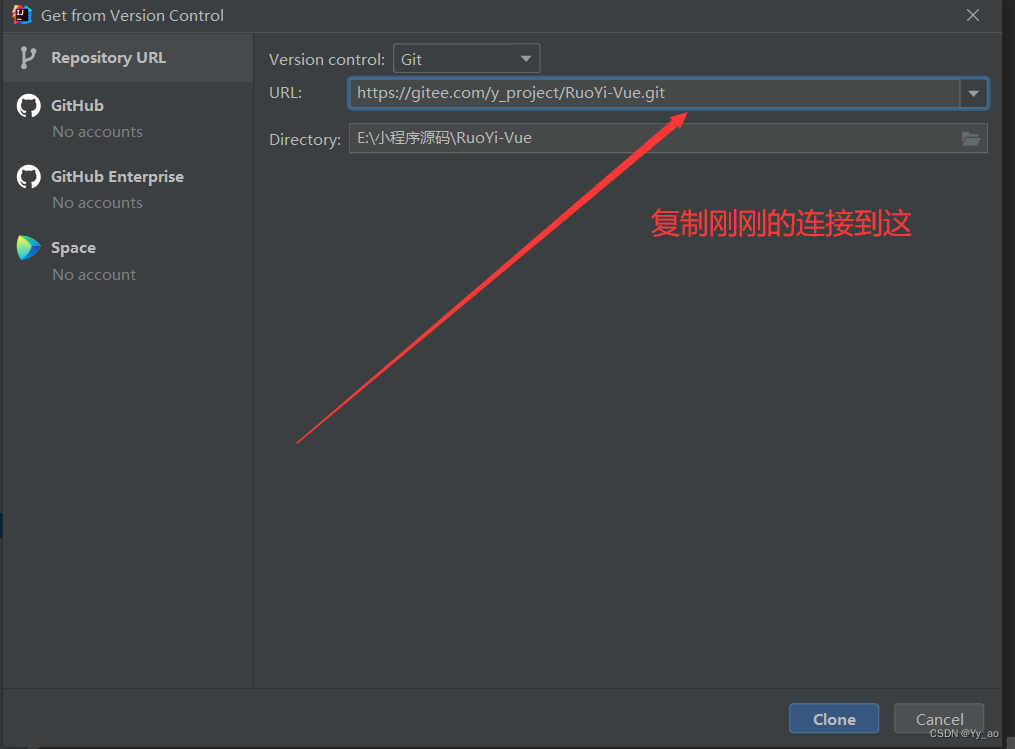
把复制好的连接放入其中,点击clone后稍等片刻,选择在新窗体打开。

-
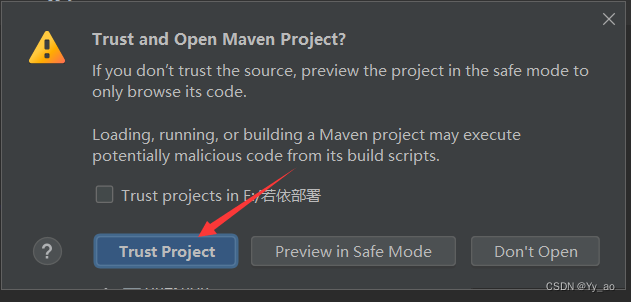
如果出现此窗体,点击信任即可。

前端运行
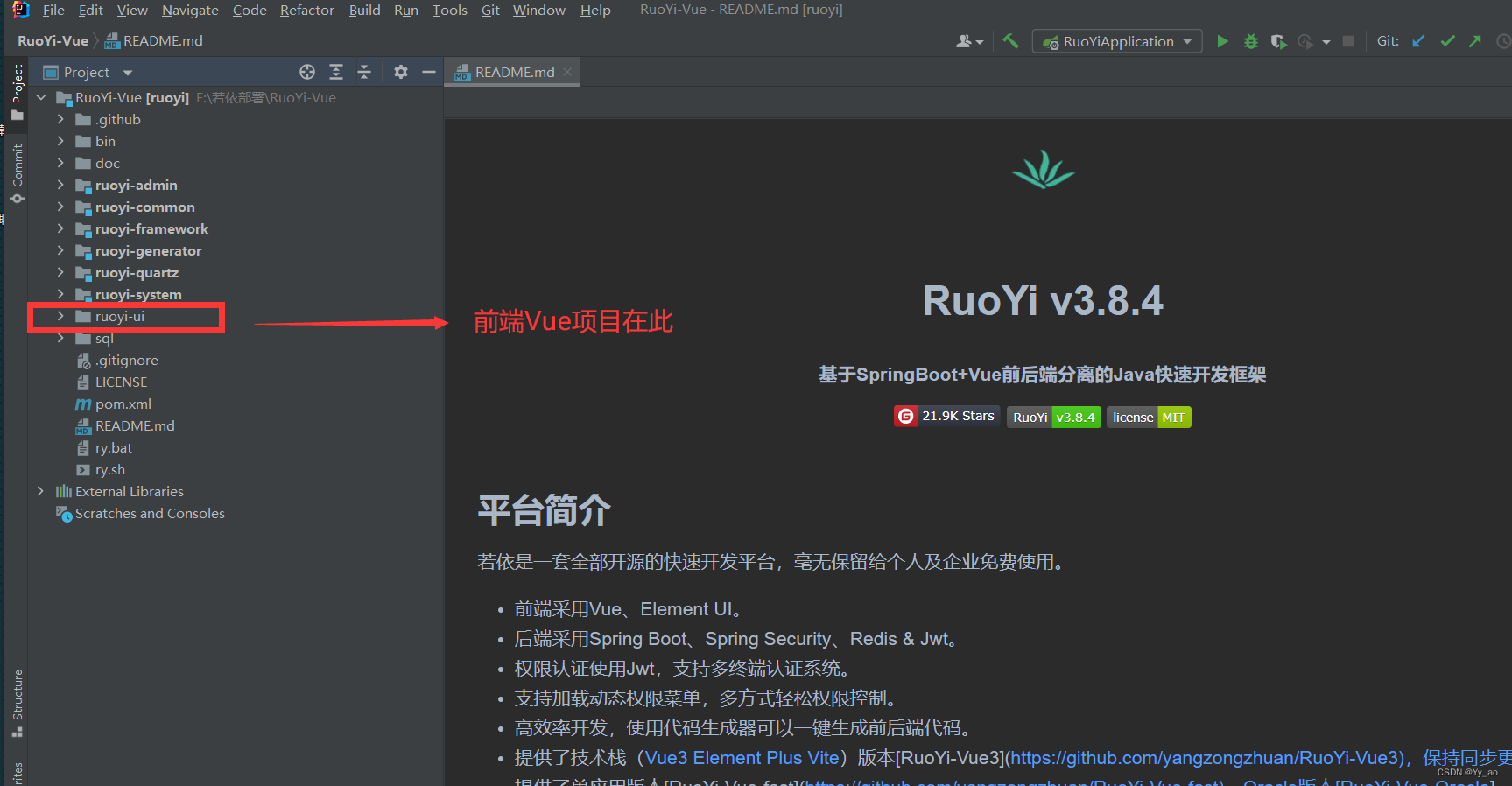
- 前端项目Vue需要进入相应的文件目录再跑 npm install,千万别在外层就给跑了哦!

6.进入控制台中到对应目录就可以跑了

7.出现这个亚子的前端就可以跑了;

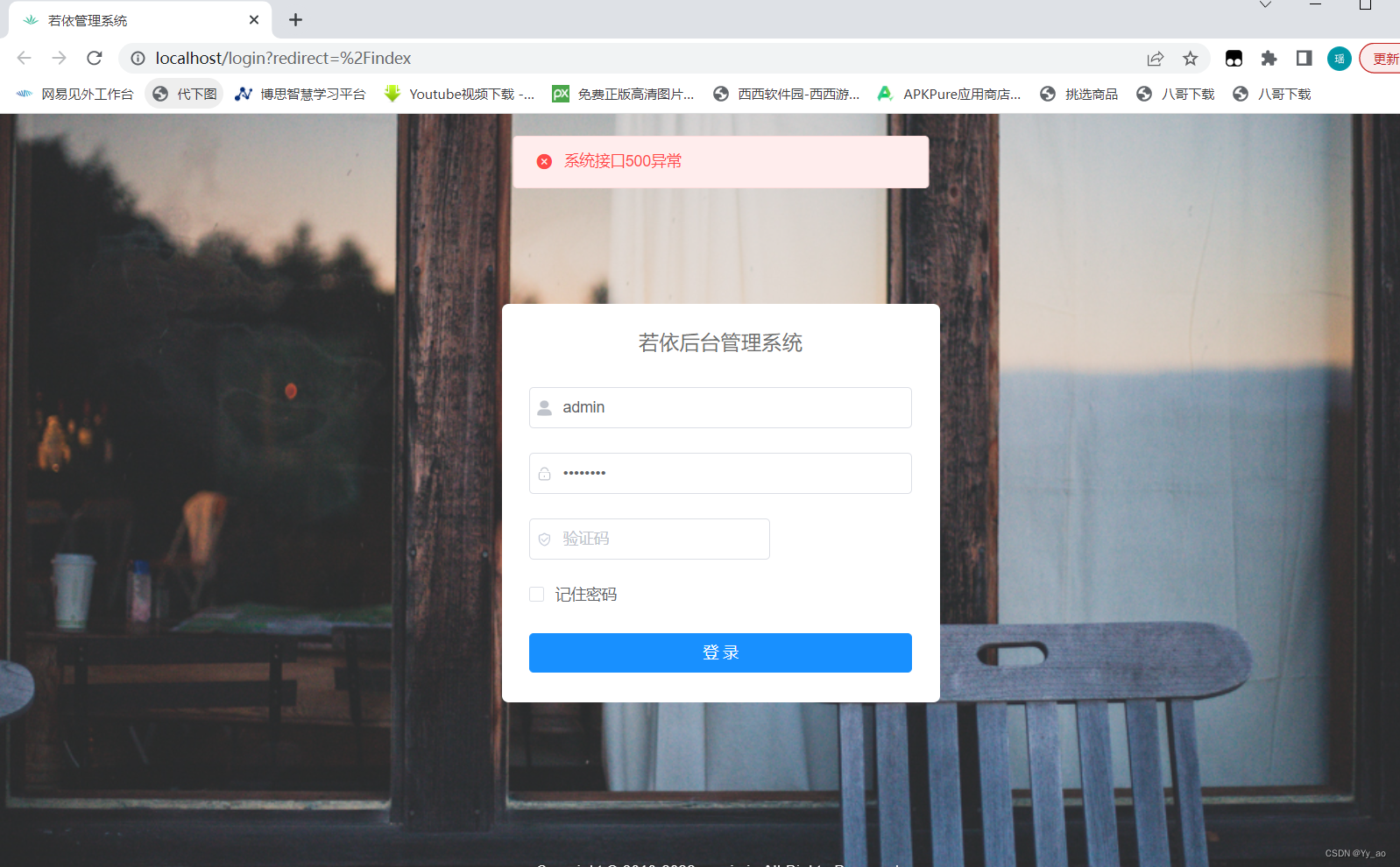
8.到这个界面就表示前端已经跑起来,,下一步我们需要把后端也给弄起来。

后端运行
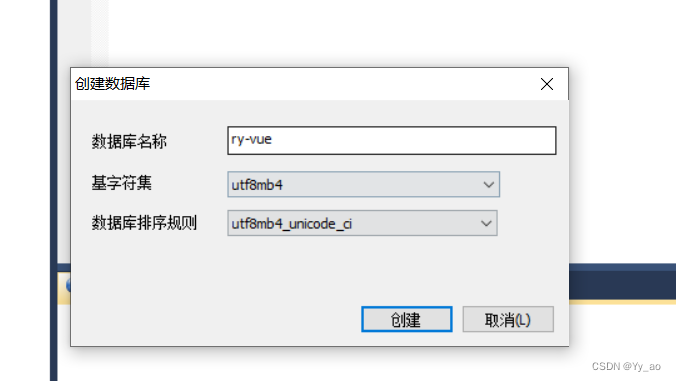
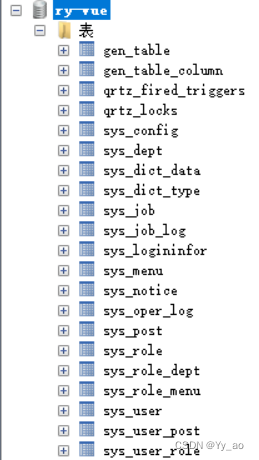
1、后端运行我们首先得把若依的sql语句在本地导入,第一步在我们的数据库中新建名称为ry-vue的数据库

2.把sql文件下的两个sql都给导入到本地的ry-vue库中

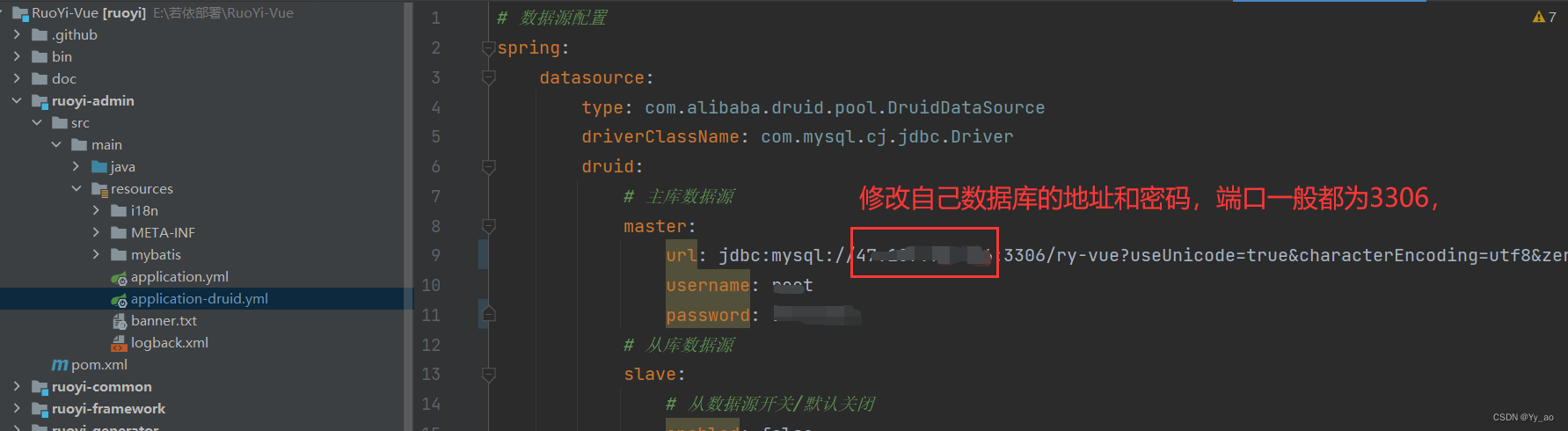
3.数据库数据准备好了,就在ruoyi-admin下的配置文件修改一下咱们连接数据库的配置,一般本地的数据库使用默认的localhost就行,修改一下密码即可。

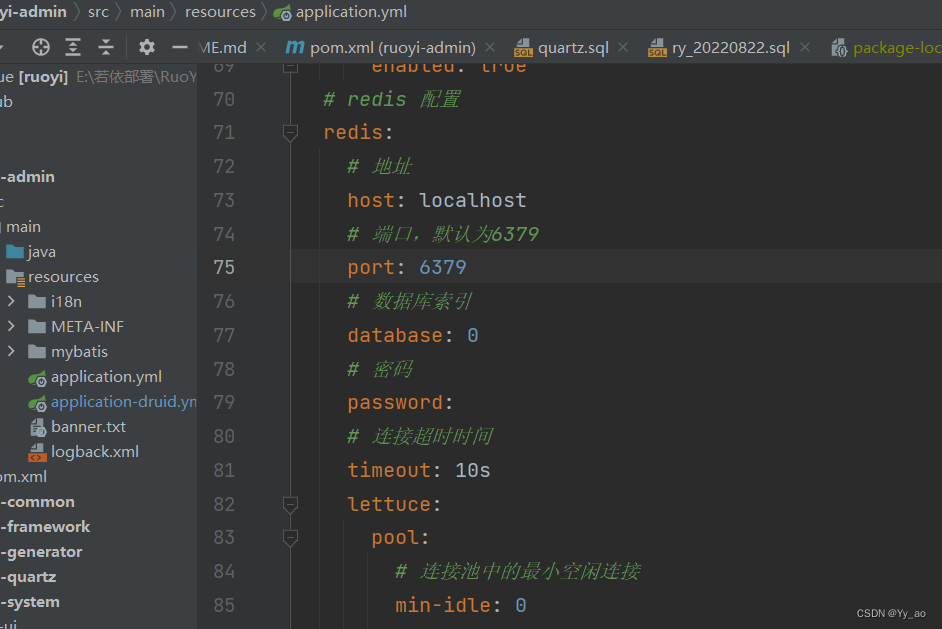
4.后端启动还需最后一步,配置本地的Redis,一般下载Redis直接启动即可默认地址端口6379,无需改动。

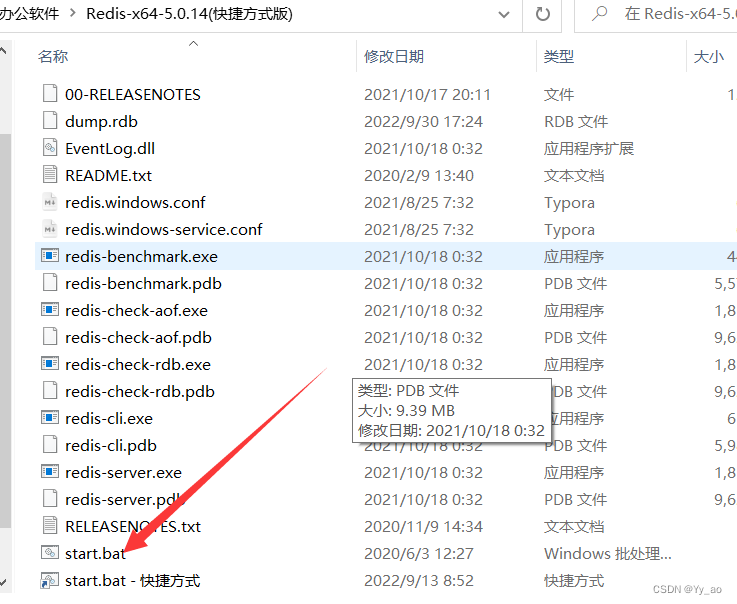
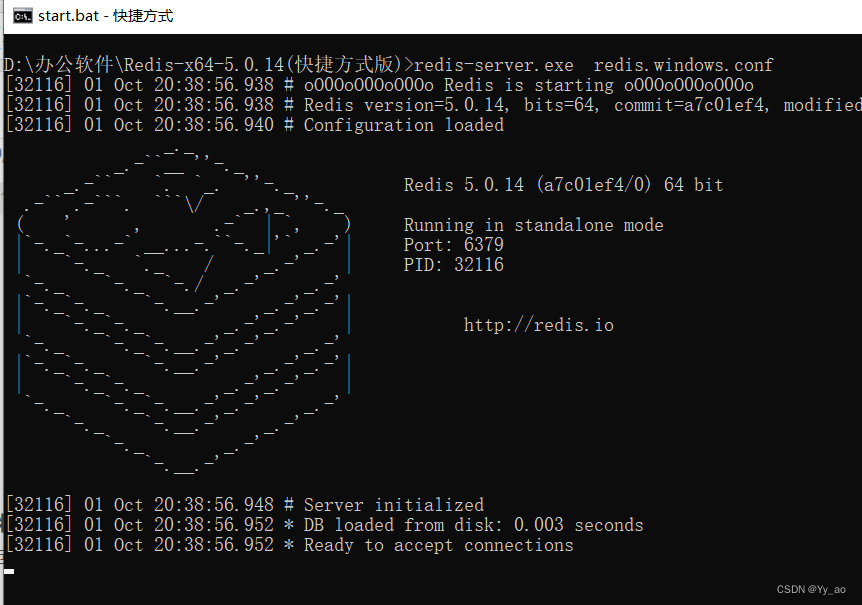
5.这里直接贴出redis资源redis下载(注意注意:这里我上传是不需要积分下载,零积分下载的方便各位取得资源) 直接解压文件点击start.bat,启动即可。(2023-2/21更新 上传的时候确实没点需要积分下载,but,下的时候又是需要积分下载的额,,据此粘一下网盘链接,网盘里包含的有redis)
资源下载链接
提取码:lhb0

6.此为成功界面

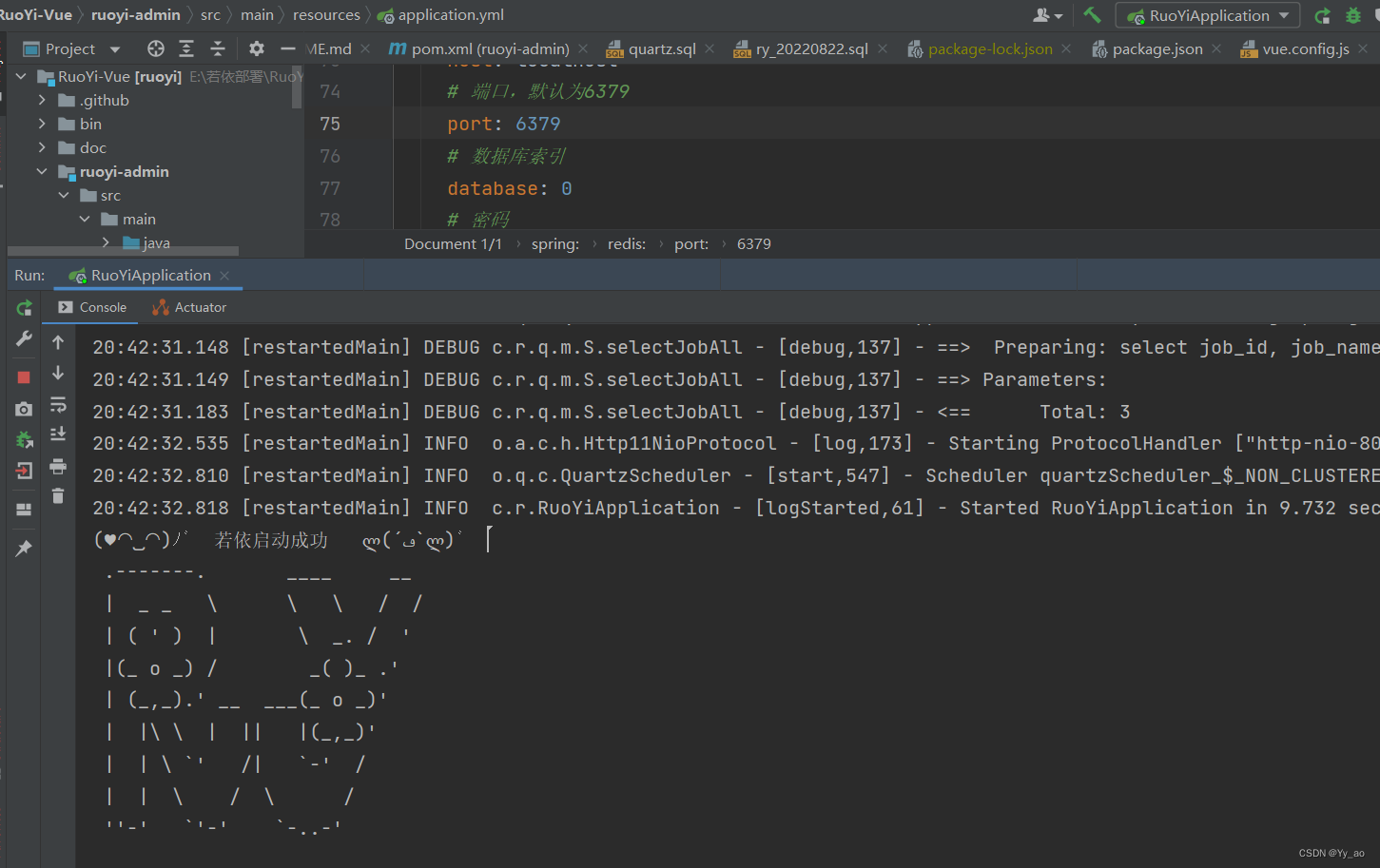
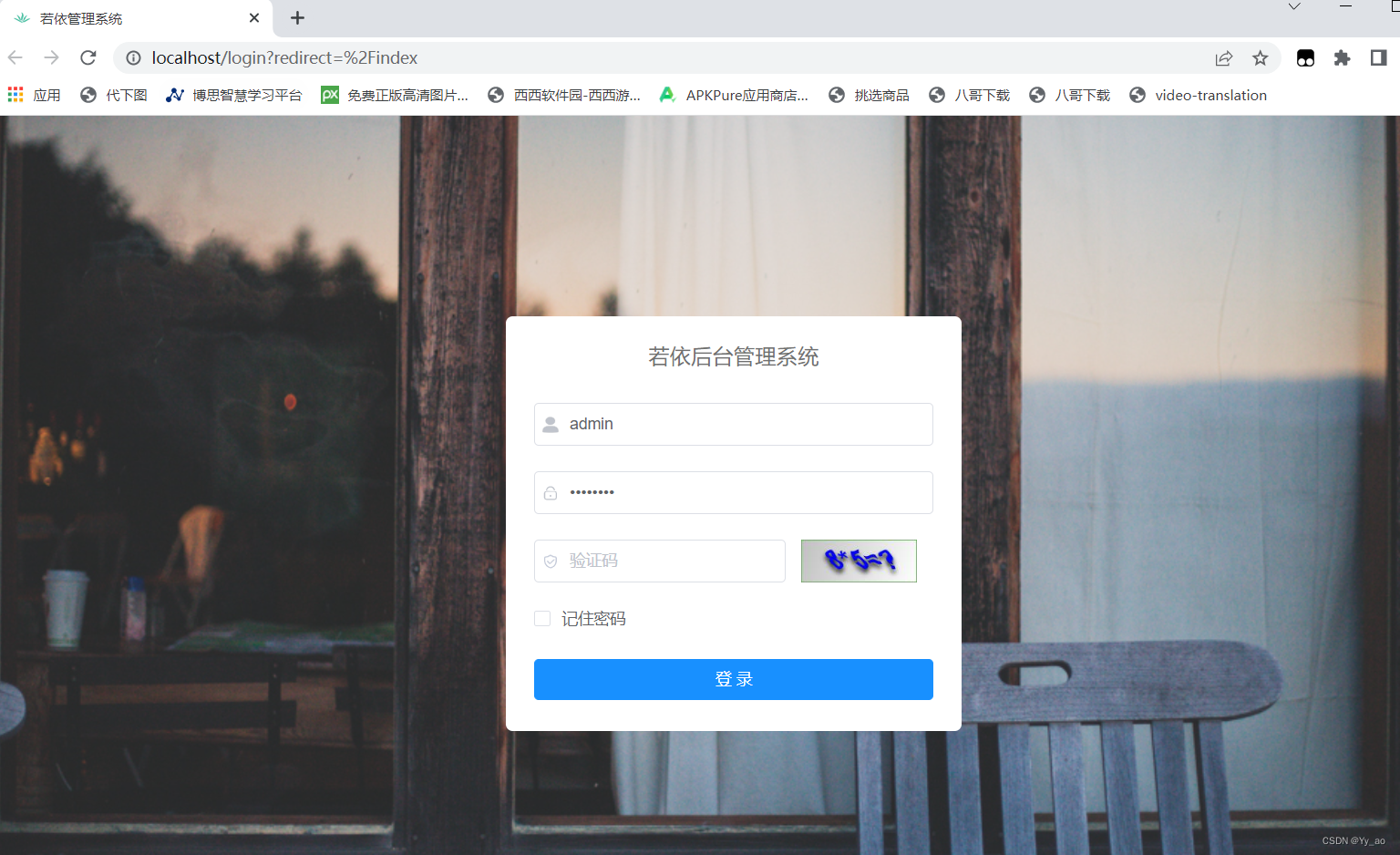
7.到目前位置我们就可以启动我们的后端了,出现下面的图标,我们在刷新一下前端网页验证码也出来了!

8.成功启动

项目部署
(若依推荐版本)
服务器配置:
JDK >= 1.8 (推荐1.8版本)
Mysql >= 5.7.0 (推荐5.7版本)
Redis >= 3.0
Maven >= 3.0
Node >= 12
后端项目部署
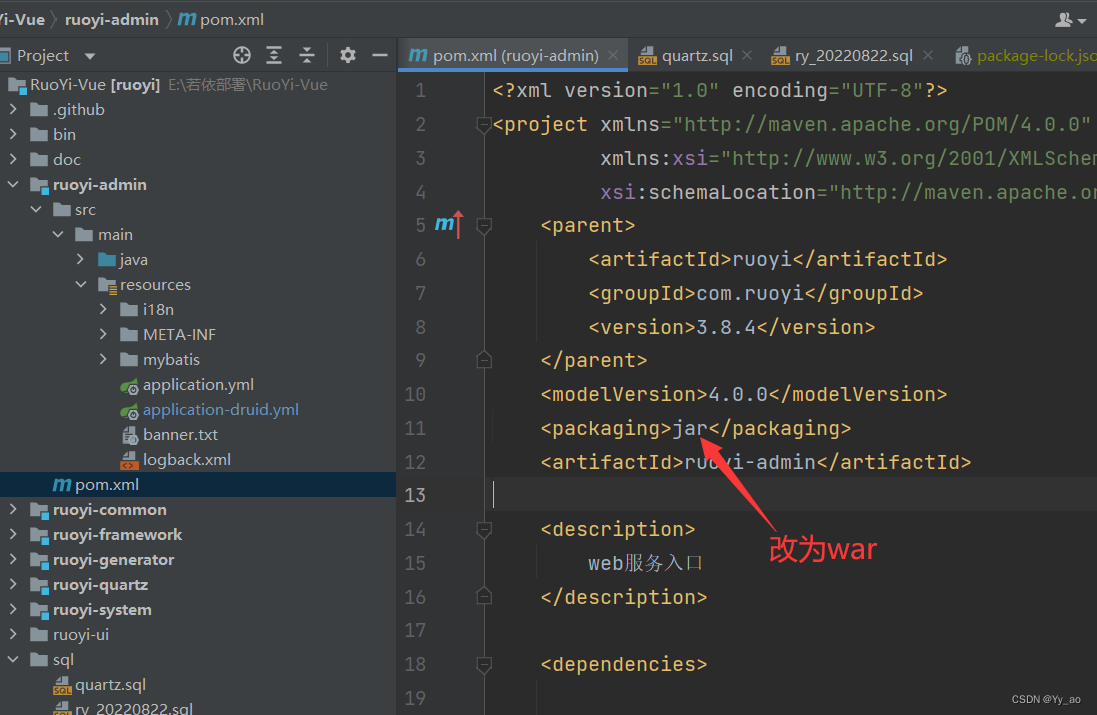
1、后端打包到tomcat运行必须更改的配置,admin中的pom.xml文件改为war

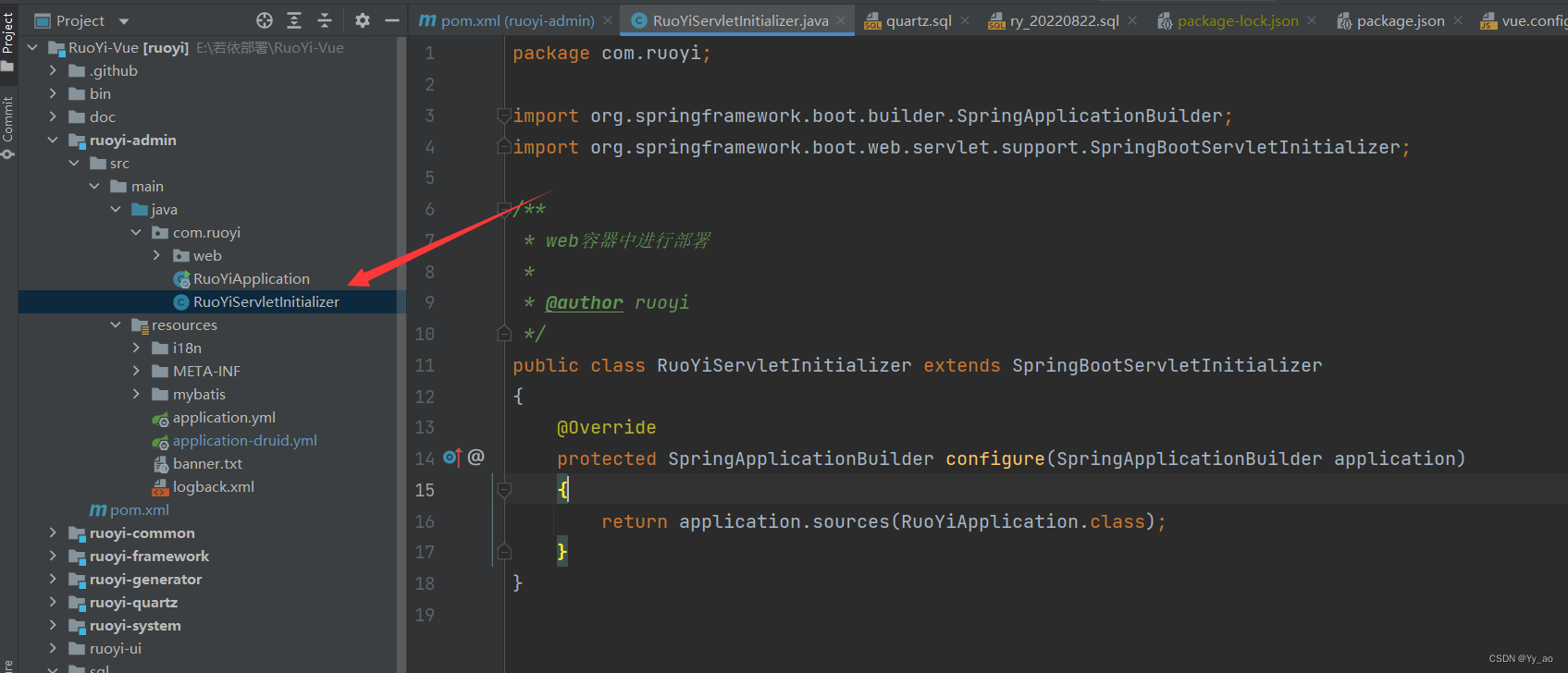
2、检查web启动配置文件是否存在(一般都是默认存在,对于一些其他的springboot项目可以手动添加一下)
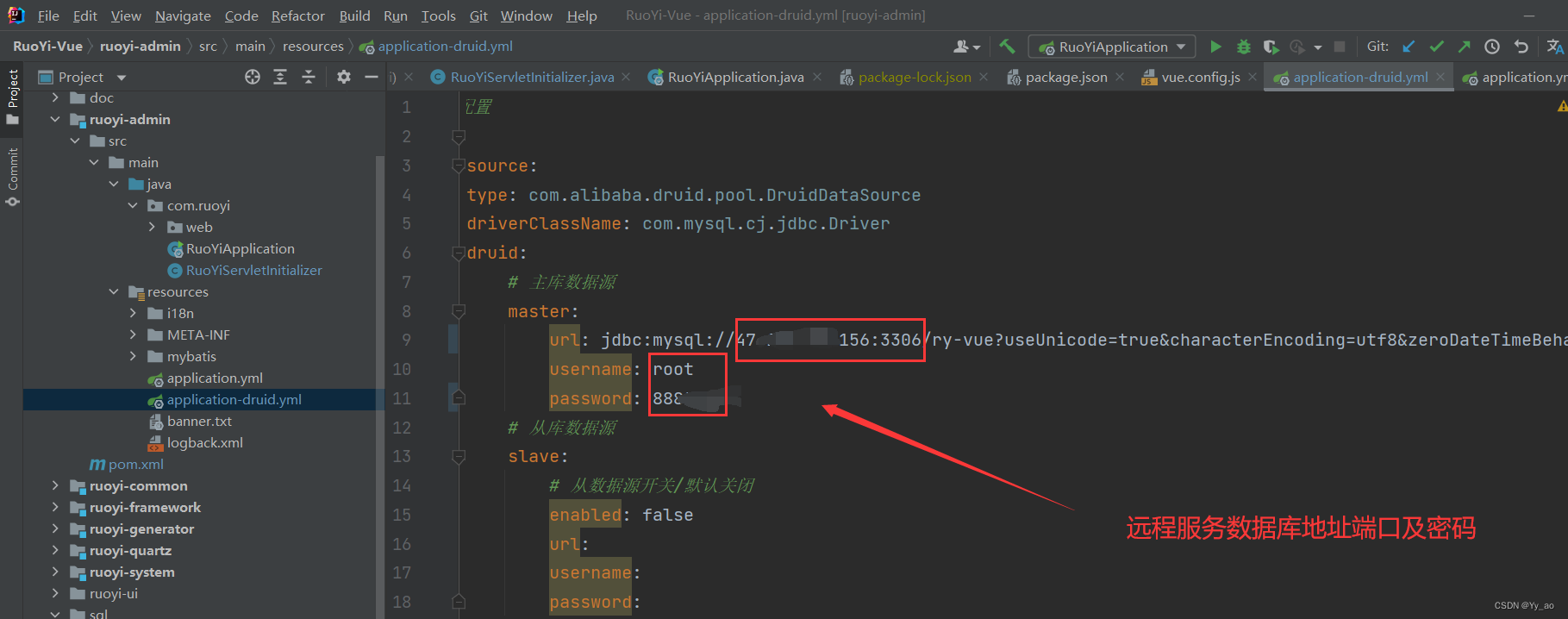
 3、切记自己连接数据库的地址要修改为要远程的服务器地址。
3、切记自己连接数据库的地址要修改为要远程的服务器地址。

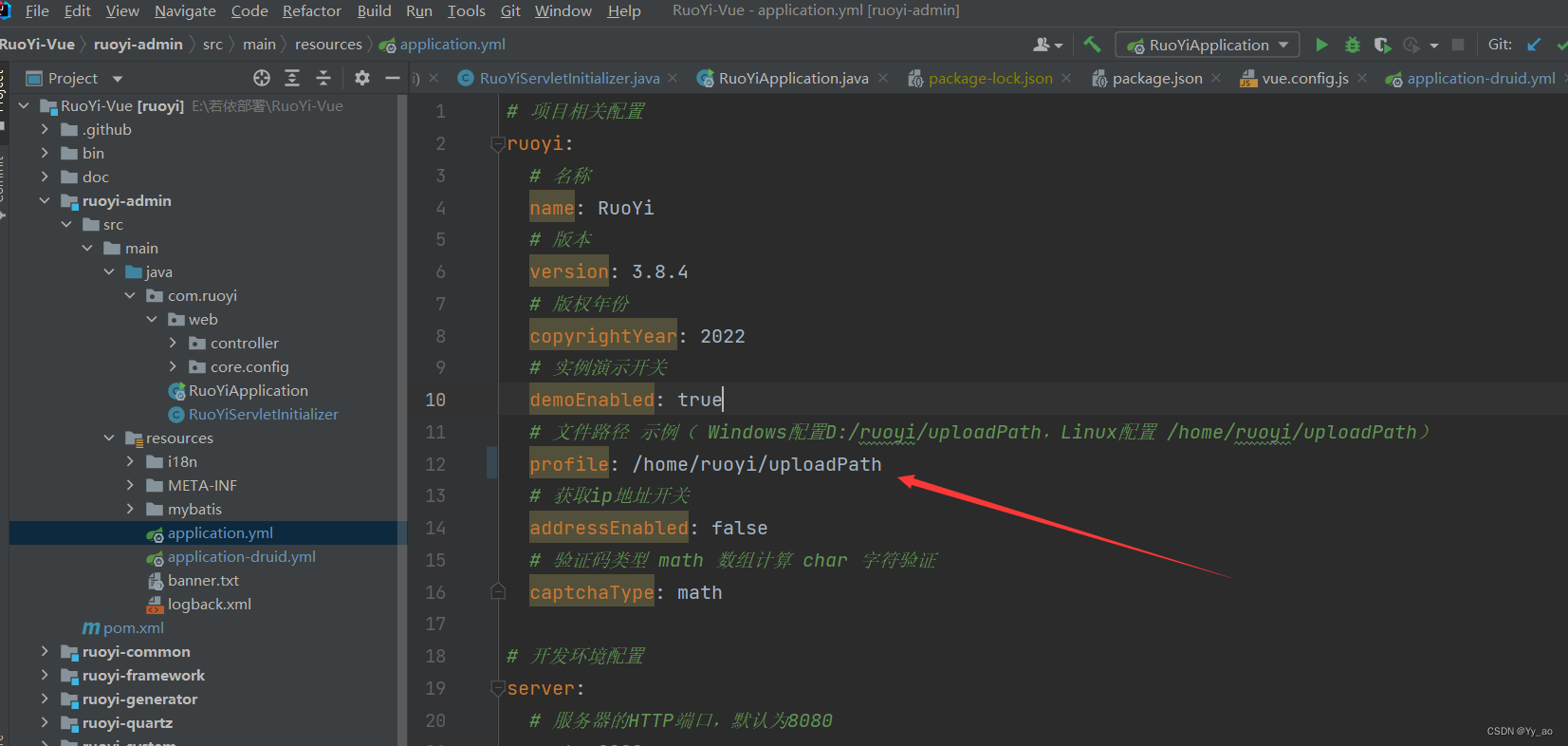
4、修改一下文件上传存储的位置

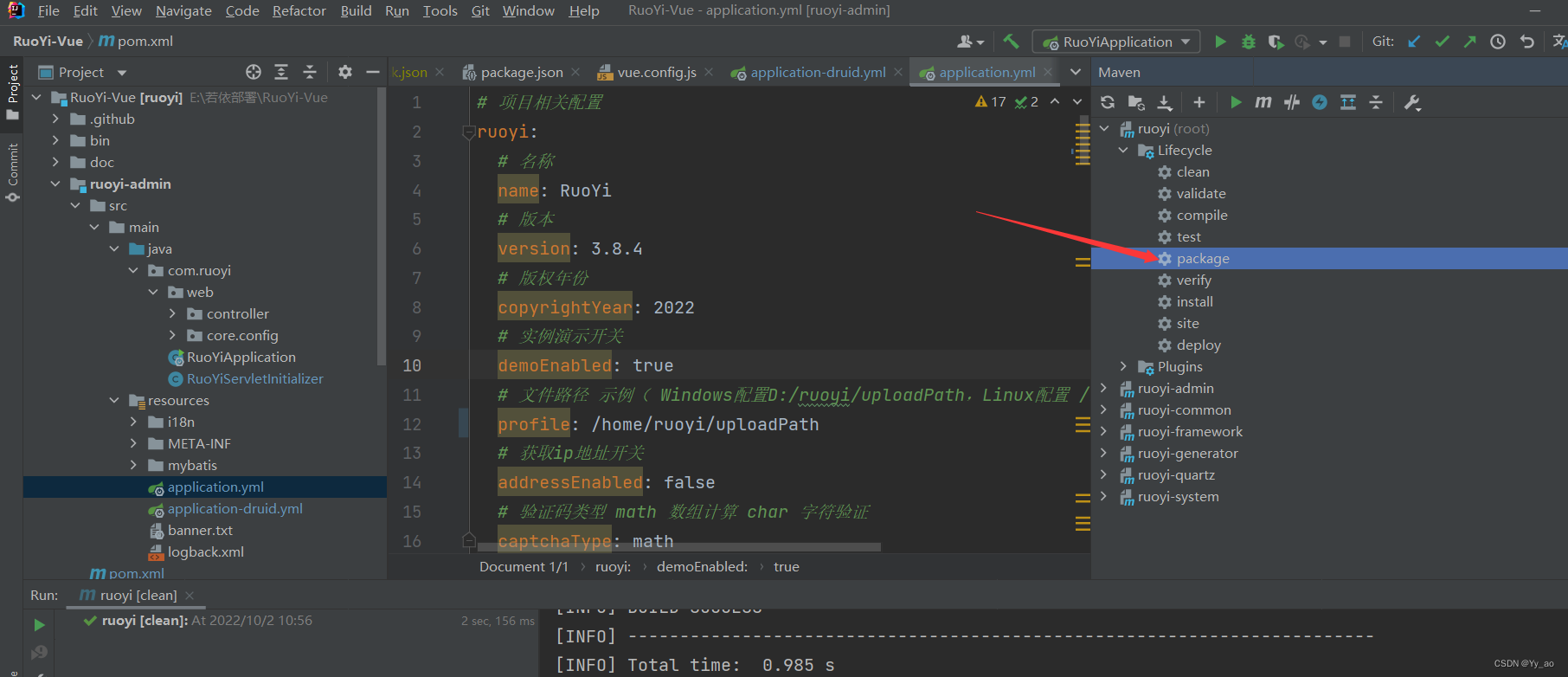
5、按如下点击Mavem==》package 我们就可以打成war包了。

6、出现这个小绿标就代表我们打包成功了!

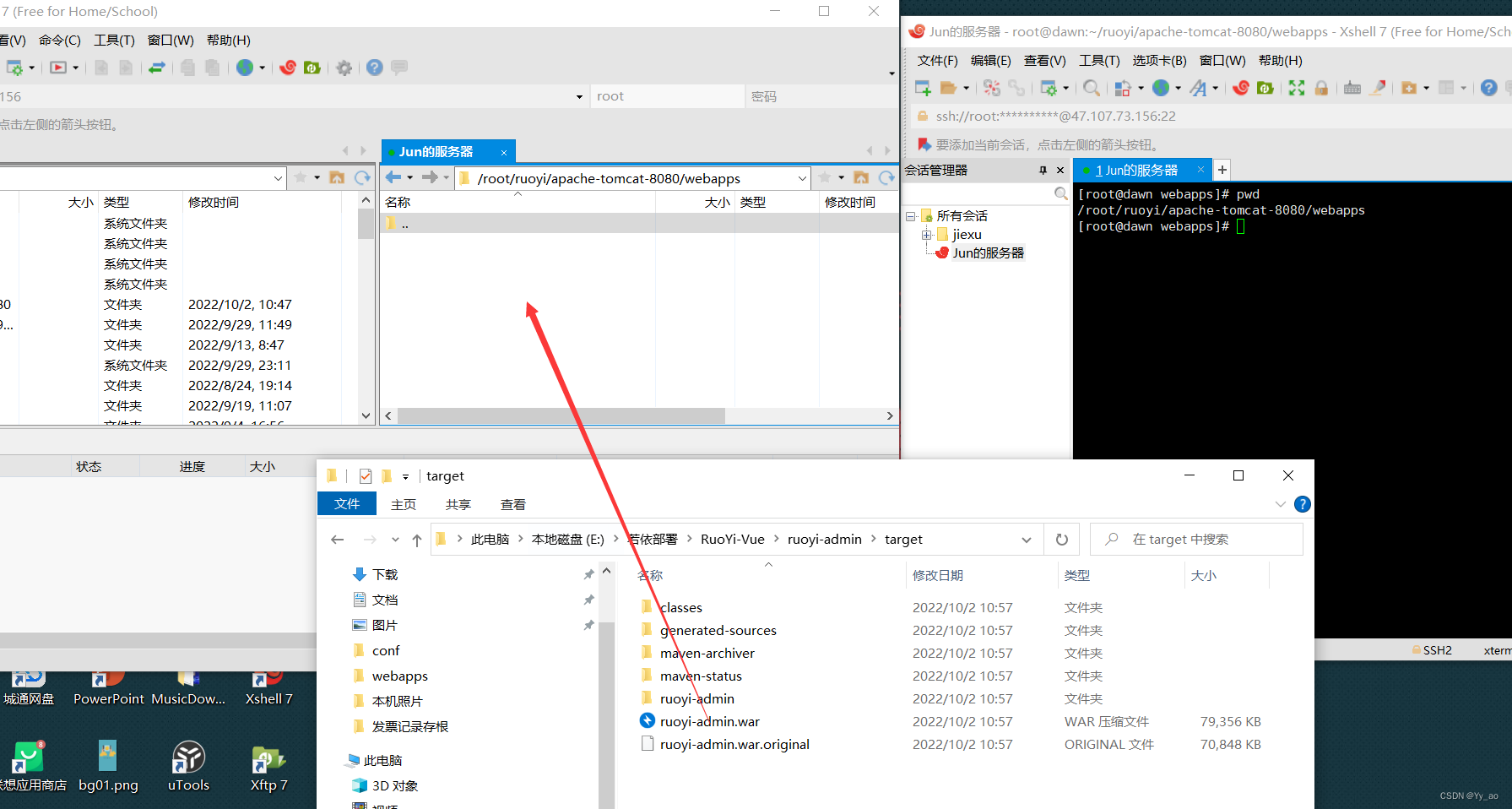
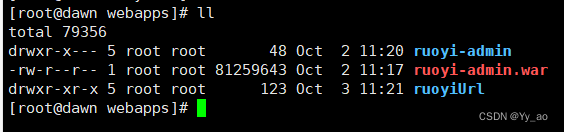
7、现在我们就把war传到服务器当中,war包在admin的包下的target当中直接传入到tomcat的中的webapps中(直接传war包不要有任何操作)

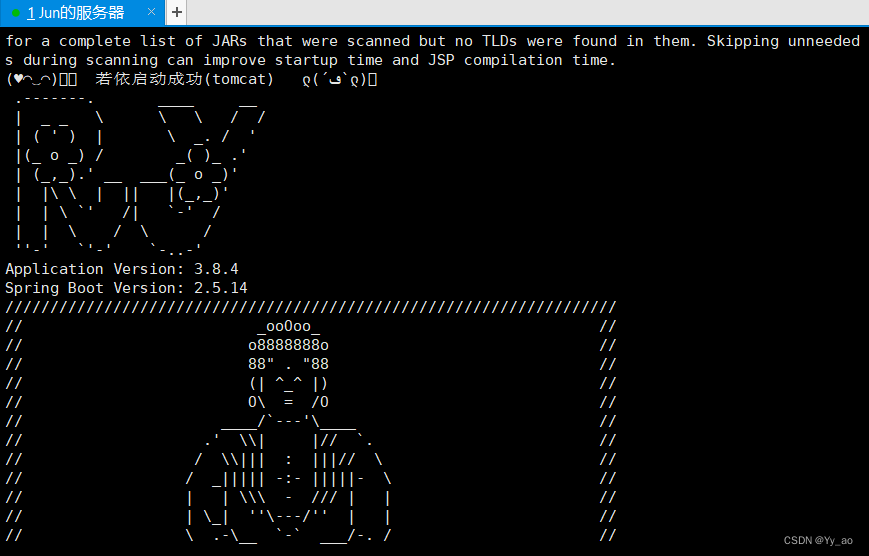
8、传好之后我们直接重启tomcat,进入logs中输入tail -f catalina.out查看实时日志。

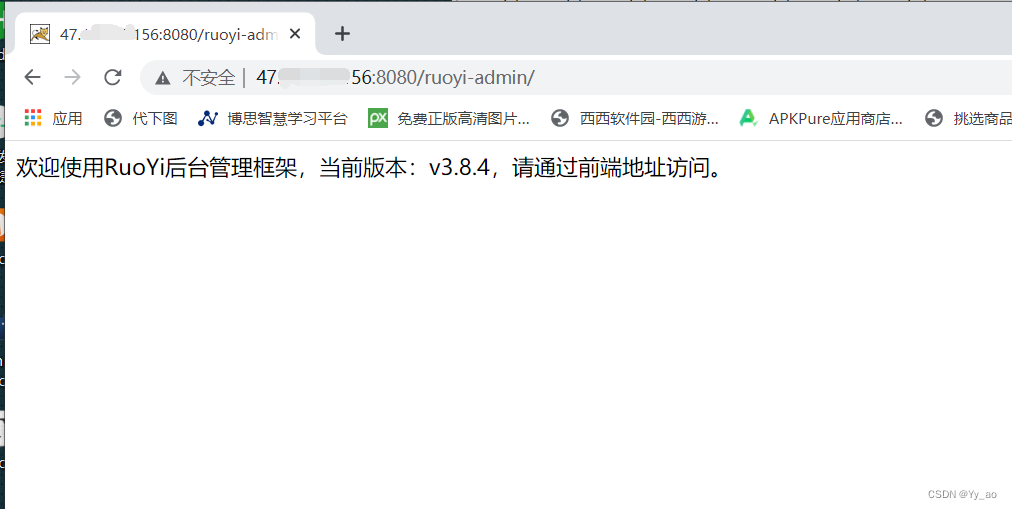
9、出现图案时,代表我们的后端启动成功,现在输入服务器地址加tomcat端口号加上传webapps的war的名字访问。

前端部署
修改配置
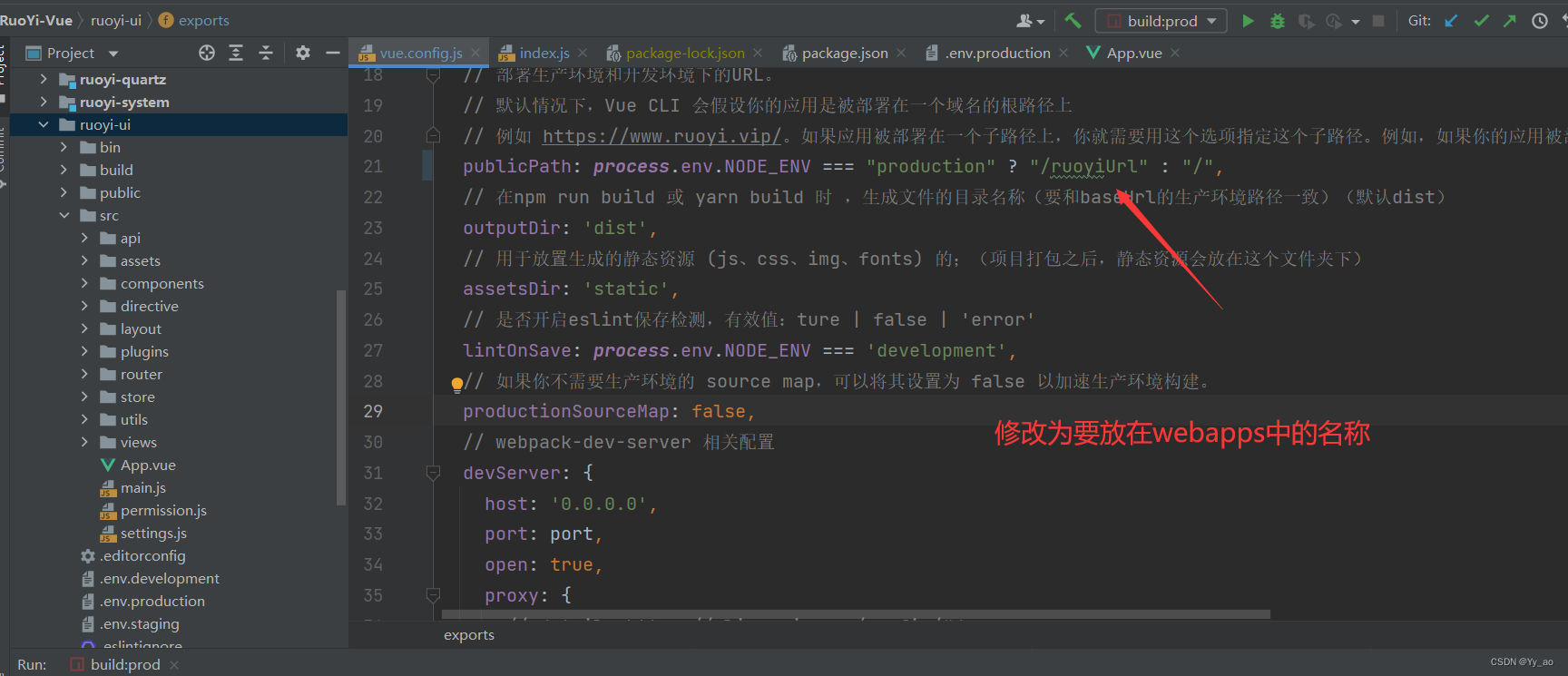
1、修改vue.config.js中的pubicPath为放在tomcat中的名称。否则进页面404错误

2、修改路由下的base为webapps文件夹名称,否则跳转页面404

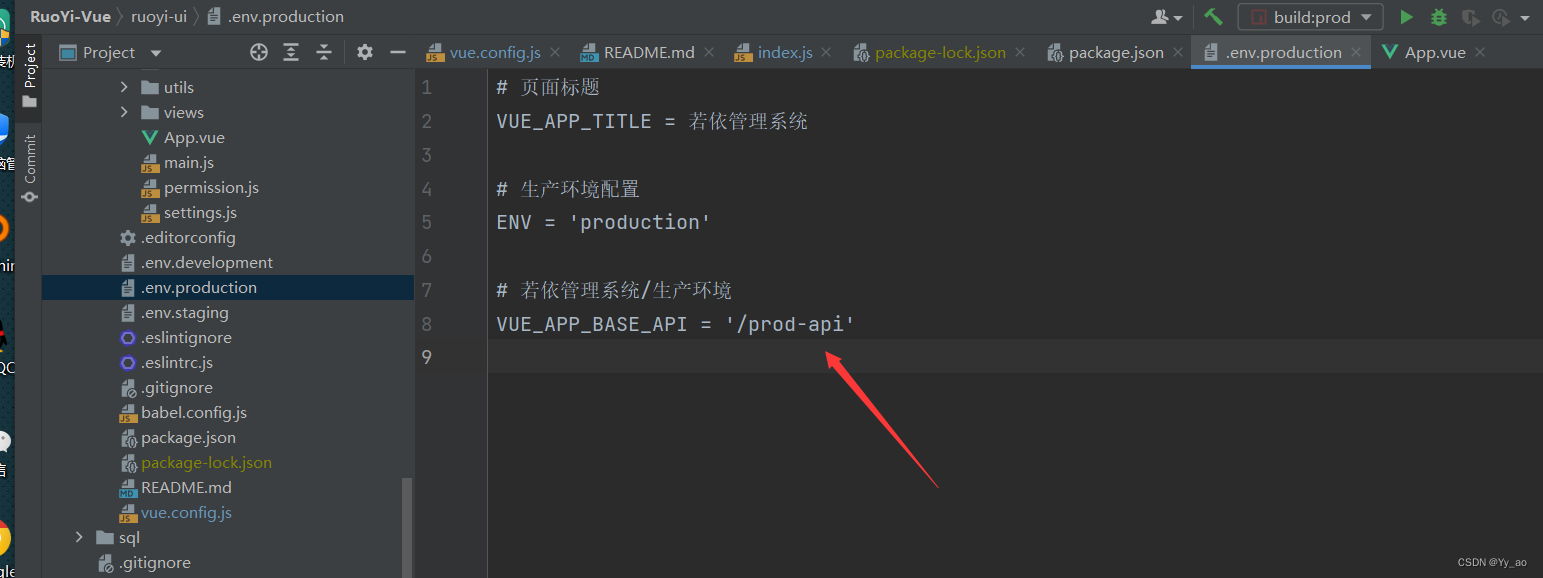
3、最后修改.env.production中的api地址,这里修改为放在webapps中后端的名称ruoyi-admin

4、进行打包把dist下的文件全部放在webapps下新建的文件夹中,文件夹名改为第一步你设定的名字;

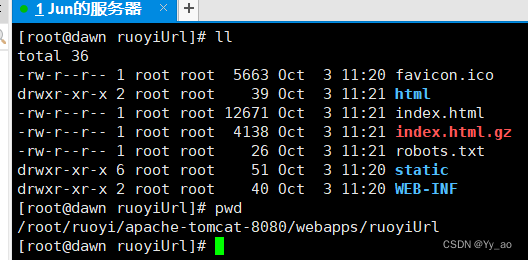
5、最后webapps目录结构为这样,页面成功启动起来,后端也衔接上了

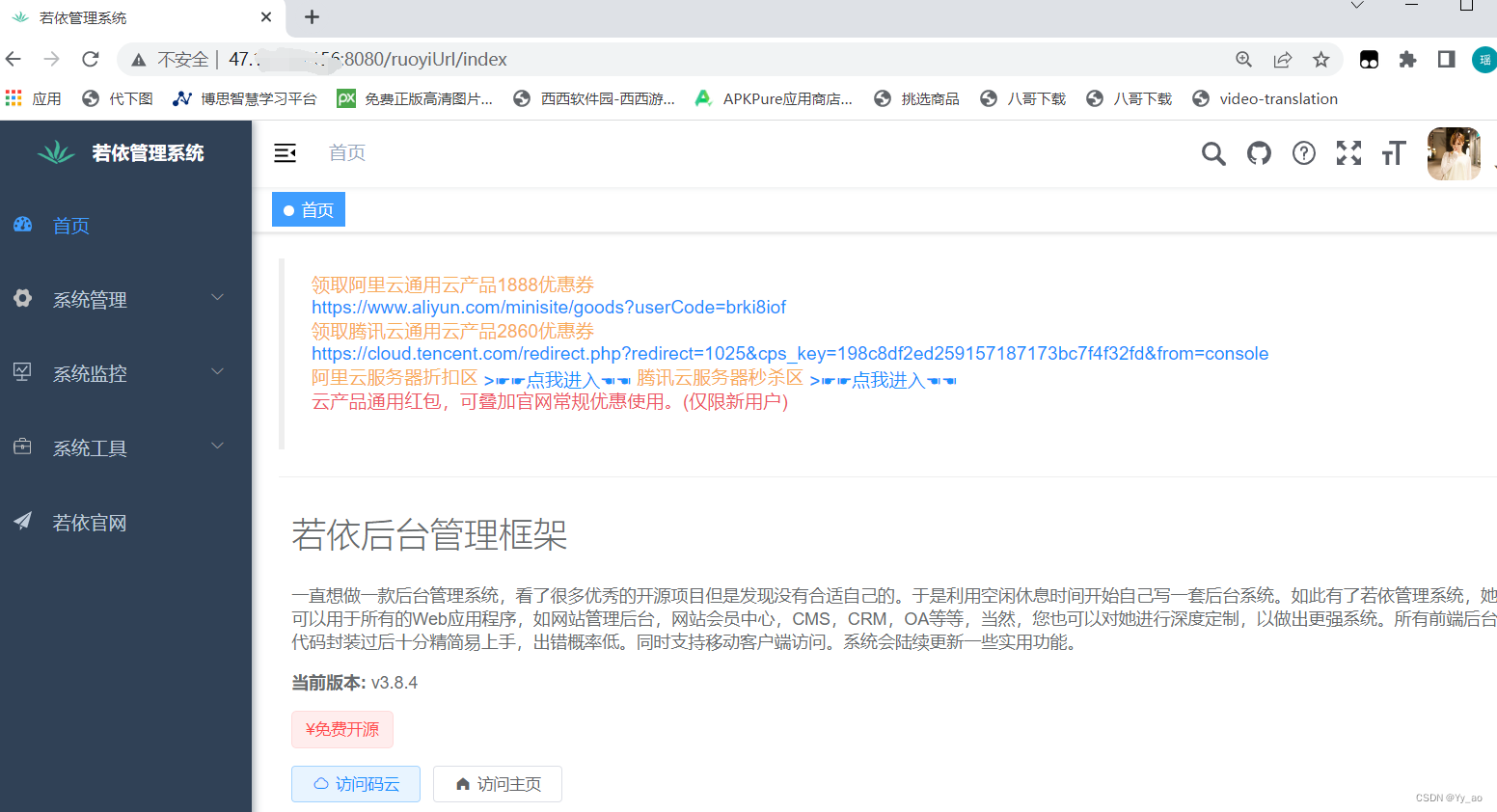
启动效果:

5、此时的前后端都可以正常打开,但是有一个问题,在我们刷新的时候页面会报404找不到资源,此时我们需要加入这样一个文件夹。WEB-INF的文件夹下载命名为WEB-INF,记得不要解压错了哦,WEB-INF目录下就两个文件。WEB-INF下载 提取码:6guu























 7443
7443











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








