【背景】
学习Angular的第二篇博客,掌握如何创建一个新的Angular项目。
【内容】
创建Angular项目的步骤:
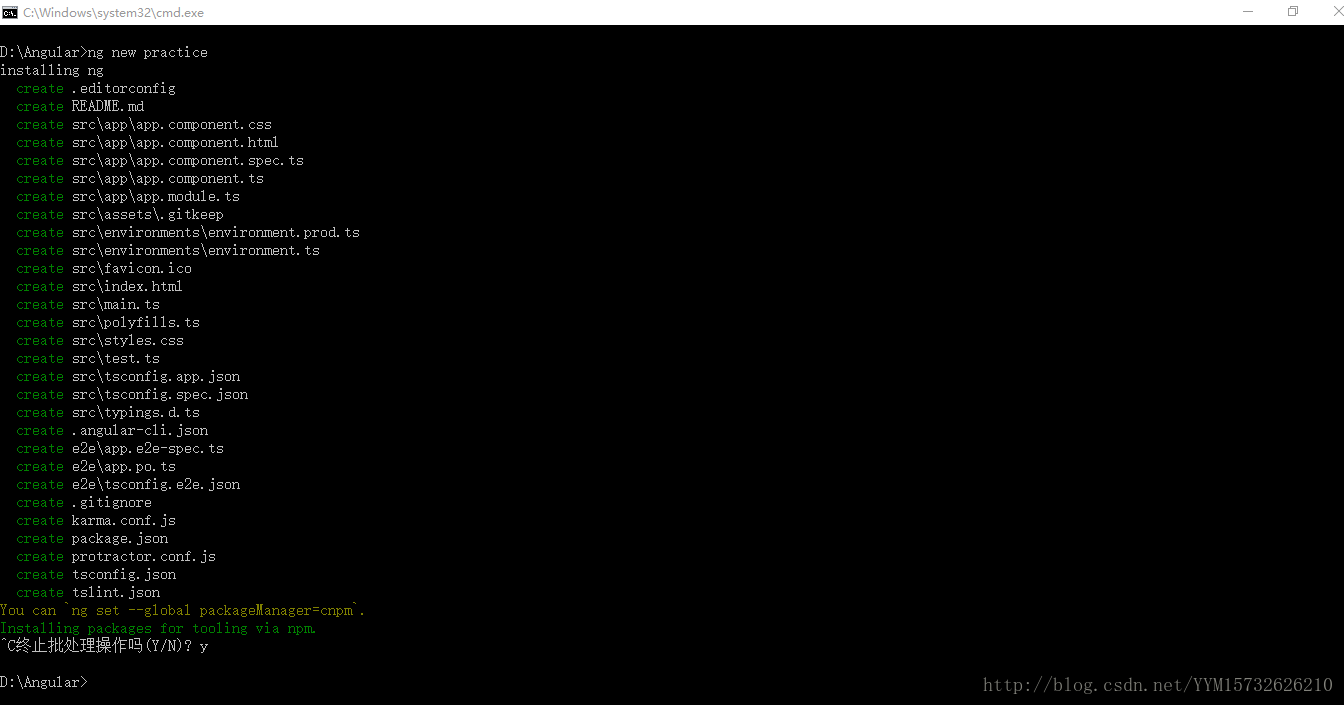
1、进入要创建项目的目录,在cmd命令框中输入:ng new +项目名称(ps:最好使用英文)。
2、在项目创建到绿色字体出现的时候,按CTRL+C,终止批处理操作。使用cmd命令:cd+创建的项目所在文件夹 进入项目文件夹,再输入Angular命令:cnpm install(因为使用ng命令创建项目会从npm上拉取需要的一些文件,但是由于npm是国外的服务器,所以会很卡,而且很耗时间,所以终止操作,改为从cnpm上拉取相应的文件)
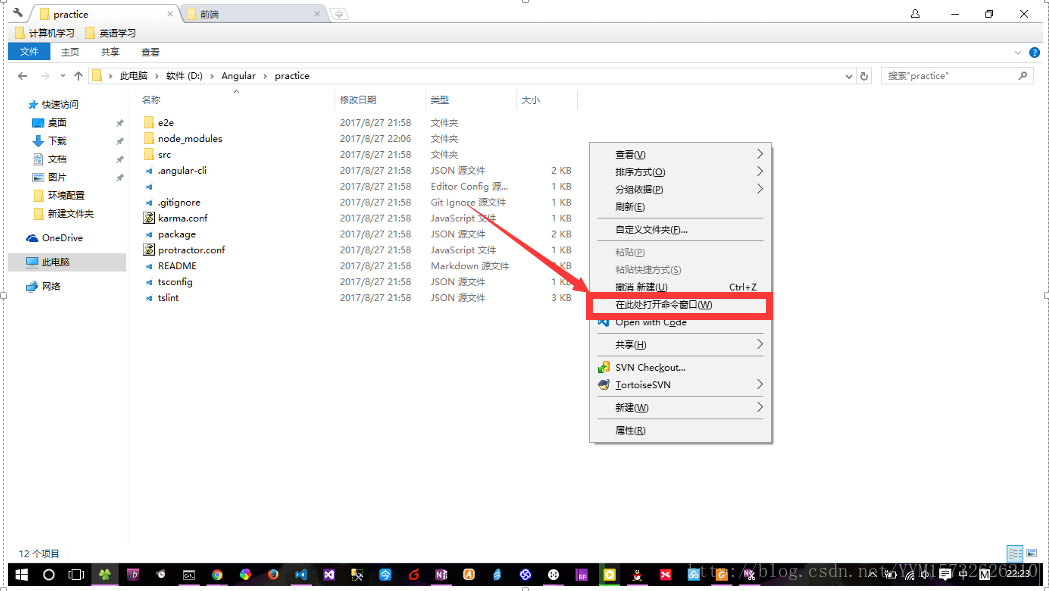
也可以直接打开项目文件夹,按住Shift键,点击鼠标右键,弹出菜单,选中“在此处打开命令窗口”,然后使用“cnpm install”命令。
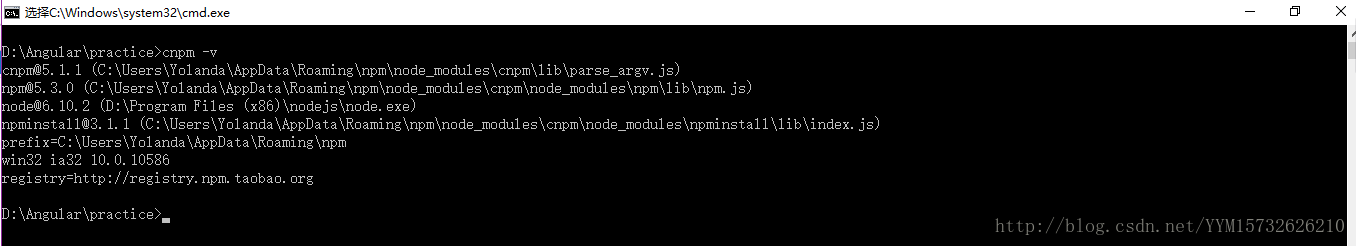
3、安装完cnpm之后,测试是否安装成功:cnpm -v
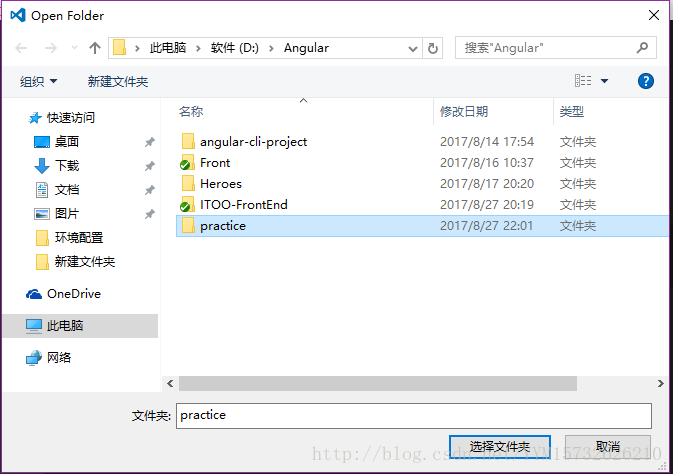
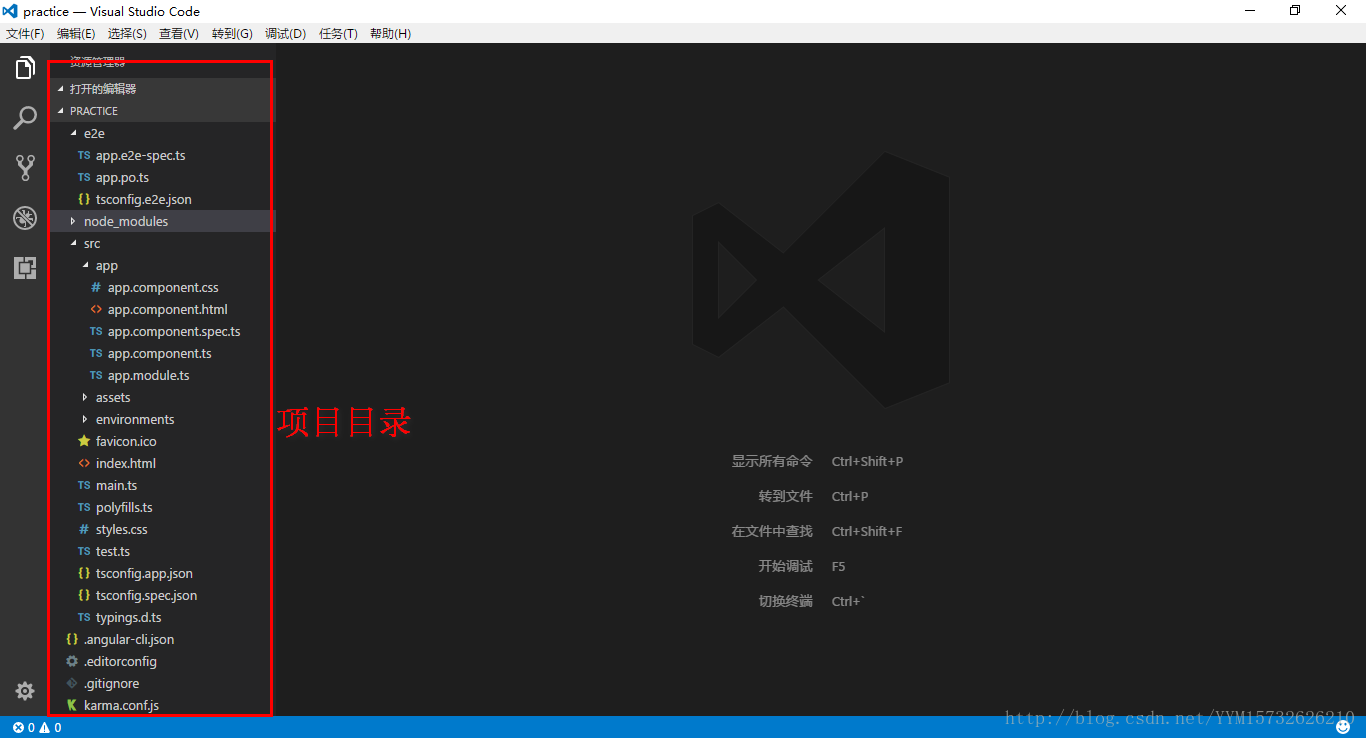
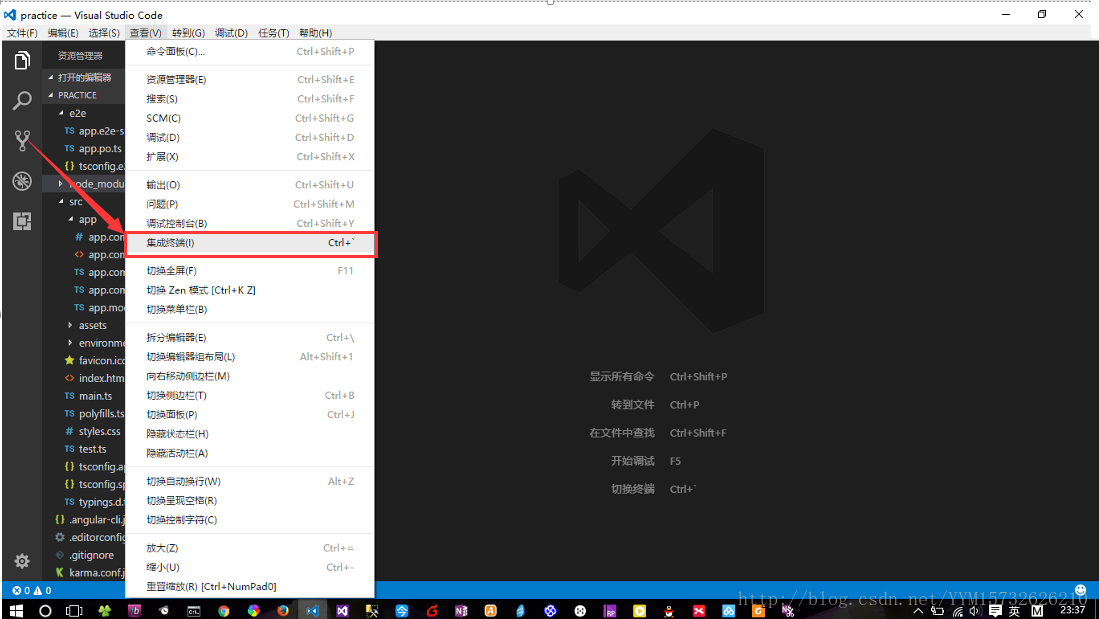
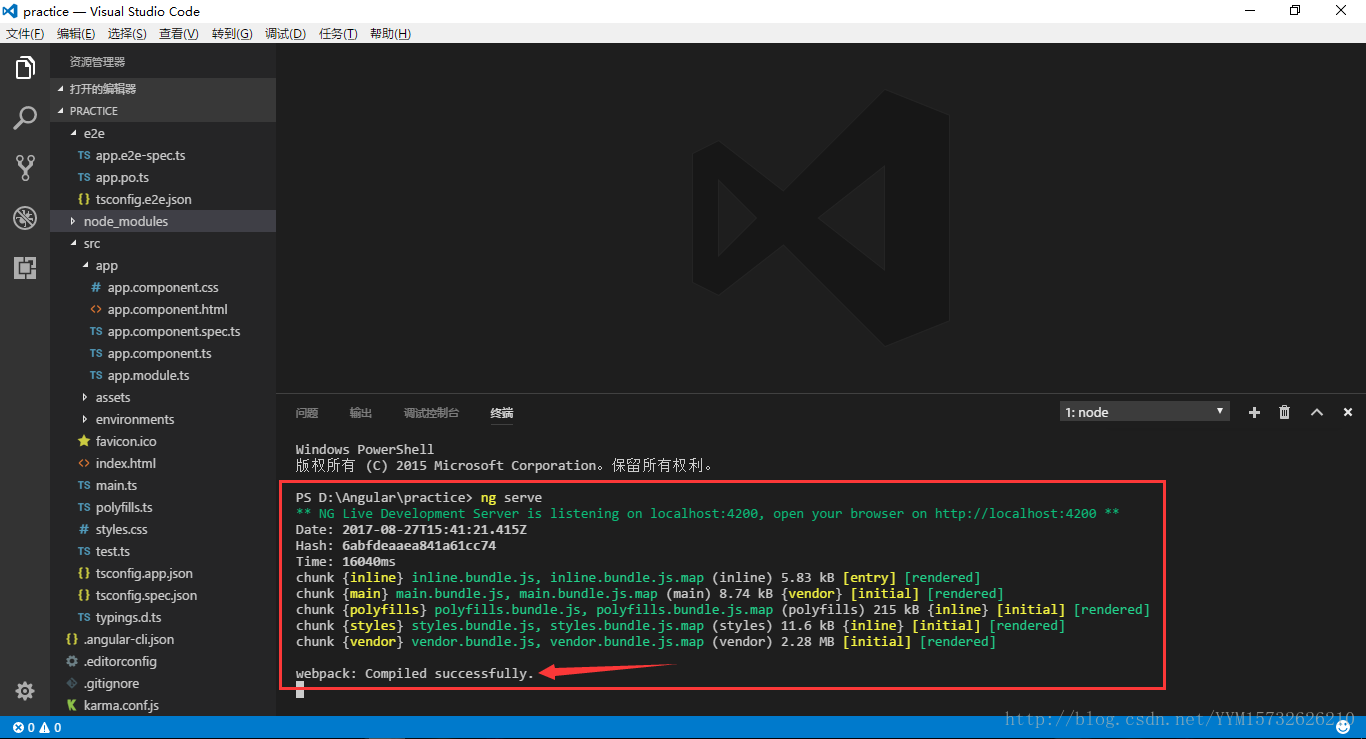
4、然后用VScode打开项目文件:


































 506
506

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








