AngularJS 控制器主要控制程序数据交互,用ng-controller来实现。

由前面的只是我们来看这段代码,
ng-app 定义了一个AngularJS 应用程序,这个应用程序在 <div> 内运行。
ng-controller="myCtrl" 是一个 AngularJS 指令,定义了一个控制器。
在JS中myCtrl是一个函数,
函数中使用$scope对象来调用控制器,一般$scope 是一个应用对象(属于应用变量和函数)。
控制器的 $scope (相当于作用域、控制范围)用来保存AngularJS Model(模型)的对象。
控制器在作用域中创建了两个属性 (cardName 和 cardInfo)。
ng-model 指令绑定输入域到控制器的属性(cardName和 cardInfo。
控制器方法
上面是直接赋值,但是控制器也可以赋函数,

外部文件中的控制器
一般我们在实际项目中,会把控制器存储在外部文件中 ,比如,下面代码

结果是一致的,
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script src="Scripts/angular.min.js"></script>
</head>
<body>
<div ng-app="myProgram" ng-controller="myCtrl">
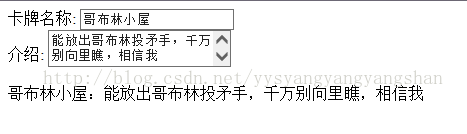
卡牌名称: <input type="text" ng-model="cardName"><br>
介绍: <textarea name="cardInfo" ng-model="cardInfo"></textarea> <br>
<br>
{{cardName + ":" + cardInfo}}
</div>
<script>
var app = angular.module('myProgram', []);
app.controller('myCtrl', function ($scope) {
$scope.cardName = "哥布林小屋";
$scope.cardInfo = "能放出哥布林投矛手,千万别向里瞧,相信我";
});
</script>
</body>
</html>
由前面的只是我们来看这段代码,
ng-app 定义了一个AngularJS 应用程序,这个应用程序在 <div> 内运行。
ng-controller="myCtrl" 是一个 AngularJS 指令,定义了一个控制器。
在JS中myCtrl是一个函数,
函数中使用$scope对象来调用控制器,一般$scope 是一个应用对象(属于应用变量和函数)。
控制器的 $scope (相当于作用域、控制范围)用来保存AngularJS Model(模型)的对象。
控制器在作用域中创建了两个属性 (cardName 和 cardInfo)。
ng-model 指令绑定输入域到控制器的属性(cardName和 cardInfo。
控制器方法
上面是直接赋值,但是控制器也可以赋函数,
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script src="Scripts/angular.min.js"></script>
</head>
<body>
<!--控制器中的方法-->
<div ng-app="myApp" ng-controller="personCtrl">
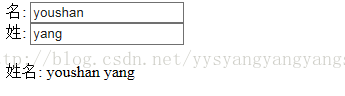
名: <input type="text" ng-model="firstName"><br>
姓: <input type="text" ng-model="lastName"><br>
<br>
姓名: {{fullName()}}
</div>
<script>
var app = angular.module('myApp', []);
app.controller('personCtrl', function ($scope) {
$scope.firstName = "youshan";
$scope.lastName = "yang";
$scope.fullName = function () {
return $scope.firstName + " " + $scope.lastName;
}
});
</script>
</body>
</html>
外部文件中的控制器
一般我们在实际项目中,会把控制器存储在外部文件中 ,比如,下面代码
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script src="Scripts/angular.min.js"></script>
</head>
<body>
<div ng-app="myApp" ng-controller="myname">
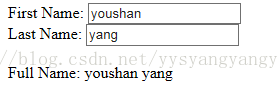
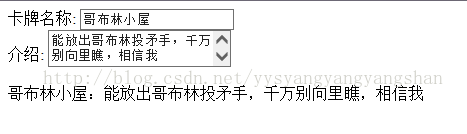
First Name: <input type="text" ng-model="firstName"><br>
Last Name: <input type="text" ng-model="lastName"><br>
<br>
Full Name: {{firstName + " " + lastName}}
</div>
<script src="mynameController.js"></script>
</body>
</html>
结果是一致的,
这段代码,把myname控制器放在了mynameController文件中,程序在执行时,会根据ng-controller="myname",该指令找到对应的控制器文件,可以理解为默认加上Controller后缀找到了那个JS文件。
工程下载:http://download.csdn.net/detail/yysyangyangyangshan/9713044






















 495
495











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








