条件与循环
控制切换一个元素是否显示

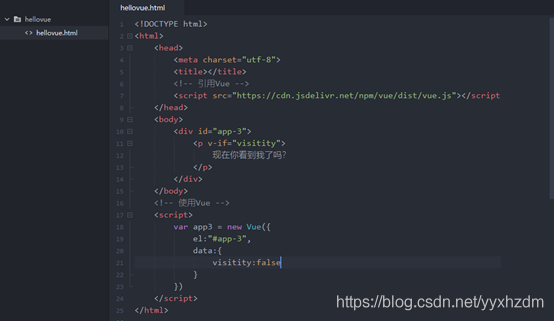
<div id="app-3">
<p v-if="visitity">
现在你看到我了吗?
</p>
</div>
<script>
var app3 = new Vue({
el:"#app-3",
data:{
visitity:false
}
})
</script>
继续控制台输入visitity:true,你会发现之前消失的消息显示了。
v-for 指令可以绑定数组的数据来渲染一个项目列表:
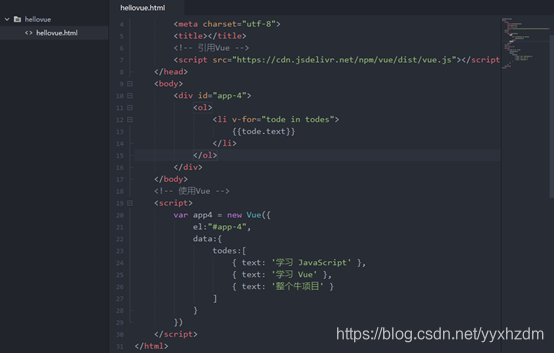
<div id="app-4">
<ol>
<li v-for="tode in todes">
{{tode.text}}
</li>
</ol>
</div>
<script>
var app4 = new Vue({
el:"#app-4",
data:{
todes:[
{ text: '学习 JavaScript' },
{ text: '学习 Vue' },
{ text: '整个牛项目' }
]
}
})
</script>

结果:

处理用户输入
为了让用户和你的应用进行交互,我们可以用v-on指令添加一个事件监听器,通过它调用在Vue实例中定义的方法:

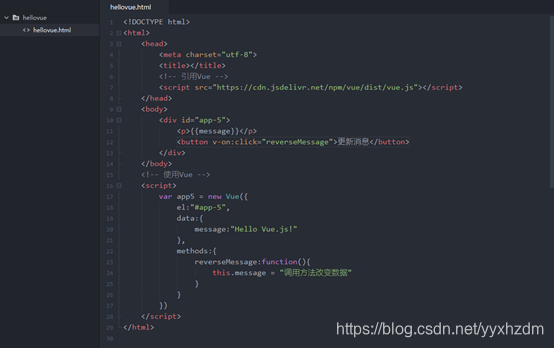
<div id="app-5">
<p>{{message}}</p>
<button v-on:click="reverseMessage">更新消息</button>
</div>
<script>
var app5 = new Vue({
el:"#app-5",
data:{
message:"Hello Vue.js!"
},
methods:{
reverseMessage:function(){
this.message = "调用方法改变数据"
}
}
})
</script>
注意在reverseMessage方法中,我们更新了应用的状态,但没有触碰DOM—所有的DOM操作都由Vue来处理。编写代码只需要关注逻辑层面即可。
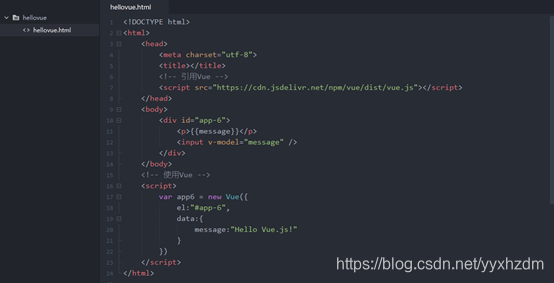
2.Vue还提供v-model指令,它能轻松实现表单输入和应用状态之间的双向绑定。
<div id="app-6">
<p>{{message}}</p>
<input v-model="message" />
</div>
<script>
var app6 = new Vue({
el:"#app-6",
data:{
message:"Hello Vue.js!"
}
})
</script>

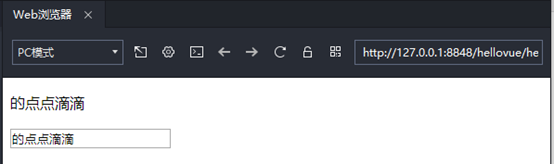
结果:

组件化应用构建
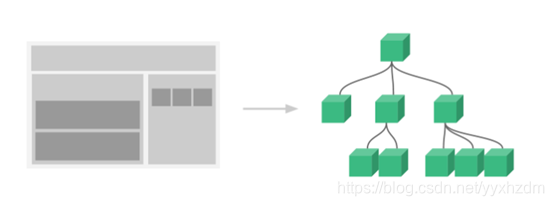
组件系统是Vue的另一个重要概念,因为它是一种抽象,允许我们使用小型、独立和通常可复用的组件构建大型应用。仔细想想,几乎任意类型的应用界面都可以抽象为一个组件树:

在Vue里,一个组件本质上是一个拥有预定选项的一个Vue实例。在Vue中注册很简单:
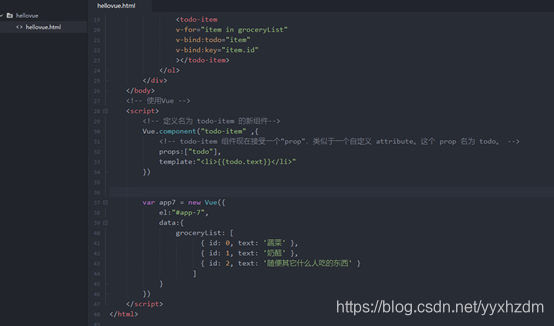
构建一个组件模板+渲染:
<div id="app-7">
<ol>
<!-- 创建一个 todo-item 组件的实例 -->
<!--
现在我们为每个 todo-item 提供 todo 对象
todo 对象是变量,即其内容可以是动态的。
我们也需要为每个组件提供一个“key”,稍后再
作详细解释。
-->
<todo-item
v-for="item in groceryList"
v-bind:todo="item"
v-bind:key="item.id"
></todo-item>
</ol>
</div>
<script>
<!-- 定义名为 todo-item 的新组件-->
Vue.component("todo-item" ,{
<!-- todo-item 组件现在接受一个"prop",类似于一个自定义 attribute。这个 prop 名为 todo。 -->
props:["todo"],
template:"<li>{{todo.text}}</li>"
})
var app7 = new Vue({
el:"#app-7",
data:{
groceryList: [
{ id: 0, text: '蔬菜' },
{ id: 1, text: '奶酪' },
{ id: 2, text: '随便其它什么人吃的东西' }
]
}
})
</script>

结果:

最后是交流公众号,大家可以关注一下
























 715
715











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










