
1、描述
以24小时的时间区间创建时间滑动选择器,展示在弹窗上。
2、接口
TimePickerDialog.show(options?: TimePickerDialogOptions)
3、TimePickerDialogOptions
| 参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| selected | Date | 否 | 设置当前选中的时间。 默认值:当前系统时间 |
| userMilitaryTme | boolean | 否 | 展示时间是否为24小时制,默认为12小时制。默认值:false。 |
| onAccept | (value:TimePickerResult) => void | 否 | 点击弹窗中的“确定”按钮时触发该回调。 |
| onCancel | () => void | 否 | 点击弹窗中的“取消”按钮时触发该回调。 |
| onChange | (value:TimePickerResult) => void | 否 | 滑动弹窗中的选择器使当前选中时间改变时触发该回调。 |
4、TimePickerResult对象说明
返回值为24小时制时间。
| 名称 | 参数类型 | 描述 |
|---|---|---|
| hour | number | 选中时间的时。 取值范围:[0-23] |
| minute | number | 选中时间的分。 取值范围:[0-59] |
5、示例
@Entry
@Component
struct TimePickerDialogPage {
@State message: string = '定义时间滑动选择器弹窗'
build() {
Row() {
Column() {
Text(this.message)
.fontSize(20)
.fontWeight(FontWeight.Bold)
.width("96%")
.margin({ top: 12 })
Button("TimePickerDialog 12 Hour")
.width("96%")
.fontSize(20)
.margin({ top: 12 })
.onClick(() => {
TimePickerDialog.show({
onAccept: (result: TimePickerResult) => {
console.info("TimePickerDialog Default onAccept result = " + JSON.stringify(result));
},
onCancel: () => {
console.info("TimePickerDialog Default onCancel");
},
onChange: (result: TimePickerResult) => {
console.info("TimePickerDialog Default onChange result = " + JSON.stringify(result));
}
})
})
Button("TimePickerDialog 24 Hour")
.width("96%")
.fontSize(20)
.margin({ top: 12 })
.onClick(() => {
TimePickerDialog.show({
selected: new Date("2024-01-20T20:30:00"),
useMilitaryTime: true,
onAccept: (result: TimePickerResult) => {
console.info("TimePickerDialog Default onAccept result = " + JSON.stringify(result));
},
onCancel: () => {
console.info("TimePickerDialog Default onCancel");
},
onChange: (result: TimePickerResult) => {
console.info("TimePickerDialog Default onChange result = " + JSON.stringify(result));
}
})
})
}
.width('100%')
.height("100%")
}
.height('100%')
}
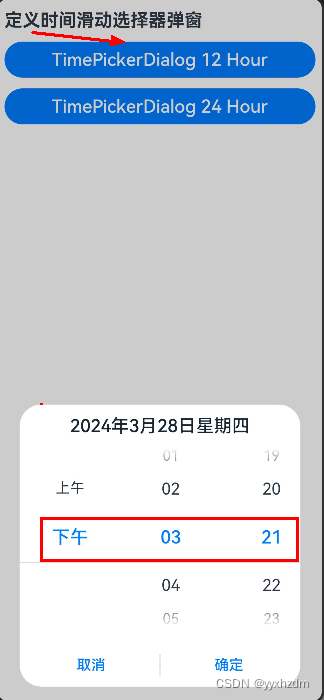
}6、效果图

























 1105
1105











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










