vue基础课程学习之计算属性和侦听器(六)
计算属性
模板内的表达式非常便利,但是设计它们的初衷用于简单运算的。在模板中放入太多逻辑会让模板过重且难以维护。

在这个地方,模板不再是简单的声明式逻辑。你必须看一段时间才能意识到,这里是想要显示变量 message的翻转字符串。当你想要在模板中的多处包含此翻转字符串时,就会更加难以处理。所以,对于任何复杂逻辑,你都应当使用计算属性。
计算属性基础例子(computed):
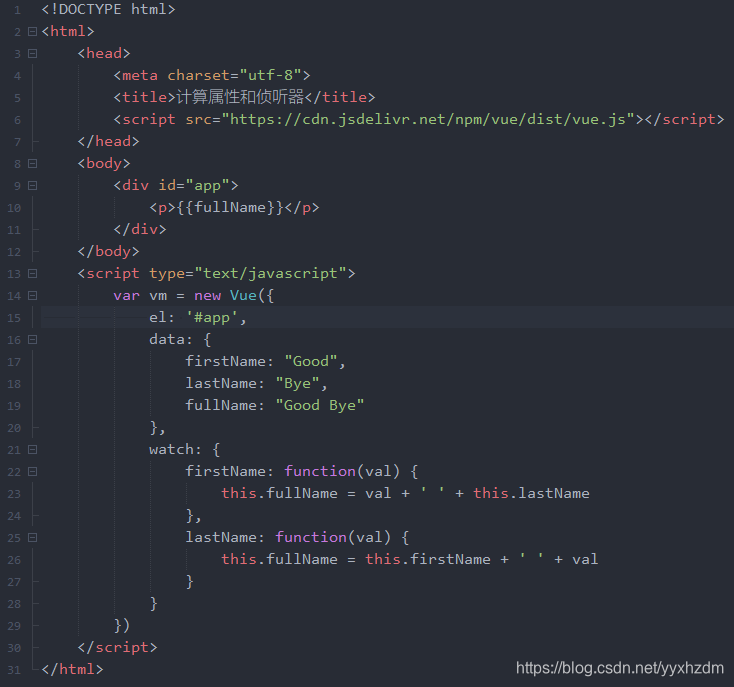
<body>
<div id="app">
<p>{{fullName}}</p>
<p>{{fullName.split('').reverse().join('')}}</p>
<p>{{reverseFullName}}</p>
<p>{{reverseName()}}</p>
</div>
</body>
<script type="text/javascript">
var vm = new Vue({
el:'#app',
data:{
firstName:"Good",
endName:"Bye",
fullName:"Good Bye"
},
computed:{
reverseFullName:function(){
return this.fullName.split('').reverse().join('')
}
},
methods:{
reverseName:function(){
return this.fullName.split('').reverse().join('')
}
}
})
</script>
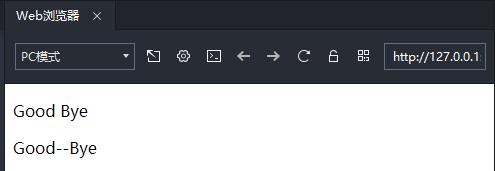
结果:
Good Bye
eyB dooG
eyB dooG
eyB dooG
这里我们声明了一个计算属性 reverseFullName 我们提供的函数将作用 vm.reverseFullName的getter函数:
console.log(vm.reverseFullName) // => 'eyB dooG'
vm.fullName= 'Goodbye'
console.log(vm.reverseFullName) // => 'eybdooG'
你可以打开浏览器的控制台,自行修改例子中的 vm。vm.reverseFullName的值始终取决于 vm.fullName的值。
你可以像绑定普通 property 一样在模板中绑定计算属性。Vue 知道 vm.reverseFullName依赖于 vm.fullName,因此当 vm.fullName发生改变时,所有依赖 vm.reverseFullName的绑定也会更新。而且最妙的是我们已经以声明的方式创建了这种依赖关系:计算属性的 getter 函数是没有副作用 (side effect) 的,这使它更易于测试和理解。
#计算属性缓存 vs 方法
你可能已经注意到我们可以通过在表达式中调用方法达到同样的效果:
<p>{{reverseName()}}</p>
// 方法
methods:{
reverseName:function(){
return this.fullName.split('').reverse().join('')
}
}
我们可以将同一函数定义为一个方法而不是一个计算属性。两种方式的最终结果确实是完全相同的。然而,不同的是计算属性是基于它们的响应式依赖进行缓存的。只在相关响应式依赖发生改变时它们才会重新求值。这就意味着只要 fullName还没有发生改变,多次访问 reverseFullName计算属性会立即返回之前的计算结果,而不必再次执行函数。
这也同样意味着下面的计算属性将不再更新,因为 Date.now() 不是响应式依赖:
相比之下,每当触发重新渲染时,调用方法将总会再次执行函数。
#计算属性 vs 侦听属性
Vue 提供了一种更通用的方式来观察和响应 Vue 实例上的数据变动:侦听属性。当你有一些数据需要随着其它数据变动而变动时,你很容易滥用 watch——特别是如果你之前使用过 AngularJS。然而,通常更好的做法是使用计算属性而不是命令式的 watch 回调。细想一下这个例子:

上面代码是命令式且重复的。将它与计算属性的版本进行比较:

相比较而言,使用方法就感觉好的多了。
计算属性的 setter
计算属性默认只有 getter,不过在需要时你也可以提供一个 setter:


在点击“Change”按钮时通过Console打印出的数据可以看出,在调用 this.fullName = "Zhang HanLin"时setter会被调用,vm.firstName与vm.lastName的值也会相应的被更新。
侦听器
虽然计算属性在大多数情况下更合适,但有时也需要一个自定义的侦听器。这就是为什么 Vue 通过 watch 选项提供了一个更通用的方法,来响应数据的变化。当需要在数据变化时执行异步或开销较大的操作时,这个方式是最有用的。后期在讲解......
最后是交流公众号,大家可以关注一下
























 5399
5399











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










