vue基础课程学习之事件处理(十)
#监听事件
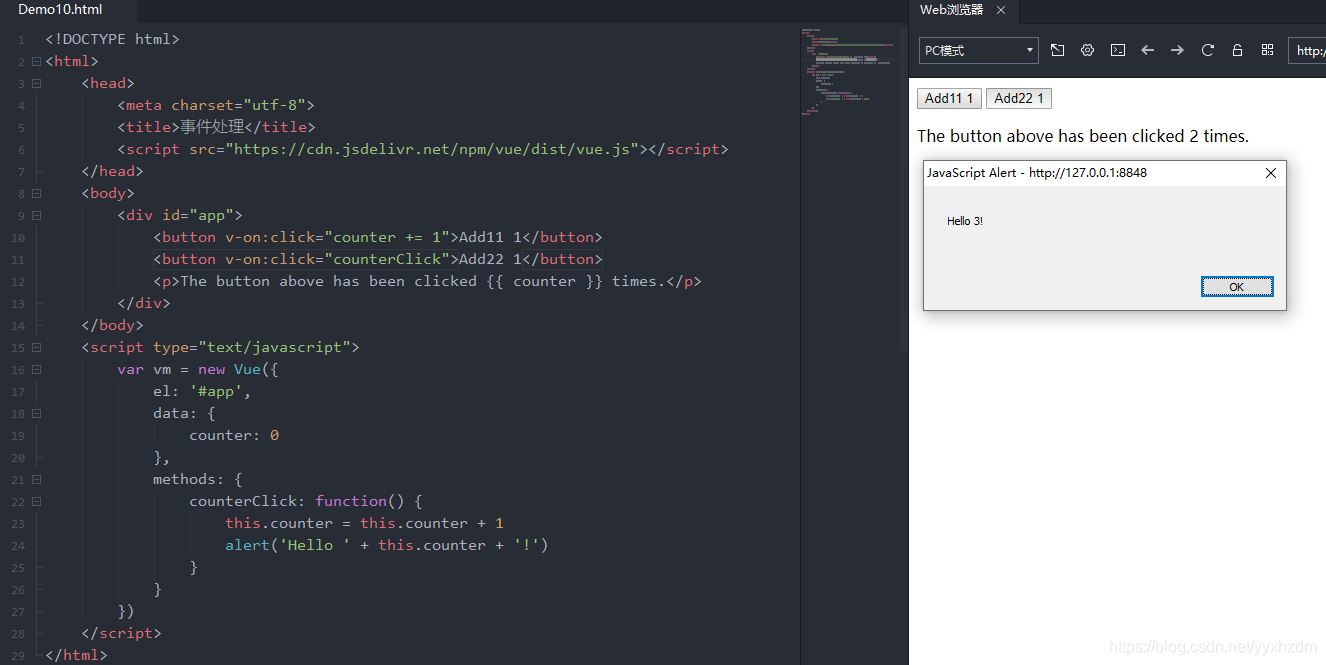
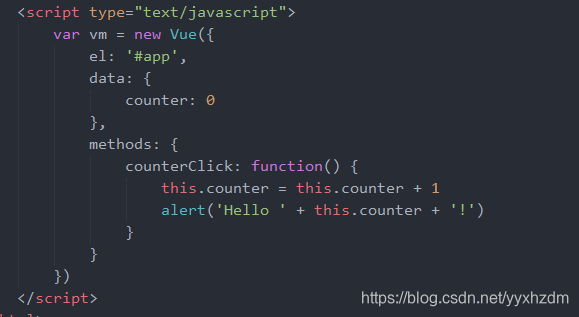
可以用 v-on 指令监听 DOM 事件,并在触发时运行一些 JavaScript 代码。

然而许多事件处理逻辑会更为复杂,所以直接把 JavaScript 代码写在 v-on 指令中是不可行的。因此 v-on 还可以接收一个需要调用的方法名称。

#内联处理器的方法
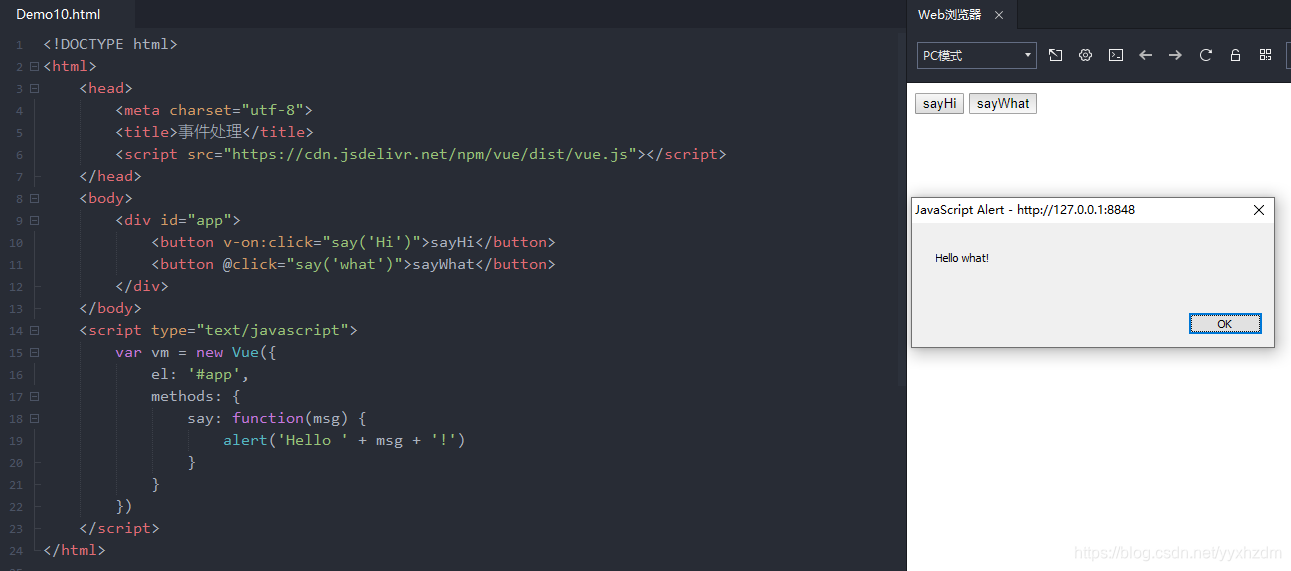
除了直接绑定到一个方法,也可以在内联 JavaScript 语句中调用方法:

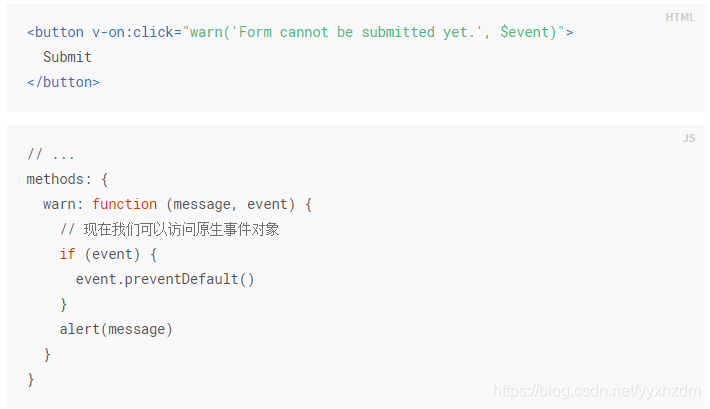
有时也需要在内联语句处理器中访问原始的 DOM 事件。可以用特殊变量 $event 把它传入方法:

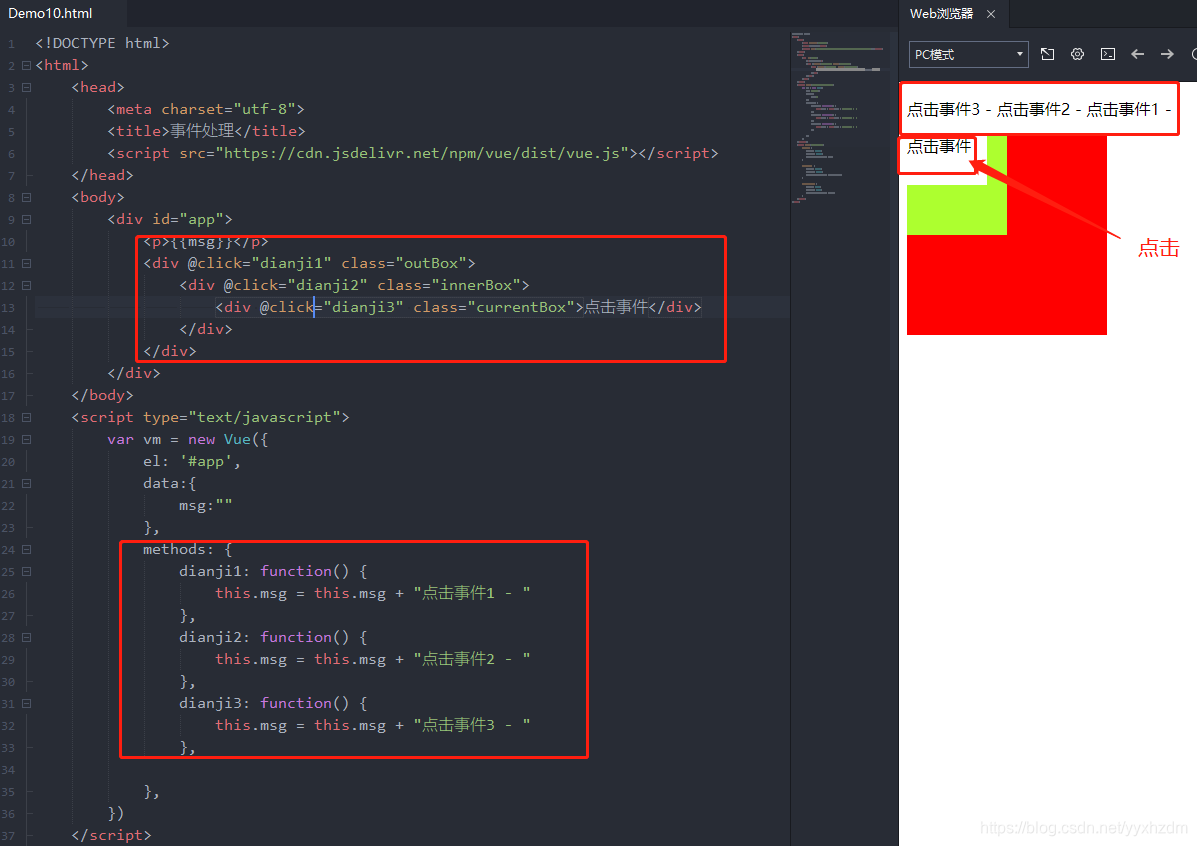
#事件修饰符
在事件处理程序中调用event.preventDefault() 或event.stopPropagation() 是非常常见的需求。尽管我们可以在方法中轻松实现这点,但更好的方式是:方法只有纯粹的数据逻辑,而不是去处理 DOM 事件细节。
为了解决这个问题,Vue.js 为 v-on 提供了事件修饰符。之前提过,修饰符是由点开头的指令后缀来表示的。
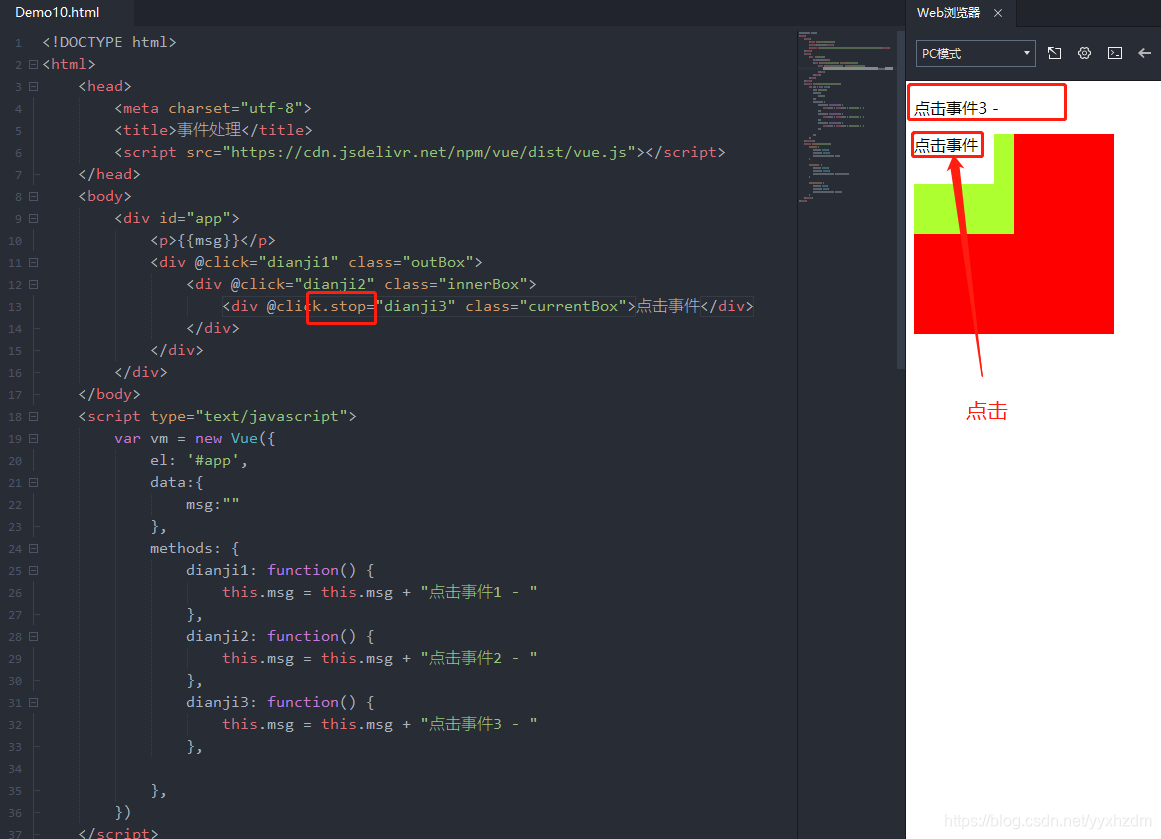
- .stop
- .prevent
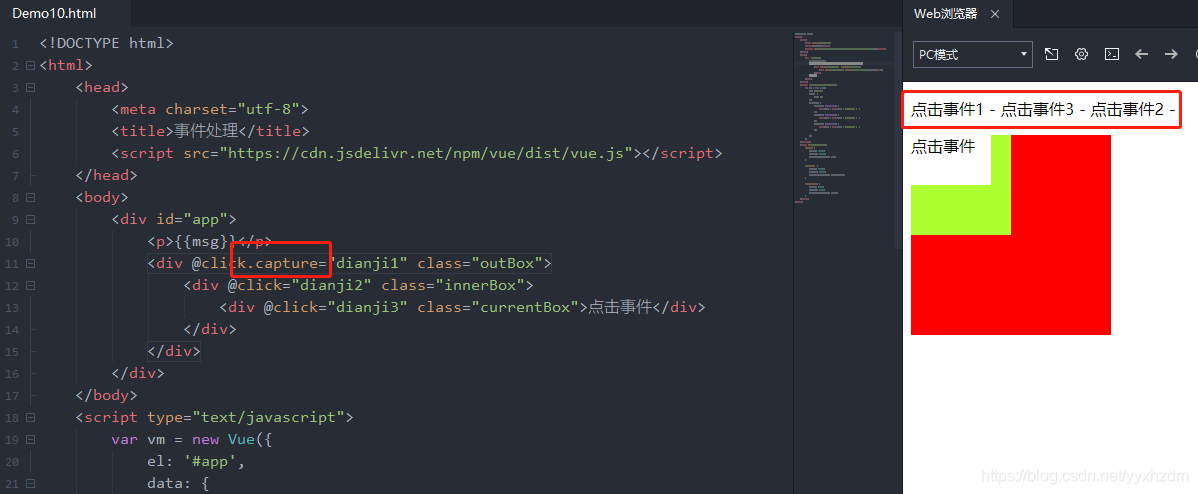
- .capture
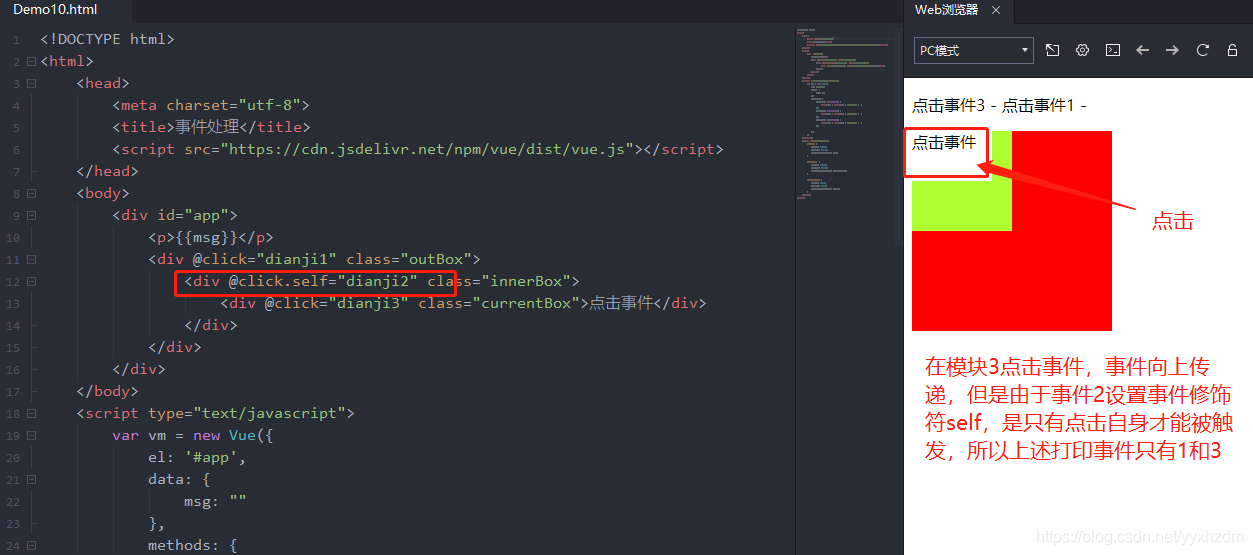
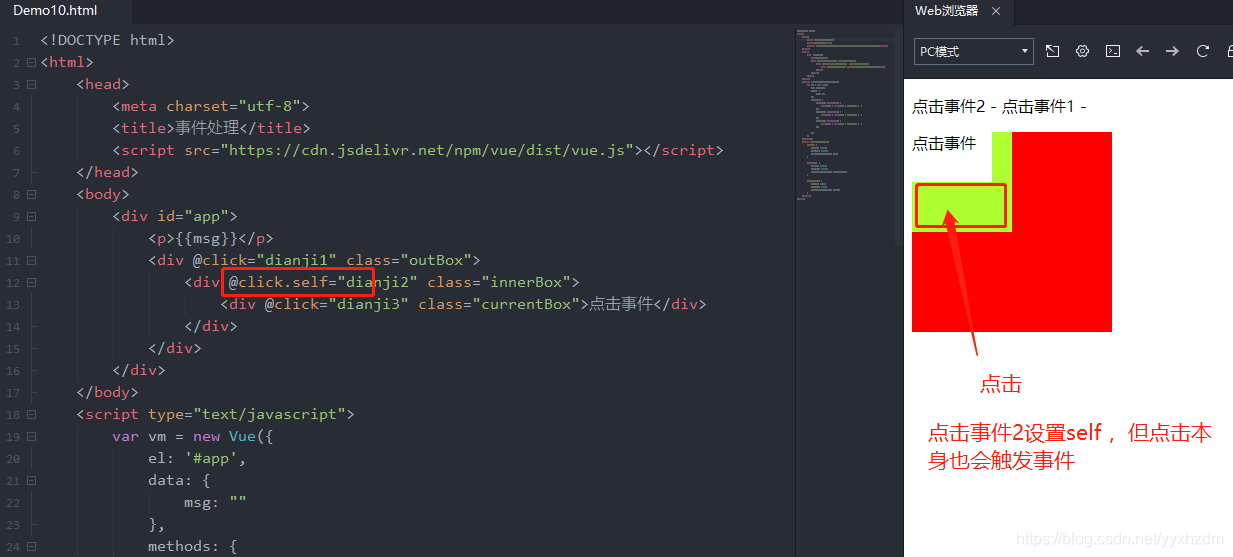
- .self
- .once
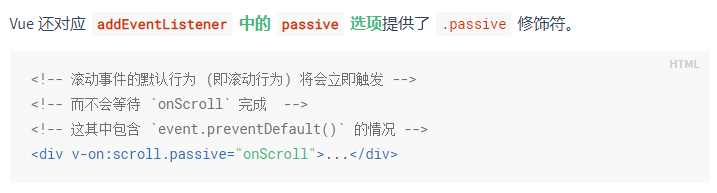
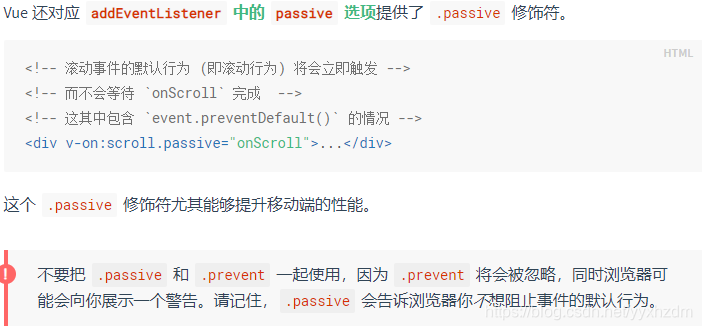
- .passive
.stop:组织单击事件继续向上传播


.prevent:阻止路由跳转
Capture:点击事件有层级,哪个设置capture就显捕捉到它,先执行事件

Self:除了自身,谁的不能触发它



注意:使用修饰符时,顺序很重要;相应的代码会以同样的顺序产生。因此,用 v-on:click.prevent.self 会阻止所有的点击,而 v-on:click.self.prevent 只会阻止对元素自身的点击。
点击事件只会触发一次
<!-- 点击事件将只会触发一次 -->
<a v-on:click.once="doThis"></a>






最后是交流公众号,大家可以关注一下
























 230
230











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










