
1、描述
滚动条组件ScrollBar,用于配合可滚动组件使用,如List、Grid、Scroll。
2、接口
可包含子组件
ScrollBar(value:{scroller:Scroller, direction?: ScrollBarDirection, state?: BarState})
3、参数
| 参数名 | 参数类型 | 必填 | 描述 |
| scroller | Scroller | 是 | 可滚动组件的控制器。用于与可滚动组件金进行绑定。 |
| direction | ScrollBarDirection | 否 | 滚动条的方向,控制可滚动组件对应方向的滚动。 |
| state | BarState | 否 | 滚动条状态。默认值:BarState.Auto |
4、ScrollBarDirection枚举说明
Vertical - 纵向滚动条。
Horizontal - 横向滚动条。
5、示例
import router from '@ohos.router'
@Entry
@Component
struct ScrollBarExample {
private scroller: Scroller = new Scroller()
private arr: number[] = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15]
build() {
Column() {
Stack({ alignContent: Alignment.End }) { // 层叠布局
Scroll(this.scroller) {
Flex({ direction: FlexDirection.Column }) { // Flex布局
ForEach(this.arr, (item: number) => {
Row() {
Text(item.toString())
.width('80%')
.height(60)
.backgroundColor('#3366CC')
.borderRadius(15)
.fontSize(16)
.textAlign(TextAlign.Center)
.margin({ top: 5 })
}
}, (item: number) => item.toString())
}.margin({ right: 15 })
}
.width('90%')
.scrollBar(BarState.Off)
.scrollable(ScrollDirection.Vertical)
// 滚动条
ScrollBar({ scroller: this.scroller, direction: ScrollBarDirection.Vertical, state: BarState.Auto }) {
Text()
.width(20)
.height(100)
.borderRadius(10)
.backgroundColor('#C0C0C0')
}.width(20).backgroundColor('#ededed')
}
.height(300)
Blank(12)
Button("ScrollBar文本文档")
.fontSize(20)
.backgroundColor('#007DFF')
.width('90%')
.onClick(() => {
// 处理点击事件逻辑
router.pushUrl({
url: "pages/baseComponent/scrollBar/ScrollBarDesc",
})
})
Blank(12)
}.width("100%")
}
}
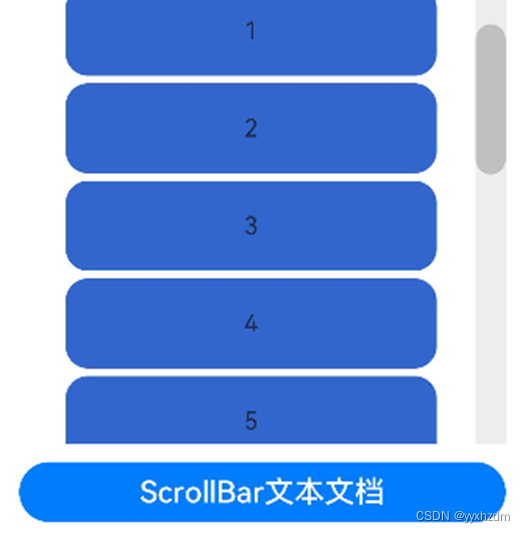
6、效果图









 本文介绍了OHOS系统中的滚动条组件ScrollBar的用法,包括其接口、参数(如scroller、direction和state)、滚动条方向枚举以及如何配合Scroller和Flex布局在实际项目中的应用。还提供了代码示例和效果展示。
本文介绍了OHOS系统中的滚动条组件ScrollBar的用法,包括其接口、参数(如scroller、direction和state)、滚动条方向枚举以及如何配合Scroller和Flex布局在实际项目中的应用。还提供了代码示例和效果展示。
















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










