1.在阿里图标库中下载好所需的图标到本地。下载解压的目录如下:

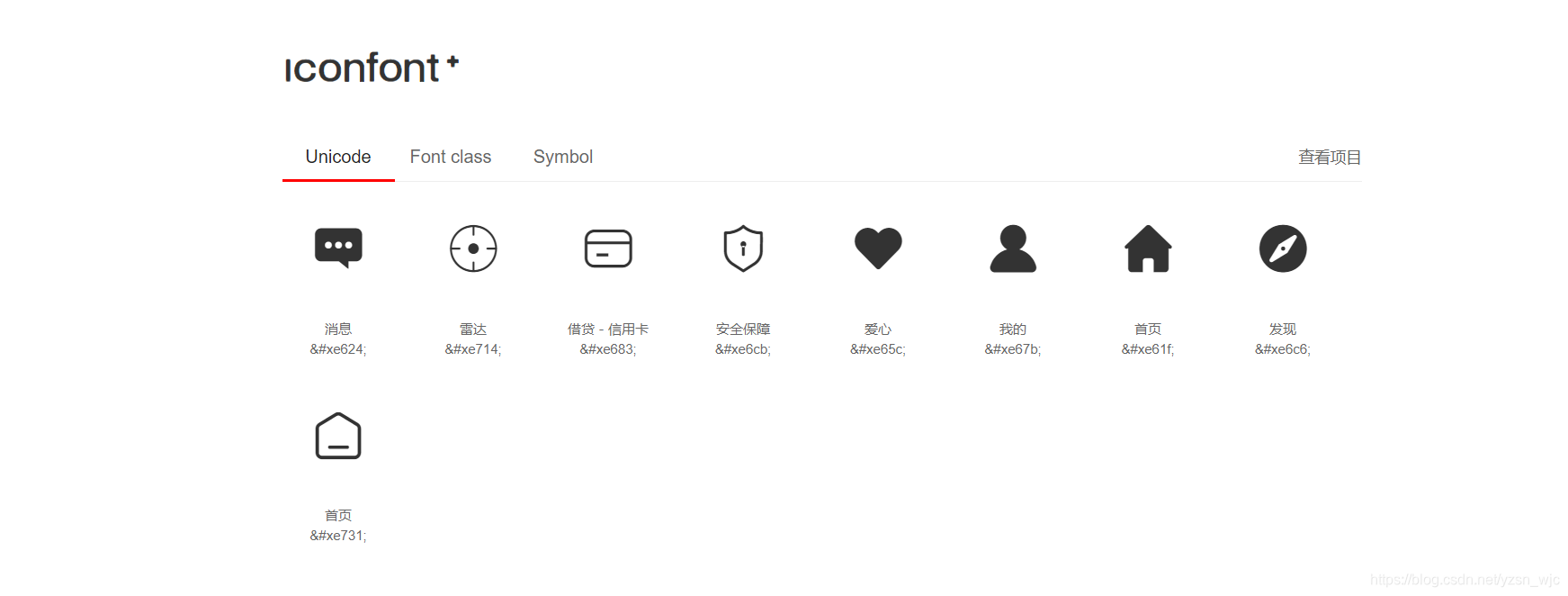
打开demo_index.html可以查看下载好的图标,如下:

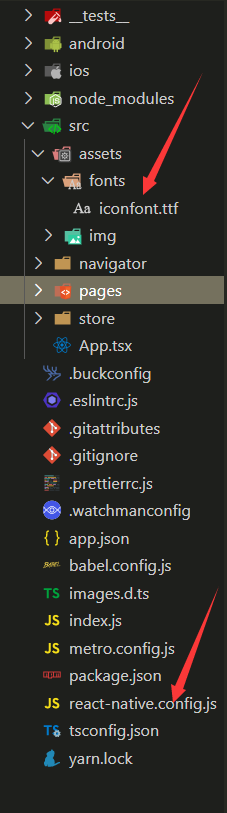
2.把下载好的字体文件夹里的iconfon.tff复制到src/assets/fonts里
3.在根目录中配置react-native.config.js文件
(以前是在rnpm配置,在package.json配置rnpm会有警告)
module.exports = {
assets: ['./src/assets/fonts/'],
};
目录结构

4.在终端使用以下命令,建立图标的联系
react-native link
5.使用方式
//字体格式为 '\u' + 字体对应的 Unicode 码后四位,如下,并且一定要设置字体的样式为FontFamily:'iconfont'
<Text style={{fontFamily:'iconfont'}}>{'\ue624'}</Text>






















 401
401











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








