什么是webpack:
Webpack是一个开源的模块打包工具,它能够将JavaScript、CSS、图片等各种资源,通过模块化的方式打包成静态资源文件,用于在浏览器中显示。Webpack具有丰富的插件和配置选项,可以适应各种不同的前端项目,使得开发人员有更多的空间来构建各种复杂的应用程序。
热更新原理:
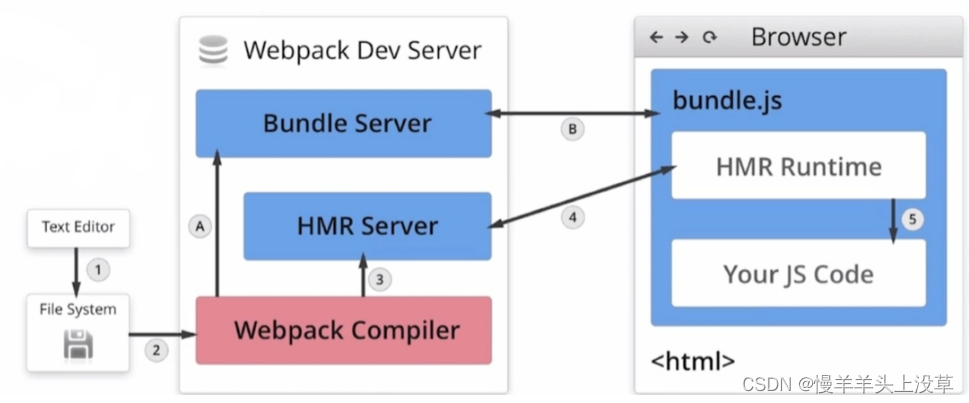
HMR(Hot Module Replacement)是webpack一个重要的特性,当代码文件修改并保存之后,webapck通过watch监听到文件发生变化,会对代码文件重新打包生成两个模块补丁文件manifest(js)和一个(或多个)updated chunk(js),将结果存储在内存文件系统中,通过websocket通信机制将重新打包的模块发送到浏览器端,浏览器动态的获取新的模块补丁替换旧的模块,浏览器不需要刷新页面就可以实现应用的更新

优点:
- 代码文件修改到页面内容更新,自动完成
- 兼容目前市面上主流的开发框架 :react,vue,angular2,如使用angular-cli创建ng项目通过@ngtools/webpack已经内置了webpack
- 相比location.reload() 更新方式,不需要刷新页面,可以保存应用的当前状态





















 600
600











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








