今天分享一下前端方面的小知识,亲测实用有效
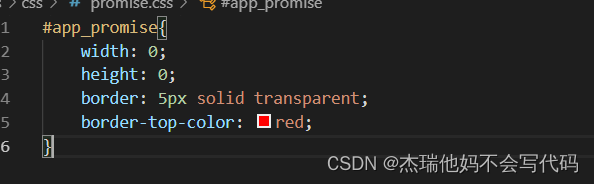
1、css写三角形角标
元素宽高设置为0,通过border属性来设置,让其它三个方向的border颜色为透明或者和背景色保持一致,剩余一条border的颜色设置为需要的颜色。


2、水平垂直居中
定位或者flex

父级控制子元素居中

3、单行文本超出显示…

4、多行文本超出显示…

5、IOS手机容器滚动条滑动不流畅

6、ios audio无法自动播放、循环播放的问题
ios手机在使用audio或者video播放的时候,个别机型无法实现自动播放。这个我深有体会,曾经做小程序的时候,播放视频,ios手机就是不能自动播放。以下是解决的代码

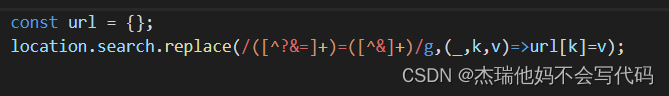
7、解析get参数
通过replace方法获取url中的参数键值对,可以快速解析get参数。

8、字符串常用的方法
includes();
字符串中是否包含某个字符串,其实就是indexOf的替代方案,用起来更好看
startsWith();
字符串是否为某个字符串开始,一般用来判断url是否有http
endsWith();
字符串是否为某个字符串结尾。判断后缀名最好用。
repeat(number);
得到一个重复number次的字符串。
'abc'.padEnd(5, '1'); // abc11;
用给定的字符串在尾部拼接到指定长度,第一个参数为长度,第二个参数为用于拼接的值。
'abc'.padStart(5, '1'); // 11abc;
用给定的字符串在首部拼接到指定长度第一个参数为长度,第二个参数为用于拼接的值。
9、隐藏页面元素
display-none: 元素不会占用空间,在页面中不显示,子元素也不会显示。
opacity-0: 元素透明度将为0,但元素仍然存在,绑定的事件仍旧有效仍可触发执行。
visibility-hidden:元素隐藏,但元素仍旧存在,占用空间,页面中无法触发该元素的事件。
10、滚动条样式修改
隐藏div元素的滚动条

div::-webkit-scrollbar 滚动条整体部分
div::-webkit-scrollbar-thumb 滚动条里面的小方块,能向上向下移动
div::-webkit-scrollbar-track 滚动条的轨道
div::-webkit-scrollbar-button 滚动条的轨道的两端按钮,允许通过点击微调小方块的位置。
div::-webkit-scrollbar-track-piece 内层轨道,滚动条中间部分
div::-webkit-scrollbar-corner 边角,即两个滚动条的交汇处
div::-webkit-resizer 两个滚动条的交汇处上用于通过拖动调整元素大小的小控件
注意此方案有兼容性问题,一般需要隐藏滚动条时我都是用一个色块通过定位盖上去,或者将子级元素调大,父级元素使用overflow-hidden截掉滚动条部分。





















 912
912











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








