
1.引入库
npm i three --save
import * as THREE from 'three'
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls.js'
2.创建场景
this.scene = new THREE.Scene()
3.创建光源
var point = new THREE.PointLight(0xffffff)
point.position.set(400, 250, 300)
this.scene.add(point)
var ambient = new THREE.AmbientLight(0x444444)
this.scene.add(ambient)
4.创建相机
this.camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 1, 10000)
this.camera.position.set(400, 300, 400)
this.camera.lookAt(this.scene.position)
5.创建渲染器
this.renderer = new THREE.WebGLRenderer()
this.renderer.setSize(window.innerWidth, window.innerHeight)
this.renderer.setClearColor(this.clearColor, 1)
document.getElementById('content').appendChild(this.renderer.domElement)
6.执行渲染操作
this.renderer.render(this.scene, this.camera)
完整代码如下
<template>
<v-app id="tags-view-container">
<el-row style="color: white; float: left">
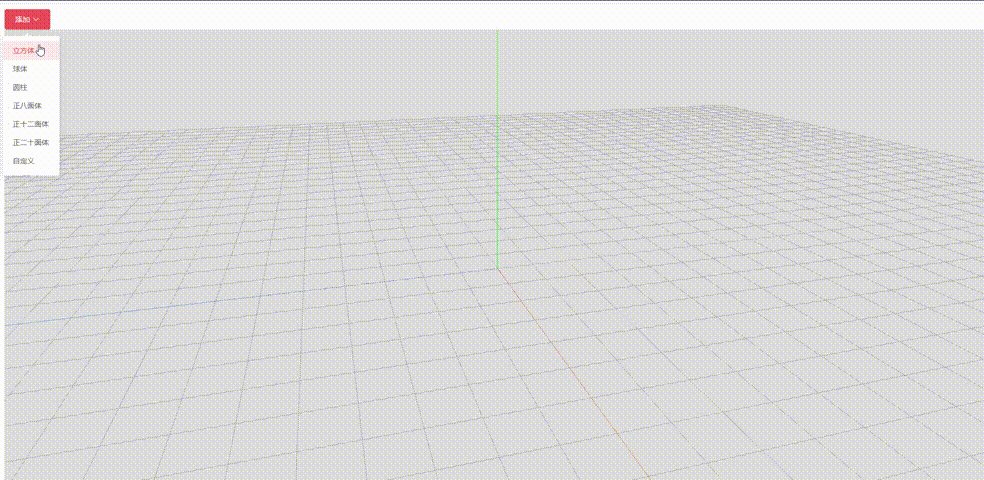
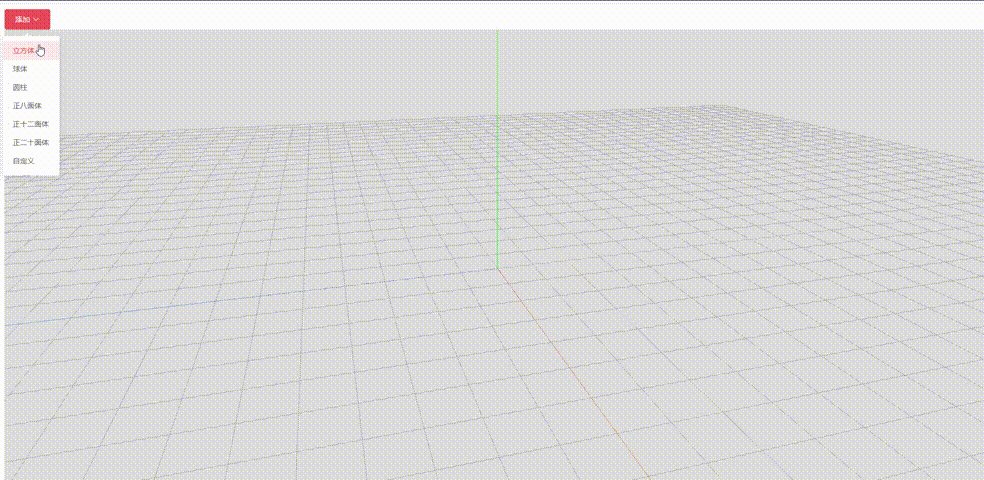
<el-dropdown @command="add">
<el-button type="primary">添加<i class="el-icon-arrow-down el-icon--right"/></el-button>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item command="box">立方体</el-dropdown-item>
<el-dropdown-item command="sphere">球体</el-dropdown-item>
<el-dropdown-item command="cylinder">圆柱</el-dropdown-item>
<el-dropdown-item command="octahedron">正八面体</el-dropdown-item>
<el-dropdown-item command="dodecahedron">正十二面体</el-dropdown-item>
<el-dropdown-item command="icosahedron">正二十面体</el-dropdown-item>
<el-dropdown-item command="customize">自定义</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</el-row>
<div id="content"/>
</v-app>
</template>
<script>
import * as THREE from 'three'
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls.js'
export default {
name: 'threejs',
data() {
return {
scene: null,
mesh: null,
camera: null,
renderer: null,
controls: null,
axesHelper: null,
materialColor: 0xffffff,
materialOpacity: 1,
clearColor: 0xDDDDDD
}
},
mounted() {
this.init()
this.eventListener()
},
methods: {
init() {
this.createScene()
this.createLight()
this.createCamera()
this.createRender()
this.createControls()
this.addHelper()
this.render()
},
createScene() {
this.scene = new THREE.Scene()
},
createLight() {
var point = new THREE.PointLight(0xffffff)
point.position.set(400, 250, 300)
this.scene.add(point)
var ambient = new THREE.AmbientLight(0x444444)
this.scene.add(ambient)
},
createCamera() {
this.camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 1, 10000)
this.camera.position.set(400, 300, 400)
this.camera.lookAt(this.scene.position)
},
createRender() {
this.renderer = new THREE.WebGLRenderer()
this.renderer.setSize(window.innerWidth, window.innerHeight)
this.renderer.setClearColor(this.clearColor, 1)
document.getElementById('content').appendChild(this.renderer.domElement)
},
createControls() {
this.controls = new OrbitControls(this.camera, this.renderer.domElement)
this.controls.addEventListener('change', this.render)
},
addHelper() {
this.axesHelper = new THREE.AxesHelper(250)
this.scene.add(this.axesHelper)
var gridHelper = new THREE.GridHelper(1000, 50, 0xb7b7b7, 0xababab)
gridHelper.position.y = 0
gridHelper.position.x = 0
this.scene.add(gridHelper)
},
render() {
this.renderer.render(this.scene, this.camera)
},
add(type) {
console.log('add ...')
let geometry = null
let material = material = new THREE.MeshLambertMaterial({
color: this.materialColor,
opacity: this.materialOpacity,
transparent: true
})
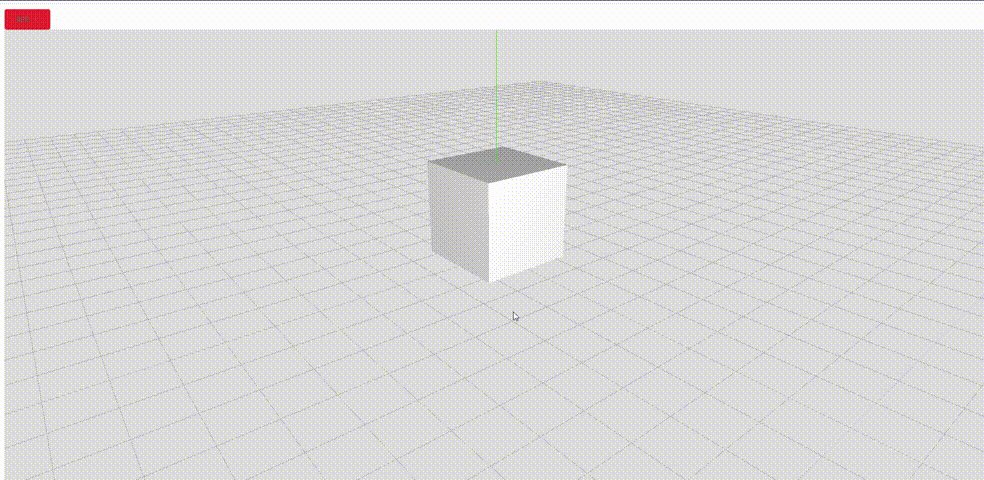
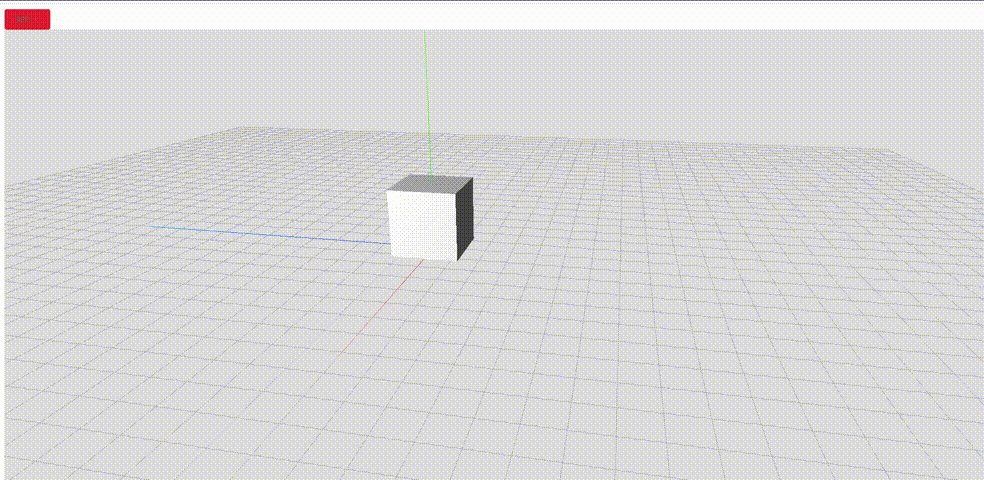
if (type === 'box') {
geometry = new THREE.BoxGeometry(50, 50, 50)
this.mesh = new THREE.Mesh(geometry, material)
this.mesh.translateY(50 / 2)
}
if (type === 'sphere') {
geometry = new THREE.SphereGeometry(60, 40, 40)
this.mesh = new THREE.Mesh(geometry, material)
this.mesh.translateY(40 / 2)
}
if (type === 'cylinder') {
geometry = new THREE.CylinderGeometry(50, 50, 100, 25)
this.mesh = new THREE.Mesh(geometry, material)
this.mesh.translateY(100 / 2)
}
this.scene.add(this.mesh)
this.render()
},
eventListener() {
window.addEventListener('click', () => {
console.log('on click')
})
}
}
}
</script>
<style scoped>
#tags-view-container{
padding: 10px;
margin: 0;
}
</style>


























 2294
2294

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








