下载
npm install axios
类组件使用
import React, { Component } from 'react'
import axios from 'axios'
export default class App extends Component {
getStudentData = ()=>{
axios.get('http://localhost:3000/api1/students').then(
response => {console.log('成功了',response.data);},
error => {console.log('失败了',error);}
)
}
render() {
return (
<div>
<button onClick={this.getStudentData}>点我获取学生数据</button>
</div>
)
}
}
函数组件使用
import axios from 'axios'
function componentDidMount() {
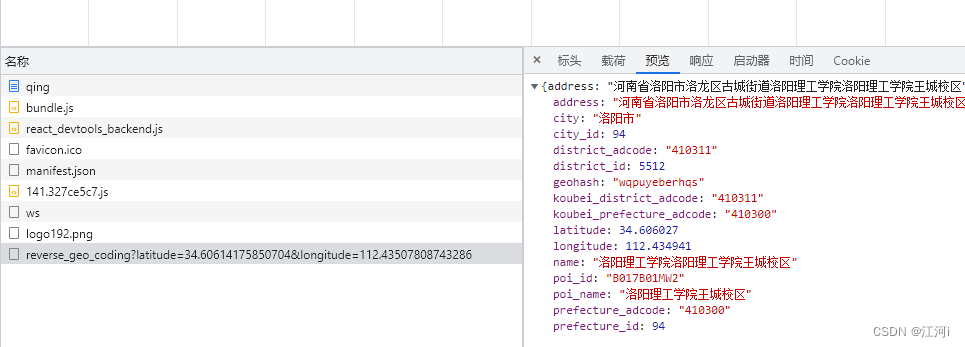
axios.get('/api-elm/restapi/bgs/poi/reverse_geo_coding?latitude=34.60614175850704&longitude=112.43507808743286').then(
response => { console.log('成功了', response.data); },
error => { console.log('失败了', error); }
)
}
export default function qing() {
return (
<div> <button onClick={componentDidMount}>点击请求</button> </div>
)
}
/* fetch(url).then(response => {
return response.join()
}).then(res => {
// 这里的res才是真正的结果
})*/
function componentDidMount() {
fetch('/api-elm/restapi/bgs/poi/reverse_geo_coding?latitude=34.60614175850704&longitude=112.43507808743286', {
method: 'GET',
headers: {
'Content-Type': 'application/json;charset=UTF-8'
},
})
.then(res => res.json())
.then((data) => {
console.log("返回数据", data)
})
}
export default function qing() {
return (
<div> <button onClick={componentDidMount}>点击请求</button> </div>
)
}
跨域的处理
react中axios封装
src/utils/service.js
import axios from "axios";
//这是使用代理的路径(如果没有跨域,在这里写全就可以)
//例如 https://cnodejs.org/api/v1
let baseUrl = '/api-elm'
// 创建axios实例,在这里可以设置请求的默认配置
const instance = axios.create({
timeout: 10000, // 设置超时时间10s
baseURL: baseUrl // 根据自己配置的反向代理去设置不同环境的baseUrl
})
// 文档中的统一设置请求头。
instance.defaults.headers.post['Content-Type'] = 'application/json'
/** 添加请求拦截器 **/
instance.interceptors.request.use(config => {
//var token = cookie.load('token')//获取本地存储的token
// 判断cookie有没有存储token,有的话加入到请求头里
//if (token) {
// config.headers['token'] = token//在请求头中加入token
// }
// 如果还需要在请求头内添加其他内容可以自己添加 [] 内为自定义的字段名 = 后的内容为字段名对应的内容
//config.headers['api'] = api
return config
}, error => {
// 对请求错误做些什么
return Promise.reject(error)
})
/** 添加响应拦截器 **/
instance.interceptors.response.use(response => {
if (response.statusText === 'OK') {
return Promise.resolve(response.data)
} else {
return Promise.reject(response.data.msg)
}
}, error => {
// 请求报错的回调可以和后端协调返回什么状态码,在此根据对应状态码进行对应处理
if (error.response) {
// 如401我就让用户返回登录页
if (error.response.status === 401) {
this.props.history.push('/login');
}
return Promise.reject(error)
} else {
return Promise.reject('请求超时, 请刷新重试')
}
})
/* 统一封装get请求 */
export const get = (url, params, config = {}) => {
return new Promise((resolve, reject) => {
instance({
method: 'get',
url,
params,
...config
}).then(response => {
resolve(response)
}).catch(error => {
reject(error)
})
})
}
/* 统一封装post请求 */
export const post = (url, data, config = {}) => {
return new Promise((resolve, reject) => {
instance({
method: 'post',
url,
data,
...config
}).then(response => {
resolve(response)
}).catch(error => {
reject(error)
})
})
}
解决跨域
src/setupProxy.js
//需要采用CommonJS的写法
const { createProxyMiddleware } = require('http-proxy-middleware')
module.exports = function (app) {
app.use(createProxyMiddleware('/api-elm', //遇见/api-elm前缀的请求,就会触发该代理配置
{
target: 'https://h5.ele.me', //请求转发给谁(能返回数据的服务器地址)
changeOrigin: true, //控制服务器收到的响应头中Host字段的值
pathRewrite: { '^/api-elm': '' } //重写请求路径,保证交给后台服务器是正常地请求地址(必须配置)
}),
createProxyMiddleware('/api-news',
{
target: 'https://pacaio.match.qq.com',
changeOrigin: true,
pathRewrite: { '^/api-news': '' }
}))
}
页面使用
import { get, post } from "../utils/service"
function componentDidMount() {
// get请求实例
get("/restapi/bgs/poi/reverse_geo_coding?latitude=34.60614175850704&longitude=112.43507808743286").then(res => {
// 这里是成功回调
console.log(res)
}).catch(err => {
// 这里是错误回调
console.log(err)
})
}
export default function qing() {
return (
<div> <button onClick={componentDidMount}>点击请求</button> </div>
)
}























 416
416











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








