ifont图标
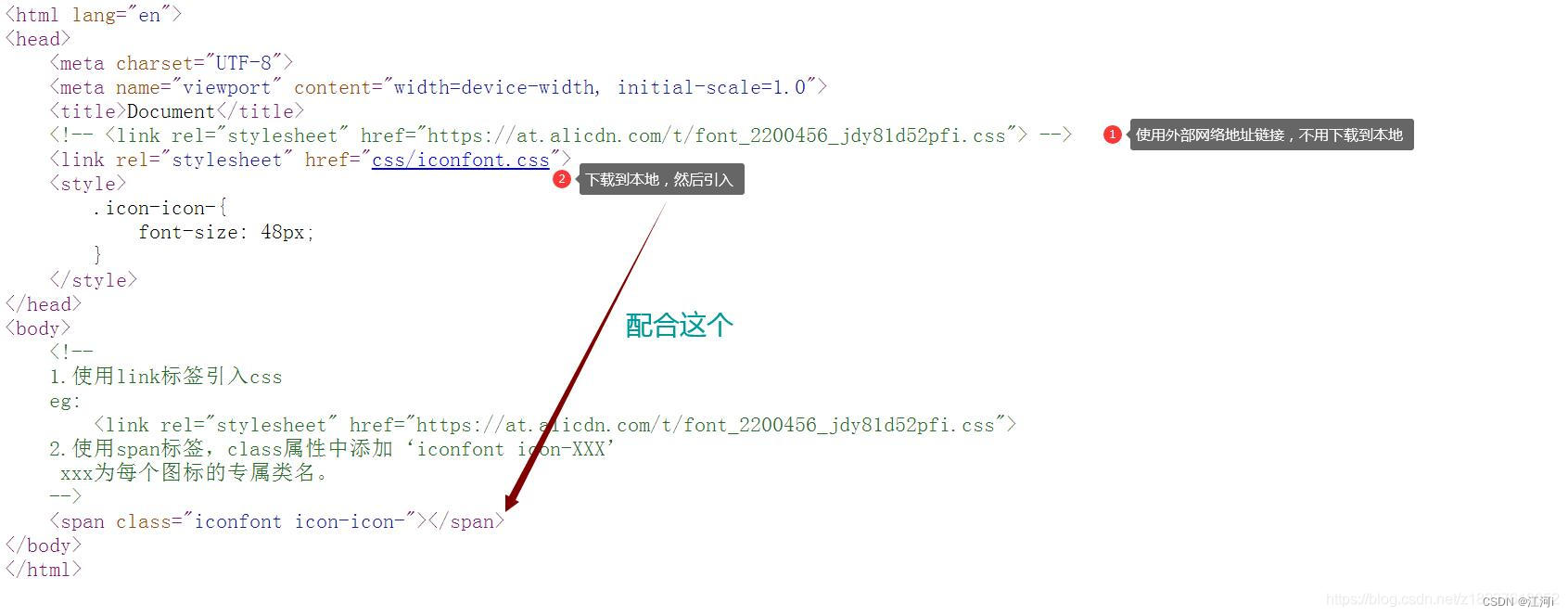
html中使用
1.使用link标签引入css
eg:
2.使用span标签,class属性中添加‘iconfont icon-XXX’
xxx为每个图标的专属类名。

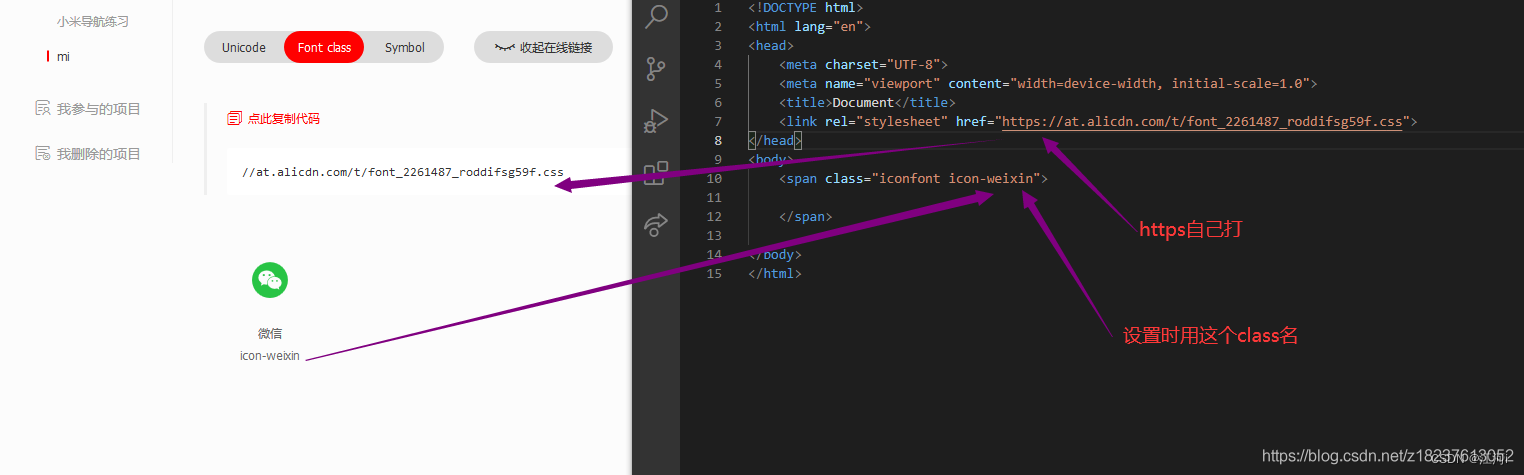
黑白图标的网络引用(在线使用,不用下载)
注:当多次引用时,引用一次最新的link地址就可以
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="https://at.alicdn.com/t/font_2261487_roddifsg59f.css">
</head>
<body>
<span class="iconfont icon-weixin">
</span>
</body>
</html>

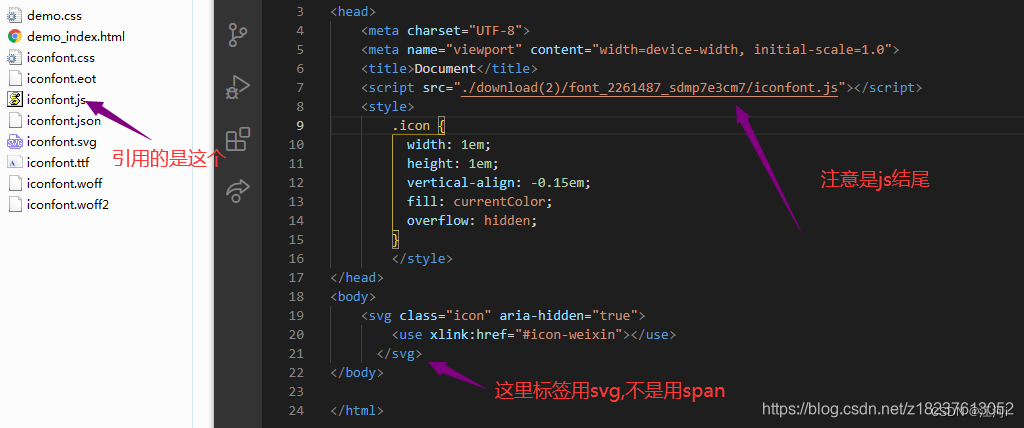
彩色图标的引用
- 直接引用地址的方式
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://at.alicdn.com/t/font_2261487_roddifsg59f.js"></script>
<style>
.icon {
width: 1em;
height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
</style>
</head>
<body>
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-weixin"></use>
</svg>
</body>
</html>

vue中使用
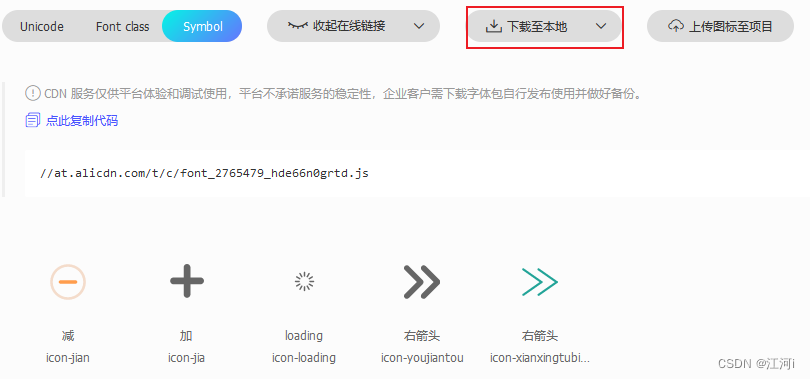
前言:下载为png最方便
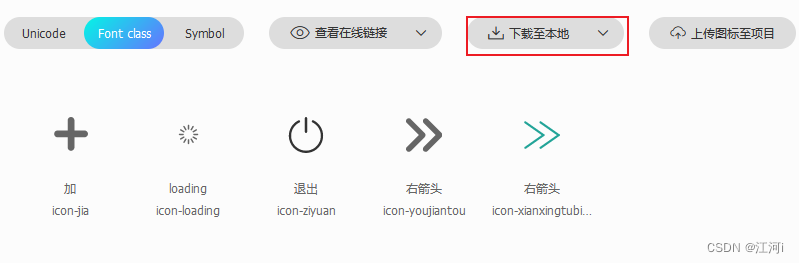
Font class下载本地方式(单色)
- 兼容性良好,支持ie8+
- 相比于unicode语意明确,书写更直观。可以很容易分辨这个icon是什么。

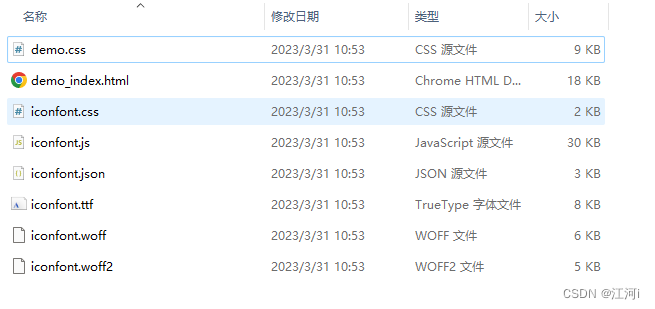
下载到本地,解压以后的文件夹列表如下:

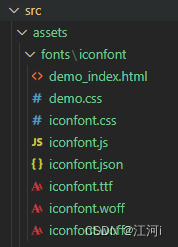
2、把下载的文件粘贴到自己的项目中,记得放在 static(或assects目录)文件目录下,因为字体图标也属于静态资源的一部分。

3、在main.js文件内全局引入阿里云字体图标 css,记得使用路径要正确
import Vue from "vue";
import App from "./App.vue";
import "./assets/fonts/iconfont/iconfont";
4,在全局样式表中加入如下代码
/* 阿里字体图标设置 */
.icon,
.iconfont {
font-family: "iconfont" !important;
font-size: 24px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke-width: 0.2px;
-moz-osx-font-smoothing: grayscale;
}
<p> <i class="icon iconfont icon-youjiantou"></i> </p>

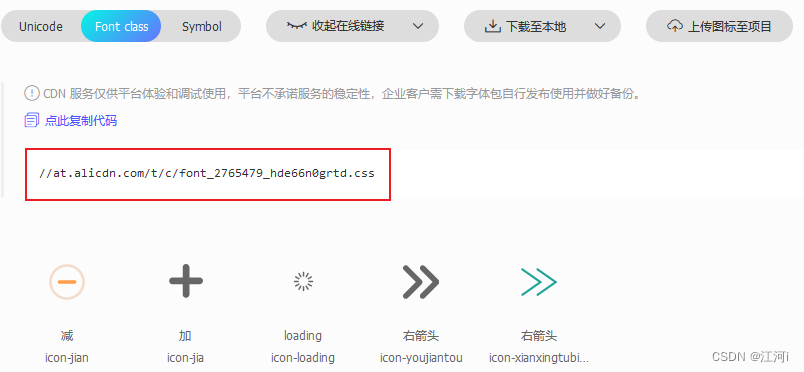
Font class方式在线(较友好)

- 在index.html中引用
多次使用时,更新地址,且保证之前的图标没有被删
<link rel="stylesheet" href="//at.alicdn.com/t/font_1261797_48wm20jf8z.css">
- 项目中就可以使用字体图标
<template>
<i class="icon iconfont icon-ziyuan"></i>
</template>

symbol方式(支持多色图标)

把下载的文件粘贴到自己的项目中

main.js
import "../src/assets/font/iconfont";
App.vue
<style scoped>
/* 阿里字体图标设置 */
.icon {
width: 1em;
height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
</style>
页面中使用
<p>
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-jian"></use>
</svg>
</p>























 448
448

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








