css、js等资源属于静态资源,如下图:

设置拦截器时我们很可能用excludePathPatterns将一些没有权限要求的隔开,但html里依旧是会引用css、js等静态资源的,而拦截器会拦截这部分资源。
所以我们要做的是将所有静态资源不设置隔离
public void addInterceptors(InterceptorRegistry registry) {
registry.addInterceptor(new SignUpHandlerInterceptor())
.addPathPatterns("/**")
.excludePathPatterns("/signup","/","/user/signup","/login","/login.html","/assets/**");
}
html引用了许多静态资源:
<!-- Meta -->
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="">
<meta name="author" content="Xiaoying Riley at 3rd Wave Media">
<link rel="shortcut icon" href="/favicon.ico" th:href="@{/favicon.ico}">
<!-- FontAwesome JS-->
<script defer src="/assets/plugins/fontawesome/js/all.min.js"></script>
<!-- App CSS -->
<link id="theme-style" rel="stylesheet" th:href="@{/assets/css/portal.css}">
@Override
public void addInterceptors(InterceptorRegistry registry) {
registry.addInterceptor(new SignUpHandlerInterceptor())
.addPathPatterns("/**")
.excludePathPatterns("/signup","/","/user/signup","/login","/login.html");
}
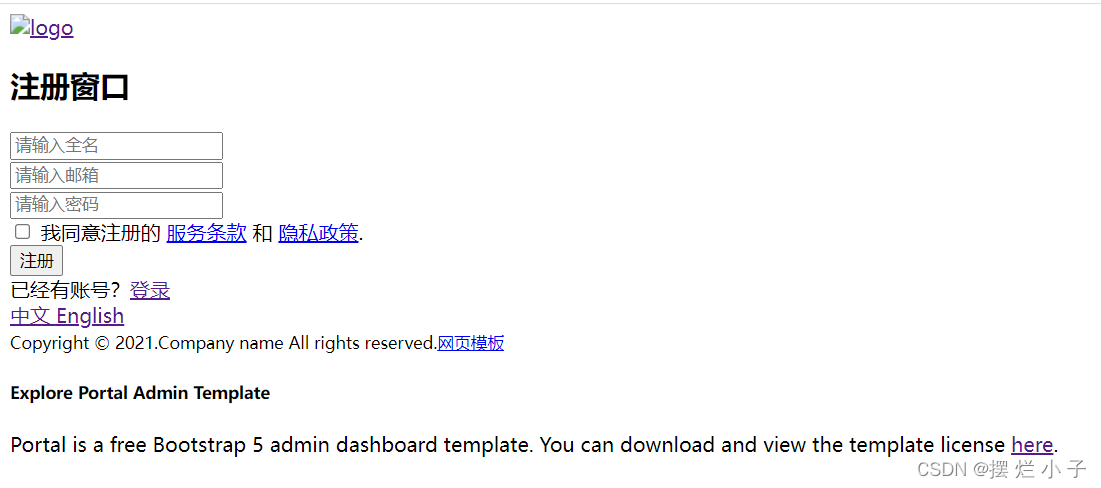
当我用excludePathPatterns排除不需要拦截的html后,出现以下情况:

@Override
public void addInterceptors(InterceptorRegistry registry) {
registry.addInterceptor(new SignUpHandlerInterceptor())
.addPathPatterns("/**")
.excludePathPatterns("/signup","/","/user/signup","/login","/login.html","/assets/css/**","/assets/js/**","/assets/images/**","assets/plugins/**");
}
当我将静态资源里的各个文件都引入后:

虽然我分别把各项静态资源都引入了,还是出现了行间距离的问题。
@Override
public void addInterceptors(InterceptorRegistry registry) {
registry.addInterceptor(new SignUpHandlerInterceptor())
.addPathPatterns("/**")
.excludePathPatterns("/signup","/","/user/signup","/login","/login.html","/assets/**");
}
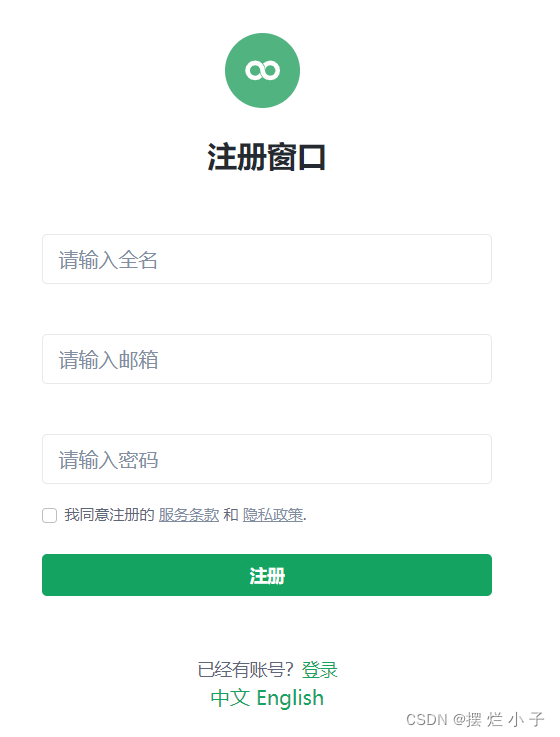
最后直接把assets下所有文件引用和格式恢复正常。





















 1040
1040











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








