在pyqt中,如果想要显示网页,可以用我的这段代码,不仅成功显示网页,而且适应了不同缩放比例的屏幕,保证了在不同分辨率设备上的观感
全部代码
from PyQt5.QtWidgets import QApplication, QMainWindow, QWidget, QVBoxLayout
from PyQt5.QtWebEngineWidgets import QWebEngineView
from PyQt5.QtCore import QUrl
import ctypes
class MyWindow(QMainWindow):
def __init__(self):
super().__init__()
self.right_widget = QWidget()
self.setCentralWidget(self.right_widget)
layout = QVBoxLayout(self.right_widget)
self.webview = QWebEngineView()
layout.addWidget(self.webview)
dpi = self.get_screen_scale()
self.webview.setZoomFactor(round(dpi / 10))
self.webview.load(QUrl("https://www.csdn.net/"))
def get_screen_scale(self):
# 获取屏幕缩放比例
user32 = ctypes.windll.user32
gdi32 = ctypes.windll.gdi32
user32.SetProcessDPIAware()
scale_factor = gdi32.GetDeviceCaps(user32.GetDC(None), 10) / 96.0
return scale_factor
if __name__ == '__main__':
app = QApplication([])
window = MyWindow()
window.show()
app.exec_()
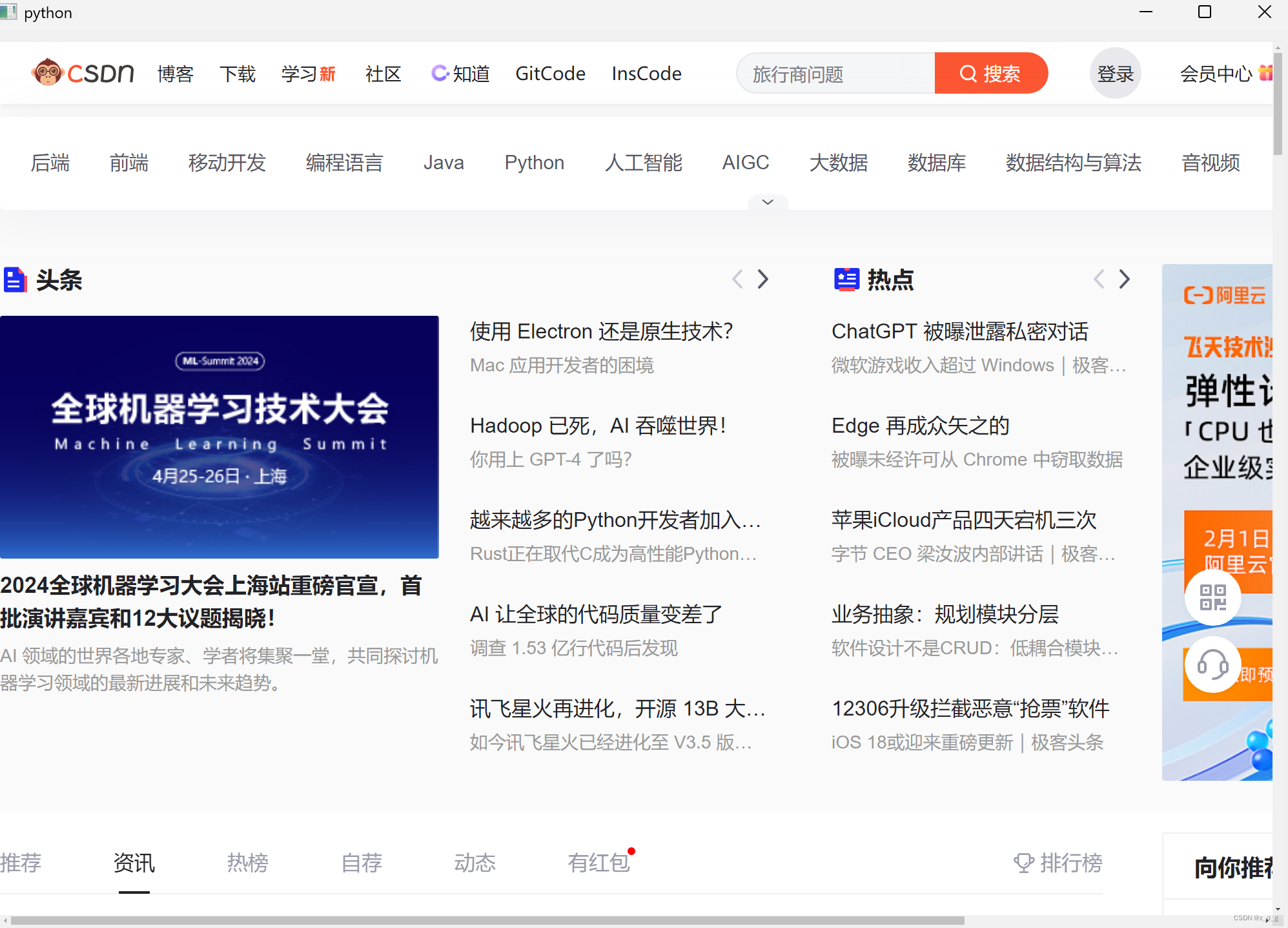
效果
运行后,在窗口里成功显示了网页内容

分析
如果不主动调节缩放比例的话,网页的大小会发生异常,如下图

这个问题我在代码中已经处理好了,根据屏幕缩放配置好了webview的缩放。
dpi = self.get_screen_scale()
self.webview.setZoomFactor(round(dpi / 10))






 本文介绍了如何在PyQt5中使用QWebEngineView显示网页,并通过获取屏幕缩放比例来确保在不同分辨率设备上保持良好的观感。作者提供了一个实例代码,自动调整webview的缩放以适应屏幕变化。
本文介绍了如何在PyQt5中使用QWebEngineView显示网页,并通过获取屏幕缩放比例来确保在不同分辨率设备上保持良好的观感。作者提供了一个实例代码,自动调整webview的缩放以适应屏幕变化。














 149
149











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








