Nginx部署前端项目
1.在nginx官网http://nginx.org/en/download.html ,下载稳定版本:

2.解压后,点击根目录中的nginx.exe即可启动Nginx,或是在nginx安装目录中启动cmd并输入以下命令启动:
nginx.exe
或
start nginx
3.然后在浏览器中输入localhost或127.0.0.1就可以进入欢迎页:

4.如果不能进入欢迎页或是报404,建议更改nginx根目录中conf文件夹中的nginx.conf文件,将端口号改一改:

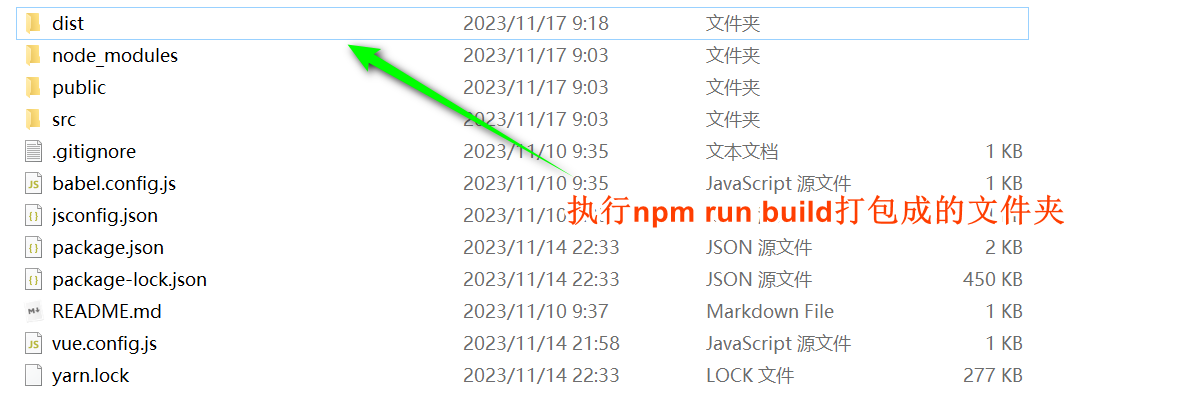
5.进入前端项目所在的目录,执行以下命令,将项目打包成一个dist目录:
npm run build

6.修改nginx根目录下conf文件夹中的nginx.conf文件:
- 将
#user nobody;改为#user root;

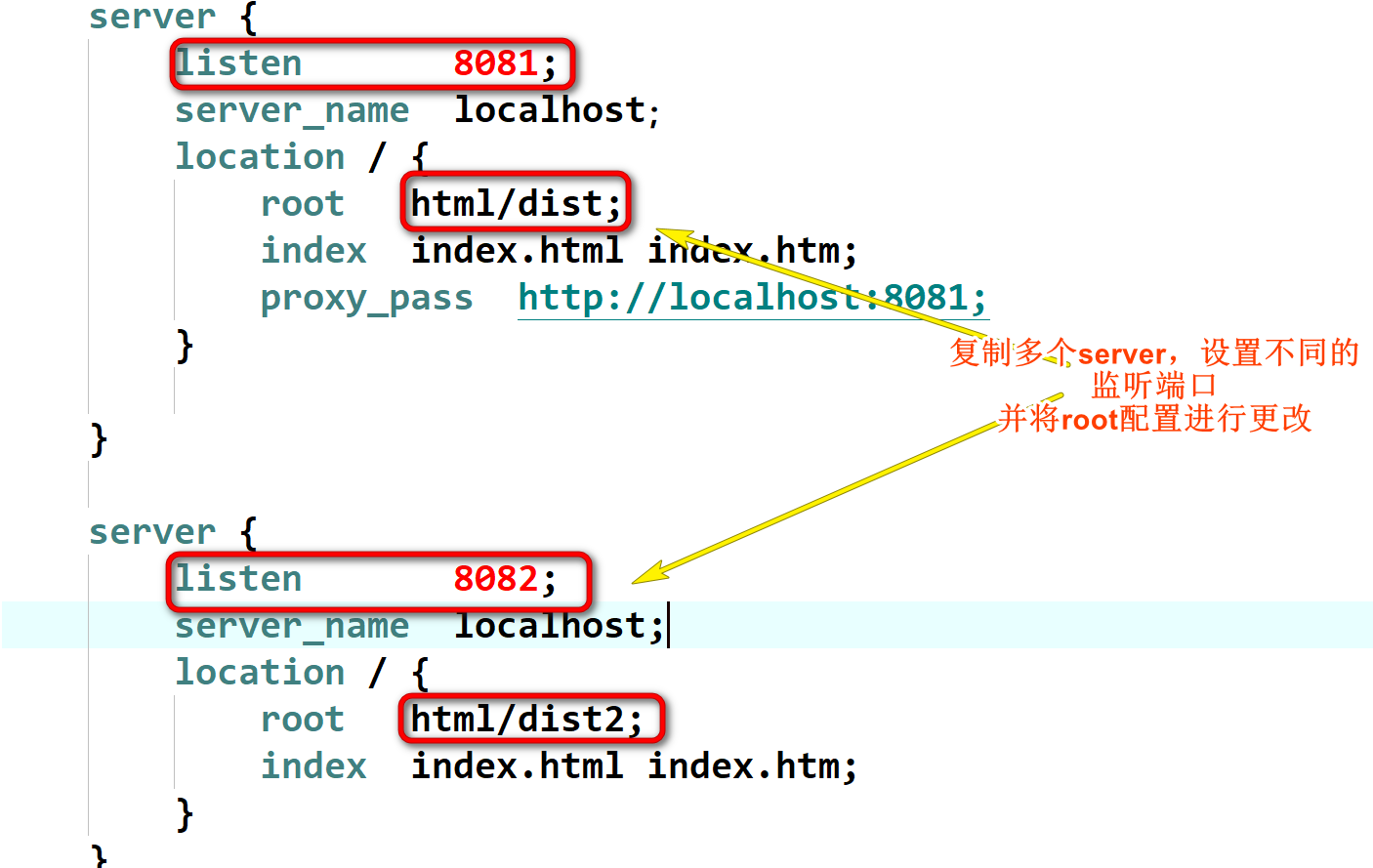
- 修改server配置中的监听的端口和部署的主机IP:

- 修改发布路径的根目录,将html改为html/dist:

- 在nginx安装目录中cmd通过命令
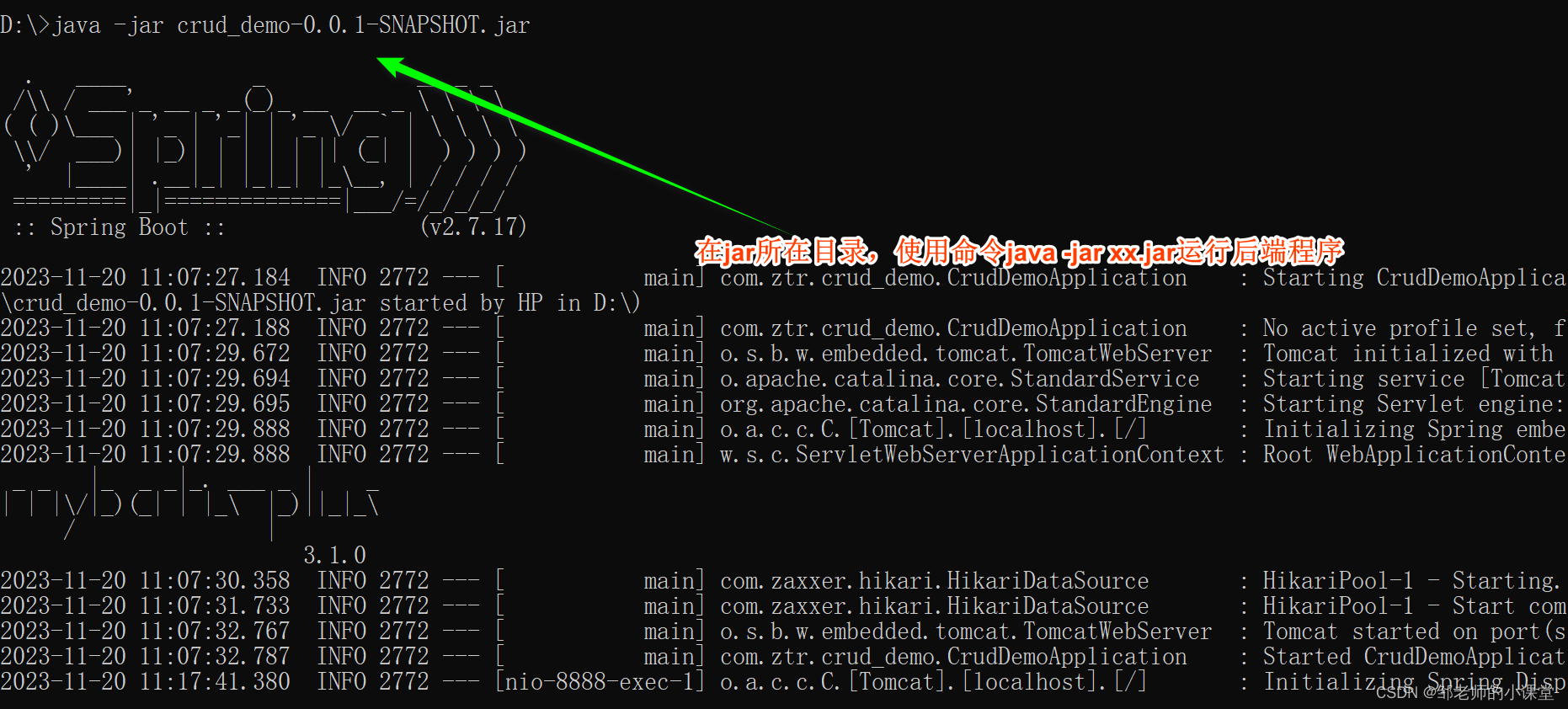
nginx -s reload重启nginx,通过局域网内的主机访问localhost:端口号就可以访问前端项目了: - 将后端项目打包成jar包:然后在jar文件所在目录使用命令
java -jar xxx.jar启动后端程序,这样前后端就串联到了一起。

- 如果是多个项目的话,可以将前端项目打包成
dist文件后,将其命名为dist1、dist2等,然后再配置nginx.conf文件,将server内的内容复制并修改端口号和根目录:























 770
770











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








