<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
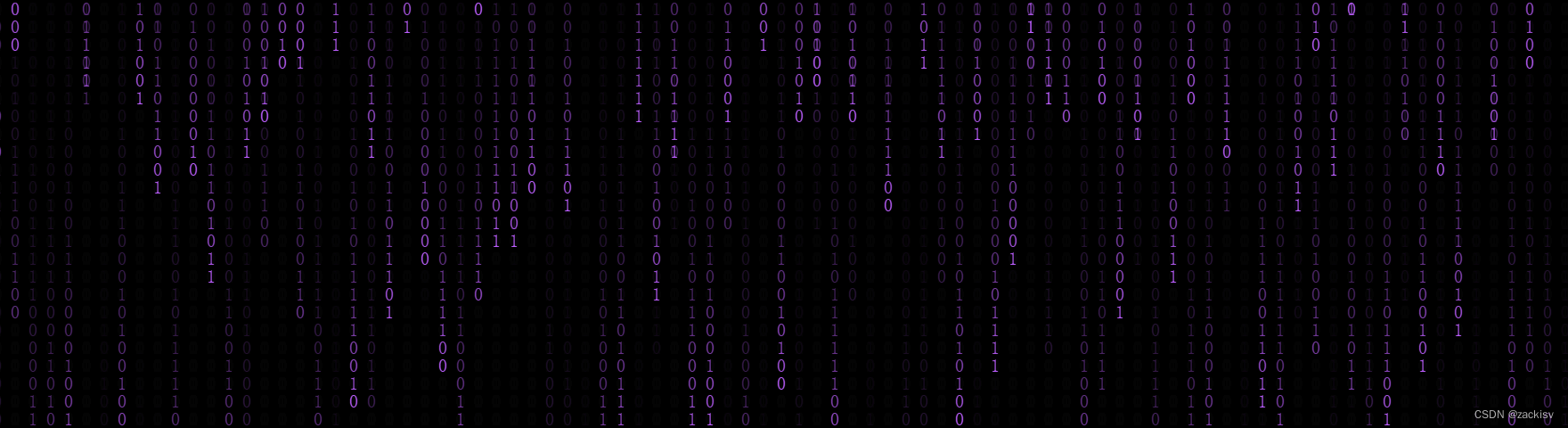
<title>数字雨效果</title>
<style>
body {
margin: 0;
padding: 0;
overflow: hidden;
background: #000000;
}
</style>
</head>
<body>
<canvas id="canvas">
</canvas>
<script>
let canvas = document.getElementById("canvas")
let width = window.screen.width
let height = window.screen.height
canvas.width = width
canvas.height = height
let ctx = canvas.getContext("2d")
let fontSize = 20
let rows = Math.ceil(height / fontSize)
let columns = Math.ceil(width / fontSize)
let lines = new Array(columns).fill(0);
setInterval(() => {
// 数字隐藏遮挡效果
ctx.fillStyle = "rgba(0,0,0,0.1)"
ctx.fillRect(0, 0, width, height)
for (let i = 0; i < columns; i++) {
// 画一个字符
ctx.fillStyle = "#BB5DFD";
ctx.font = fontSize + "px 宋体";
ctx.fillText(Math.floor(Math.random() * 2) + "", i * fontSize, lines[i] * fontSize);
lines[i]++;
if (lines[i] > rows || Math.random() > 0.95) {
lines[i] = 0;
}
}
}, 50)
</script>
</body>
</html>
附赠链接:Convertio — 文件转换器





















 171
171











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








