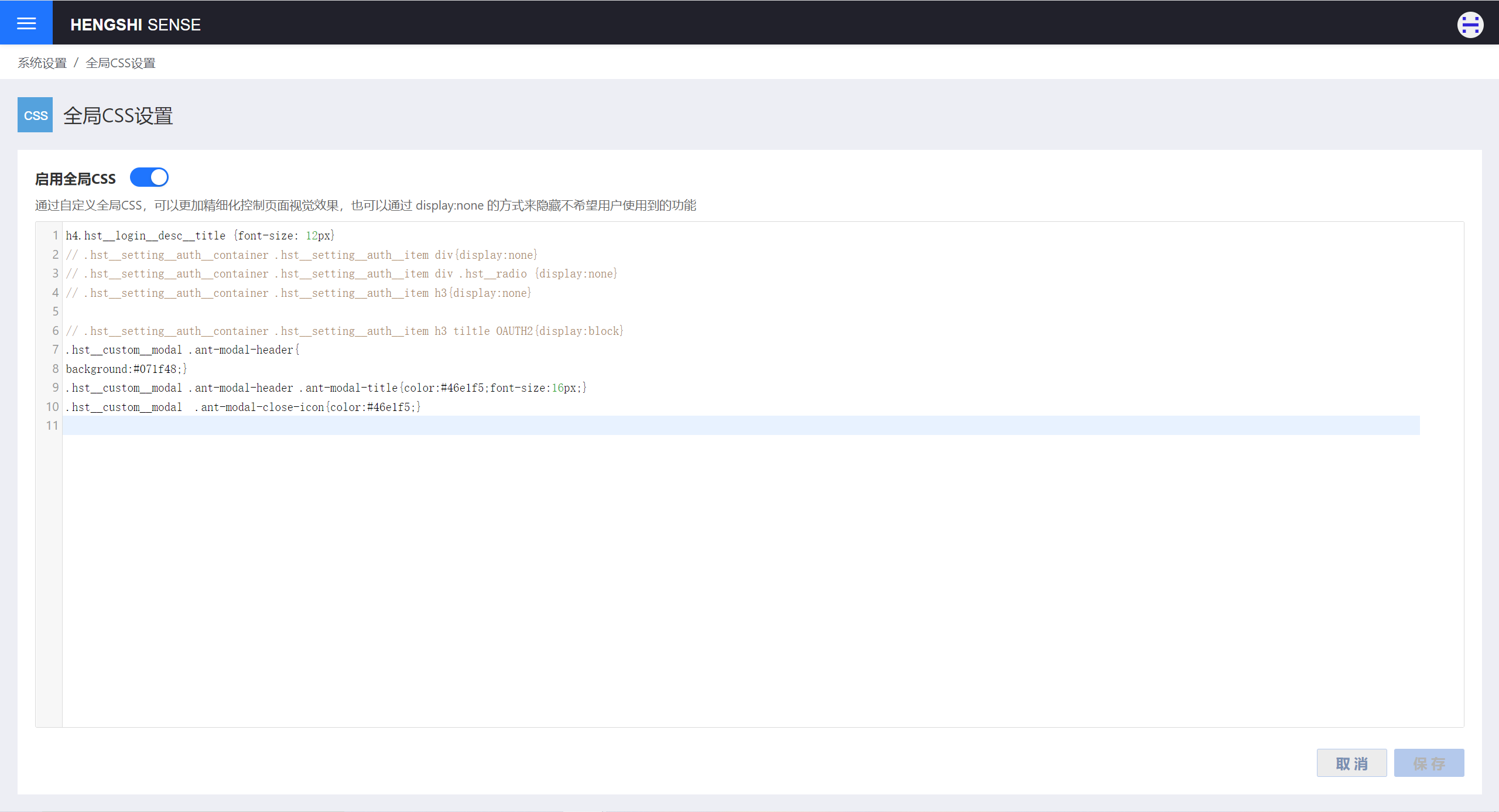
全局 CSS 设置
衡石系统提供了全局 CSS 功能。通过自定义全局 CSS 可以更加精细化控制页面视觉效果,例如可以通过 display:none CSS 规则来隐藏不需要展示的功能。

使用场景
全局 CSS 可以控制页面外观,常用于以下场景。
场景1:控制页面视觉展示效果
使用全局 CSS 控制页面视觉展示效果。如通过全局 CSS 给菜单项增加边框,修改菜单字体和背景等。示例中修改了菜单的背景和文字。修改内容仅对应用创作模块生效,不会影响其他模块。

场景2:隐藏页面展示内容
使用全局 CSS 隐藏页面展示内容,如通过 CSS 隐藏展示文字。示例中隐藏了首页上的部分文字。

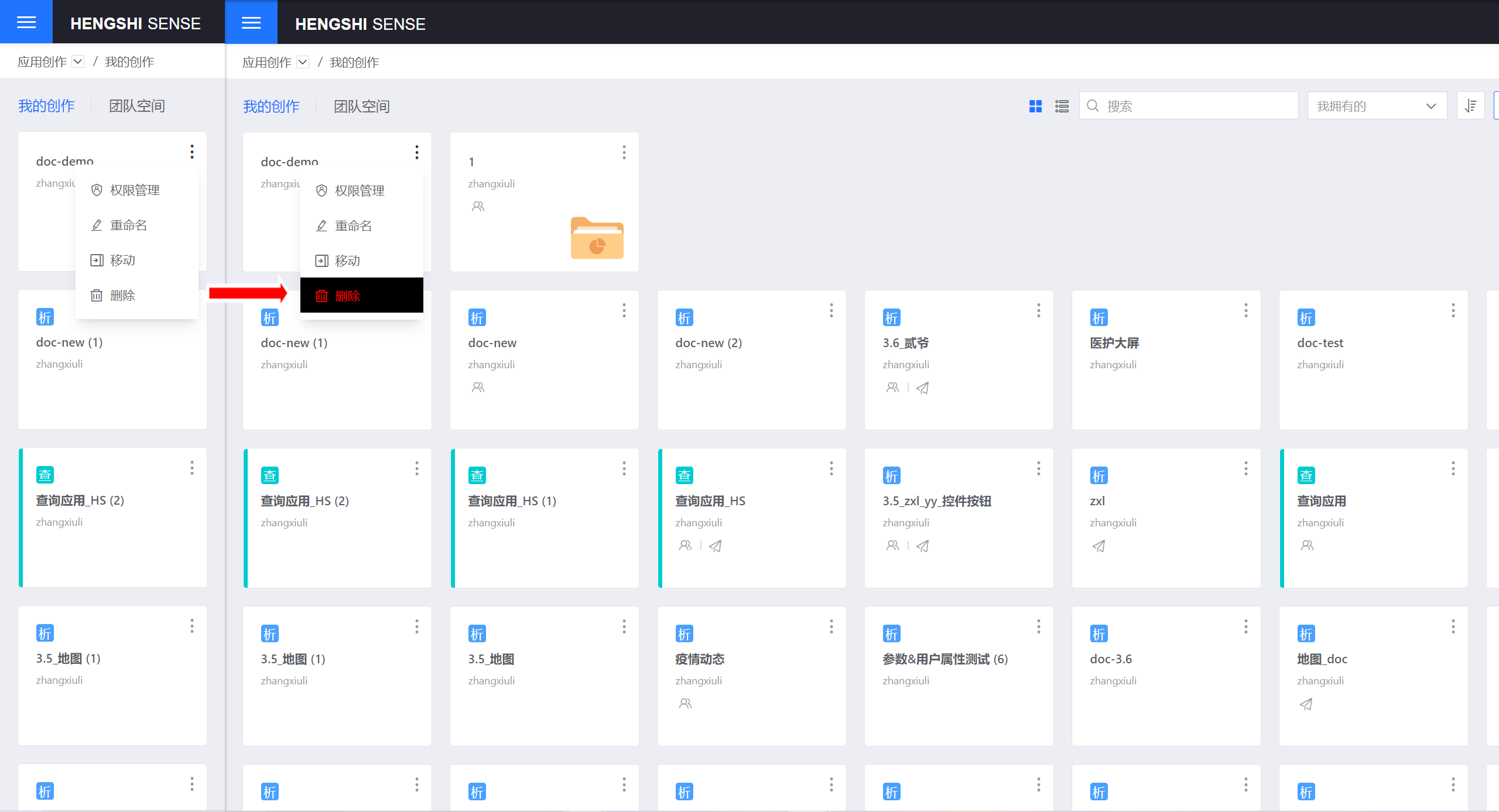
场景3:隐藏功能按钮
也可以通过 CSS 设置隐藏功能按钮。示例中隐藏应用创作菜单中的删除按钮,不会对其他模块的删除按钮进行隐藏。

从失控的 CSS 代码中恢复
自定义 CSS 代码的能力非常强大,同时也有风险,如果您在自定义 CSS 代码时,由于代码错误或其它 CSS 方面的原因,很可能会导致系统无法正常访问。
为此我们提供了 URL 参数辅助从失控的 CSS 代码中恢复的能力,您可以访问 https://{host}/setting/global-css?no-global-css=true 来禁用 CSS 代码并访问配置页面,从而能够恢复系统的访问。
Pager






















 157
157

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








