发生塌陷现象的条件:两个盒子为父子关系
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
.father{
width: 500px;
height: 500px;
background: red;
}
.son{
width: 200px;
height: 200px;
background: blue;
margin-top: 50px;
}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
</body>
</html>
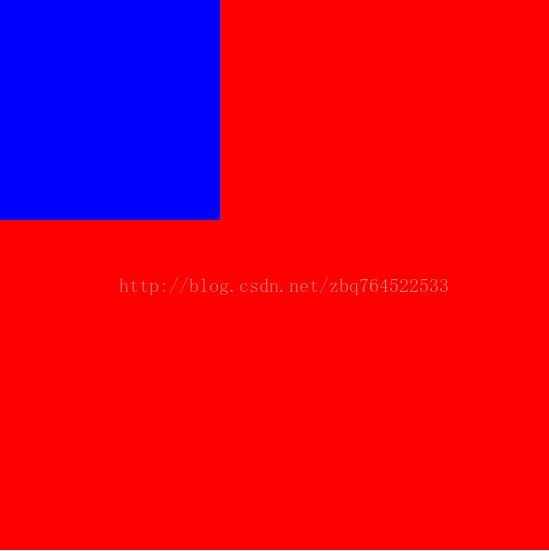
以上是margin-top发生塌陷时代码
如下图所示






















 2123
2123

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








