css有许多选择器从基础的 基本选择器(简单选择器) 说起
基本选择器(简单选择器)
元素选择器
元素选择器根据元素名称来选择 HTML 元素。
例子
如果我要将p标签里的文字变为红色可以使用元素选择器
p{
color: red;
}
id 选择器
id 选择器根据元素的 id 属性来选择特定的 HTML 元素。
元素的 id 在页面中是唯一的,因此 id 选择器用于选择一个唯一的元素!
要选择具有特定 id 的元素,请写一个井号(#),后跟该元素的 id 。
#id名 {
text-align: center;
color: red;
}
注意:id 名称不能以数字开头。
类选择器
类选择器选择有特定 class 属性的 HTML 元素。
当选择拥有特定 class 的元素时,请写一个句点(.)字符(英文模式下的句号),后面跟类名。
.类名{
text-align: center;
color: red;
}
你还可以指定只有特定的 HTML 元素会受类的影响。
p.center {
text-align: center;
color: red;
}
//选择p标签下类名为center的html元素
一个html元素也可以引用多个类 ,类名间用空格隔开
<p class="center large">这个段落引用两个类。</p>
通用选择器
通用选择器(*)选择页面上的所有的 HTML 元素。
* {
text-align: center;
color: blue;
}
分组选择器
分组选择器选取所有具有相同样式定义的 HTML 元素。
逗号来分隔每个选择器。
比如,不同的html元素要定义一些相同的样式,就可以使用分组选择器
h1, h2, p {
text-align: center;
color: red;
}
CSS 组合器
CSS 中有四种不同的组合器:
- 后代选择器 (空格)
- 子选择器 (
>) - 相邻兄弟选择器 (
+) - 通用兄弟选择器 (
~)
后代选择器
后代选择器用于选取某元素的后代元素。
div p {
background-color: yellow;
}
子元素选择器
下面的例子选择属于<div> 元素的子元素的所有 <p> 元素
div > p {
background-color: red;
}
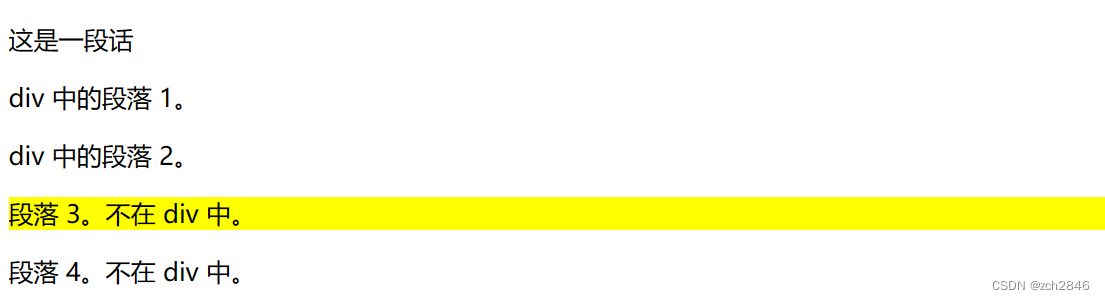
相邻兄弟选择器
相邻兄弟选择器可选择紧接在另一元素后的元素,且二者有相同父元素。
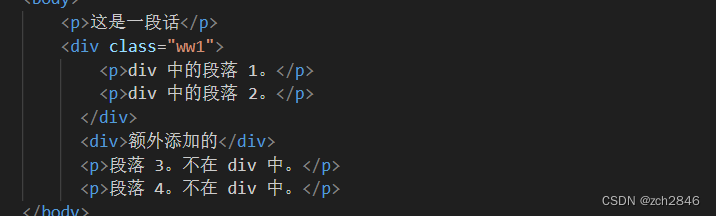
代码图片:

执行结果:

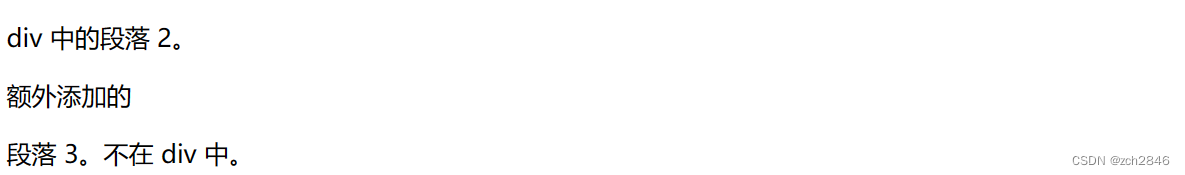
若额外添加一个<div>

则背景颜色就改变不了了:

后续兄弟选择器
后续兄弟选择器选取指定元素之后的所有相邻兄弟元素。
属性选择器
[attribute] 选择器
用于选取带有指定属性的元素。
选择所有带有 target 属性的 <a> 元素:
a[target] {
background-color: yellow;
}
[attribute=“value”] 选择器
[attribute=“value”] 选择器用于选取带有指定属性和值的元素。
a[target="_blank"] {
background-color: yellow;
}
为不带 class 或 id 的表单设置样式,属性选择器会很有用




















 1544
1544











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








