一、 Nine-patch图片介绍:
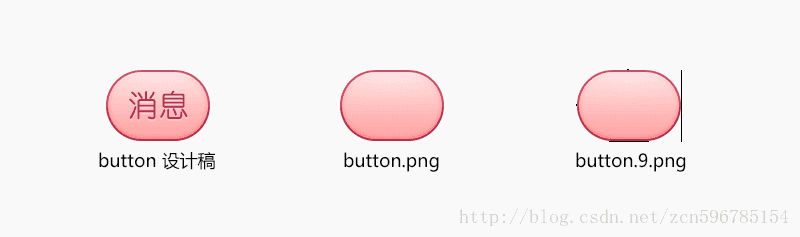
普通图片和.9.png图片区别

可以看到.9.png的外围有一些黑色的线条

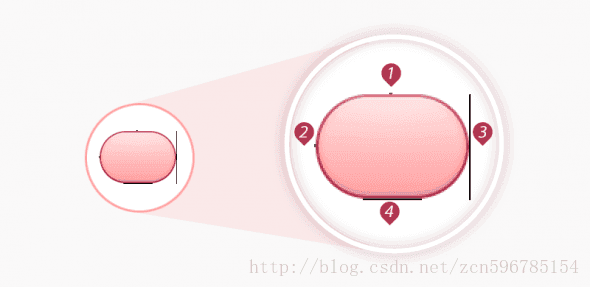
放大后可以比较明显的看到上下左右分别有一个像素的黑色线段,这里分别标注了序号。简单来说,序号1和2标识了可以拉伸的区域,序号3和4标识了内容区域。当设定了按钮实际应用的宽和高之后,横向会拉伸1区域的像素,纵向会拉伸2区域的像素。如下图:

拉伸的含义应该比较容易理解,但是内容区域的标注有什么意义呢?我们来看下图:

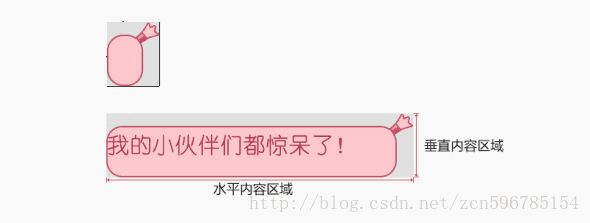
这里程序设置的文字垂直居中,水平居左的对齐方式。对齐方式是没有问题的,但是对于这种大圆角同时又有些不规则边框的的图形来说,错误的标注方式会让排版看起来很混乱。所以我们需要修正内容区域的线段位置和长度。

把横向的内容区域缩短到圆角以内,纵向的内容区域控制在输入框的高度以内,这样文字就可以正常显示了。
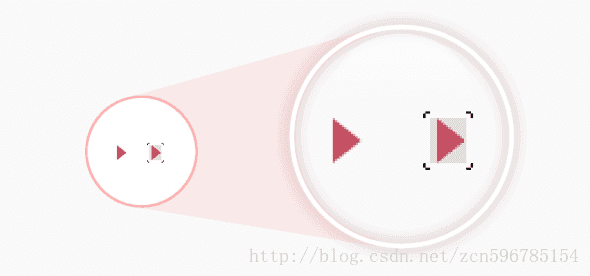
这里还有一种特殊情况,就是本身是.9.png的资源,但是在修改过程中你希望这张.9.png不能被拉伸(在做皮肤的情况中有可能会遇到),那怎么办呢?只要把拉伸区域的点点在透明像素的地方就可以了,这样拉伸的时候会拉伸透明部分的像素,而不会拉伸图像本身。如下图:

不可拉伸的图
可以看到拉伸区域的黑点是可以不连续的。
二、Nine-patch图片制作
1.找到一张.png图片,.9.png最外侧四边中的像素要么是纯透明、纯白色,要么是纯黑色,不要设置其他颜色和透明度。

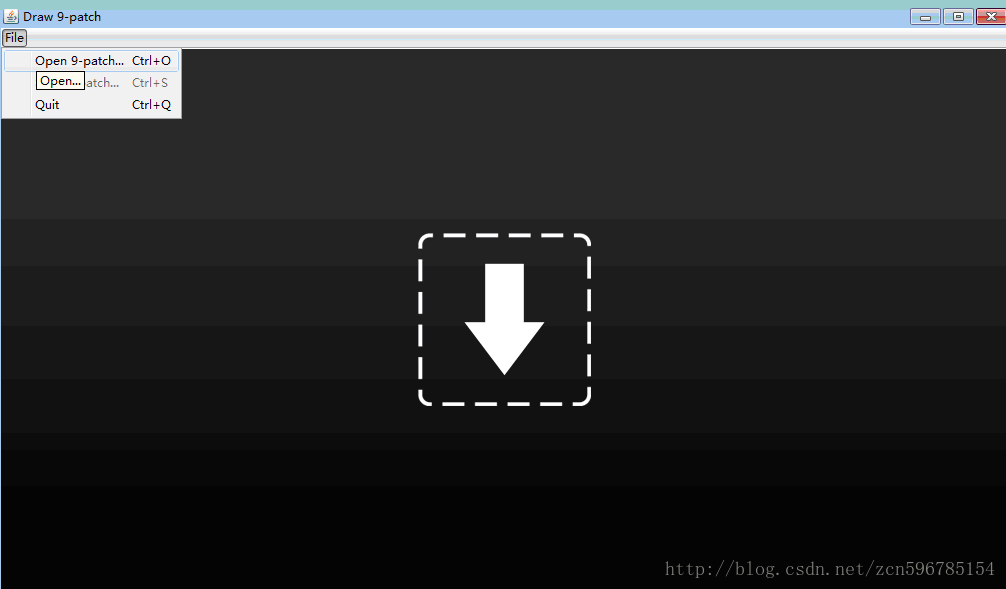
2.双击打开在sdk安装目录下的tools\draw9patch.bat文件。将要编辑的png文件拖入即可,或者点击左上角的File–>Open 9 patch。

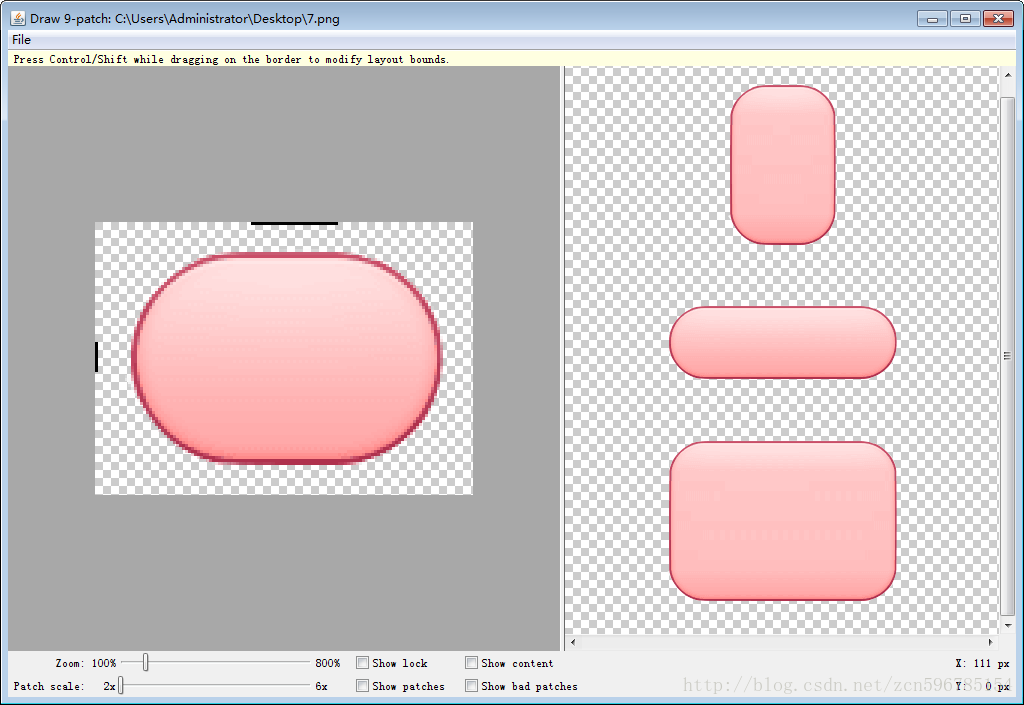
3.GUI左侧是图片编辑区,右侧是预览区。可以在编辑区对图片的最外层的四边框设置黑色点,如果画的效果不理想,画出的黑点可以按shift+鼠标左键将其擦掉。

4.界面下侧是控制参数的面板
Zoom
通过调节Zoom可以调节左侧编辑区域的缩放比例。
Patch scale
通过调节Patch scale可以调节右侧预览区域的缩放比例。
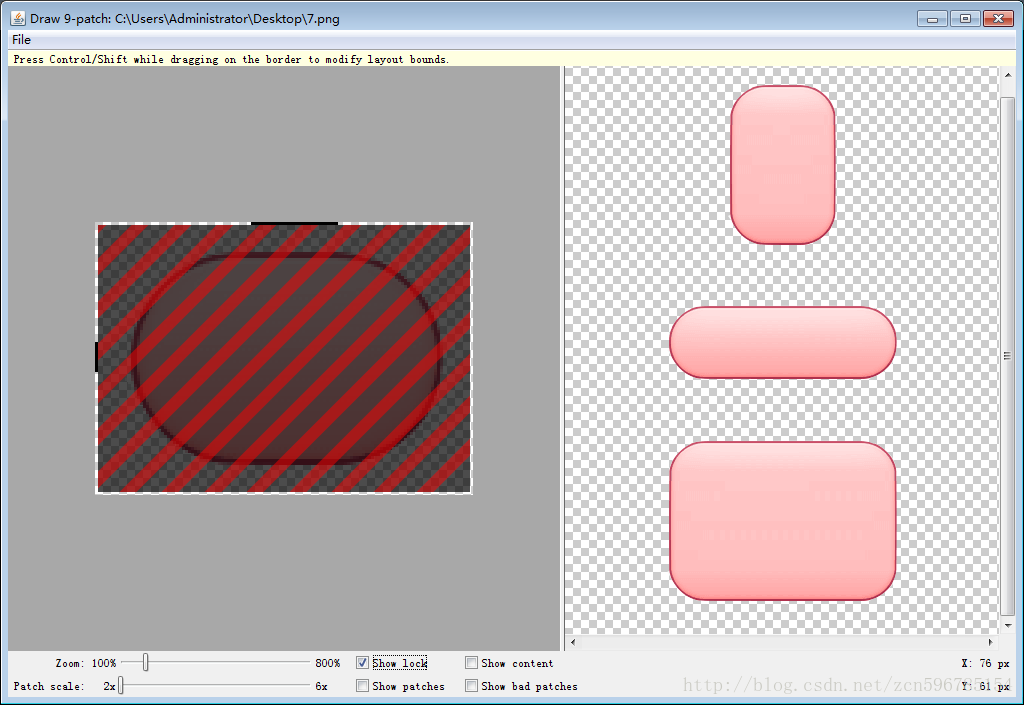
Show lock
我们之前提到了,我们只能编辑图片最外层1px的边框,如果勾选了Show lock,那么当我们将鼠标放到左侧编辑区域时,那么不可编辑区域会以红色条纹遮盖

Show content
当我们勾选了Show content后,右侧预览区中的图片会把内容区域以蓝色表示。
Show patches
当勾选了Show patches后,左侧编辑区域中的可拉伸区域会粉红色高亮显示出来。
Show bad patches
当我们在top或left边上设置可拉伸区域设置了连续多个像素时,有可能会造成图片在拉伸时多个像素颜色进行插值导致失真,如果出现了这种情况会以红色显示。
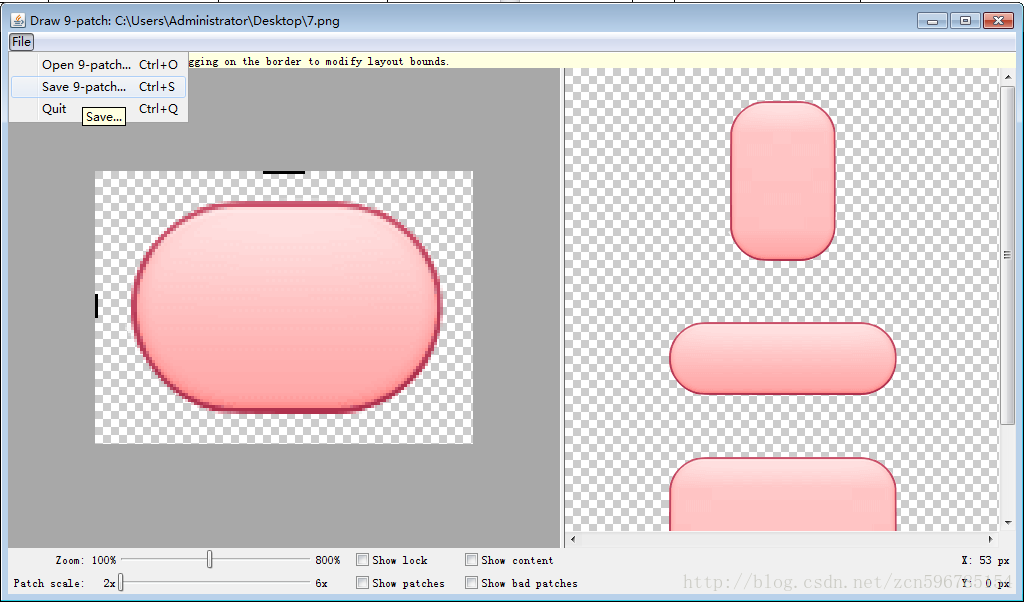
5 .9.png图片保存
点击窗口左上角file–>save 9-patch,保存的图片后缀名需是 .9.png
注:android studio中使用.9.png时,需放在drawable文件夹中而不能放在mipmap文件夹中























 1380
1380

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








