http://blog.csdn.net/liuyan19891230/article/details/50195867?ref=myread
版权声明:本文为博主原创文章,未经博主允许不得转载。
JS代码需要常写,不然容易生疏,最近虽然一直在看JS的原型,行为委托等知识点,但是动手写代码的量略有减少。周末在家,写了一个拖拽组件,与大家分享。
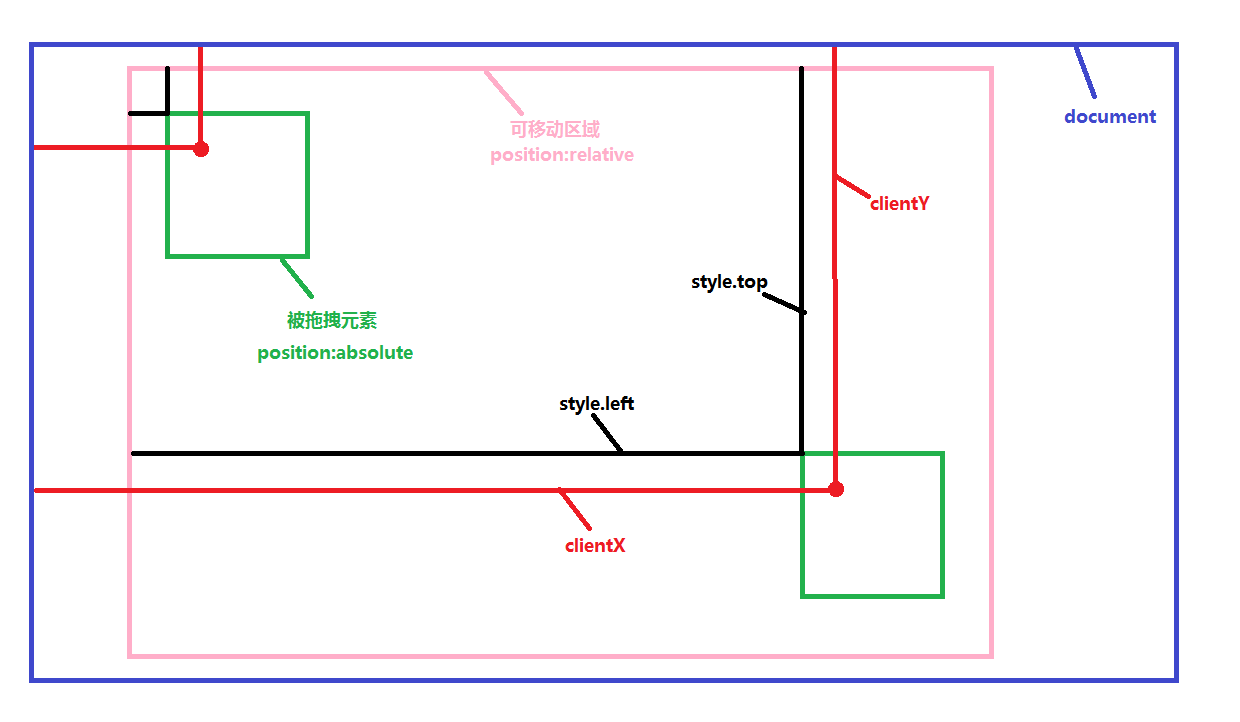
首先,看一下拖拽的原理。

被拖拽元素位置的变化,left值的变化其实就是鼠标位置水平方向的变化值,e.clientX - 鼠标左键按下时e.clientX。
top值的变化其实就是鼠标位置竖直方向的变化值,e.clientY - 鼠标左键按下时e.clientY。
另外就是设置拖拽的范围,上下左右不得超过父元素所在的区域。
<code class="hljs avrasm has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"> function Drag (config){
this<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.moveTarget</span> = document<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.getElementById</span>(config<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.id</span>)<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
if(config<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.parentId</span>){
this<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.targetParent</span> = document<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.getElementById</span>(config<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.parentId</span>)<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
this<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.max</span>_left = this<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.targetParent</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.clientWidth</span> - this<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.moveTarget</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.offsetWidth</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
this<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.max</span>_top = this<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.targetParent</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.clientHeight</span> - this<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.moveTarget</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.offsetHeight</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
}else{
console<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.log</span>(document<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.documentElement</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.clientHeight</span> + <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"||"</span> + this<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.moveTarget</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.offsetHeight</span>)
this<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.max</span>_left = document<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.documentElement</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.clientWidth</span> - this<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.moveTarget</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.offsetWidth</span> -
parseInt(this<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.getStyle</span>(document<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.body</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"border-width"</span>))<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
this<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.max</span>_top = document<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.documentElement</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.clientHeight</span> - this<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.moveTarget</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.offsetHeight</span>-
parseInt(this<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.getStyle</span>(document<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.body</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"border-width"</span>))<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
}
this<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.lock</span> = true<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
}
Drag<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.prototype</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.getStyle</span> = function(element, attr){
if(element<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.currentStyle</span>){
return element<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.currentStyle</span>[attr]<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
}else{
return window<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.getComputedStyle</span>(element,null)<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.getPropertyValue</span>(attr)
}
}
Drag<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.prototype</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.moDown</span> = function(e){
e = e || window<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.event</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
this<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.clientX</span> = e<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.clientX</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
this<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.clientY</span> = e<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.clientY</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
//鼠标按下时,drag的left值,top值(写在style中或者是css中)
this<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.startLeft</span> = parseInt(this<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.moveTarget</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.style</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.left</span> || this<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.getStyle</span>(this<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.moveTarget</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"left"</span>))<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
this<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.startTop</span> = parseInt(this<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.moveTarget</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.style</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.top</span> || this<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.getStyle</span>(this<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.moveTarget</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"top"</span>))<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
//鼠标按下时,鼠标的clientX值,clientY值
this<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.startClientX</span> = e<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.clientX</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
this<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.startClientY</span> = e<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.clientY</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
this<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.lock</span> = false<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
}<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
Drag<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.prototype</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.moMove</span> = function(e){
e = e || window<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.event</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
if(e<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.which</span> != <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>){
this<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.lock</span> = true<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
}
if(!this<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.lock</span>){
var realLeft = this<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.startLeft</span> + e<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.clientX</span> - this<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.startClientX</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;//实际的移动范围</span>
var realTop = this<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.startTop</span> + e<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.clientY</span> - this<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.startClientY</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
//rightLeft , rightTop<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">; //left, top 取值(在可移动范围内)</span>
var rightLeft = realLeft > this<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.max</span>_left ? this<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.max</span>_left : ( realLeft > <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span> ? realLeft : <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span> )<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
var rightTop = realTop > this<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.max</span>_top ? this<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.max</span>_top : ( realTop > <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span> ? realTop : <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span> )<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
this<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.moveTarget</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.style</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.left</span> = rightLeft + <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"px"</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
this<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.moveTarget</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.style</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.top</span> = rightTop + <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"px"</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
}
}<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
Drag<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.prototype</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.moUp</span> = function(e){
e = e || window<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.event</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
this<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.lock</span> = true<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
}<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
Drag<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.prototype</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.startDrag</span> = function(){
console<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.log</span>(this)
this<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.moveTarget</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.onmousedown</span> = function(e){this<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.moDown</span>(e)}<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.bind</span>(this)<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
this<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.moveTarget</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.onmousemove</span> = function(e){this<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.moMove</span>(e)}<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.bind</span>(this)<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
this<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.moveTarget</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.onmouseup</span> = function(e){this<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.moUp</span>(e)}<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.bind</span>(this)<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li><li style="box-sizing: border-box; padding: 0px 5px;">28</li><li style="box-sizing: border-box; padding: 0px 5px;">29</li><li style="box-sizing: border-box; padding: 0px 5px;">30</li><li style="box-sizing: border-box; padding: 0px 5px;">31</li><li style="box-sizing: border-box; padding: 0px 5px;">32</li><li style="box-sizing: border-box; padding: 0px 5px;">33</li><li style="box-sizing: border-box; padding: 0px 5px;">34</li><li style="box-sizing: border-box; padding: 0px 5px;">35</li><li style="box-sizing: border-box; padding: 0px 5px;">36</li><li style="box-sizing: border-box; padding: 0px 5px;">37</li><li style="box-sizing: border-box; padding: 0px 5px;">38</li><li style="box-sizing: border-box; padding: 0px 5px;">39</li><li style="box-sizing: border-box; padding: 0px 5px;">40</li><li style="box-sizing: border-box; padding: 0px 5px;">41</li><li style="box-sizing: border-box; padding: 0px 5px;">42</li><li style="box-sizing: border-box; padding: 0px 5px;">43</li><li style="box-sizing: border-box; padding: 0px 5px;">44</li><li style="box-sizing: border-box; padding: 0px 5px;">45</li><li style="box-sizing: border-box; padding: 0px 5px;">46</li><li style="box-sizing: border-box; padding: 0px 5px;">47</li><li style="box-sizing: border-box; padding: 0px 5px;">48</li><li style="box-sizing: border-box; padding: 0px 5px;">49</li><li style="box-sizing: border-box; padding: 0px 5px;">50</li><li style="box-sizing: border-box; padding: 0px 5px;">51</li><li style="box-sizing: border-box; padding: 0px 5px;">52</li><li style="box-sizing: border-box; padding: 0px 5px;">53</li><li style="box-sizing: border-box; padding: 0px 5px;">54</li><li style="box-sizing: border-box; padding: 0px 5px;">55</li><li style="box-sizing: border-box; padding: 0px 5px;">56</li><li style="box-sizing: border-box; padding: 0px 5px;">57</li><li style="box-sizing: border-box; padding: 0px 5px;">58</li><li style="box-sizing: border-box; padding: 0px 5px;">59</li></ul>
说明:moDown响应鼠标左键按下操作,moMove响应鼠标移动操作,MoUp响应鼠标抬起操作。
在moMove中增加了e.which判断,e.which ==1 表示鼠标左键按下,这是为了解决,鼠标移除可拖拽范围外,再移回时,无需按下左键,被拖拽元素就会跟着动的Bug。
使用说明:
在使用时,被拖拽元素的id是必须参数,父元素的id(即可以拖拽移动的范围)为可选参数,如果不传递父元素的id,则默认使用documentElement为可拖拽的范围。
如果传递父元素,请别忘了将父元素的定位设为position:relative或position:absolute。
在使用时,先引入拖拽插件的js文件。
<code class="hljs xml has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-doctype" style="color: rgb(102, 0, 102); box-sizing: border-box;"><!doctype html></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">html</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">lang</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"en"</span>></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">head</span>></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">meta</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">charset</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"UTF-8"</span>></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">meta</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">name</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"Generator"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">content</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"EditPlus®"</span>></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">meta</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">name</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"Author"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">content</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"刘艳"</span>></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">meta</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">name</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"Keywords"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">content</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"关键字"</span>></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">meta</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">name</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"Description"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">content</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"描述"</span>></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">title</span>></span>Document<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">title</span>></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">style</span>></span><span class="css" style="box-sizing: border-box;">
*<span class="hljs-rules" style="box-sizing: border-box;">{
<span class="hljs-rule" style="box-sizing: border-box;"><span class="hljs-attribute" style="box-sizing: border-box;">margin</span>:<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 102, 102);"><span class="hljs-number" style="box-sizing: border-box;">0</span>px</span></span>;
<span class="hljs-rule" style="box-sizing: border-box;"><span class="hljs-attribute" style="box-sizing: border-box;">padding</span>:<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 102, 102);"><span class="hljs-number" style="box-sizing: border-box;">0</span>px</span></span>;
<span class="hljs-rule" style="box-sizing: border-box;">}</span></span>
<span class="hljs-id" style="box-sizing: border-box; color: rgb(155, 112, 63);">#content</span><span class="hljs-rules" style="box-sizing: border-box;">{
<span class="hljs-rule" style="box-sizing: border-box;"><span class="hljs-attribute" style="box-sizing: border-box;">width</span>:<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 102, 102);"><span class="hljs-number" style="box-sizing: border-box;">600</span>px</span></span>;
<span class="hljs-rule" style="box-sizing: border-box;"><span class="hljs-attribute" style="box-sizing: border-box;">height</span>:<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 102, 102);"><span class="hljs-number" style="box-sizing: border-box;">500</span>px</span></span>;
<span class="hljs-rule" style="box-sizing: border-box;"><span class="hljs-attribute" style="box-sizing: border-box;">position</span>:<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 102, 102);">relative</span></span>;
<span class="hljs-rule" style="box-sizing: border-box;"><span class="hljs-attribute" style="box-sizing: border-box;">border</span>:<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 102, 102);"><span class="hljs-number" style="box-sizing: border-box;">5</span>px solid green</span></span>;
<span class="hljs-rule" style="box-sizing: border-box;">}</span></span>
<span class="hljs-id" style="box-sizing: border-box; color: rgb(155, 112, 63);">#drag</span><span class="hljs-rules" style="box-sizing: border-box;">{
<span class="hljs-rule" style="box-sizing: border-box;"><span class="hljs-attribute" style="box-sizing: border-box;">position</span>:<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 102, 102);">absolute</span></span>;
<span class="hljs-rule" style="box-sizing: border-box;"><span class="hljs-attribute" style="box-sizing: border-box;">height</span>:<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 102, 102);"><span class="hljs-number" style="box-sizing: border-box;">100</span>px</span></span>;
<span class="hljs-rule" style="box-sizing: border-box;"><span class="hljs-attribute" style="box-sizing: border-box;">width</span>:<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 102, 102);"><span class="hljs-number" style="box-sizing: border-box;">100</span>px</span></span>;
<span class="hljs-rule" style="box-sizing: border-box;"><span class="hljs-attribute" style="box-sizing: border-box;">top</span>:<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 102, 102);"><span class="hljs-number" style="box-sizing: border-box;">50</span>px</span></span>;<span class="hljs-rule" style="box-sizing: border-box;"><span class="hljs-attribute" style="box-sizing: border-box;">left</span>:<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 102, 102);"><span class="hljs-number" style="box-sizing: border-box;">0</span>px</span></span>;
<span class="hljs-rule" style="box-sizing: border-box;"><span class="hljs-attribute" style="box-sizing: border-box;">background</span>:<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 102, 102);">pink</span></span>;
<span class="hljs-rule" style="box-sizing: border-box;"><span class="hljs-attribute" style="box-sizing: border-box;">cursor</span>:<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 102, 102);">pointer</span></span>;
<span class="hljs-rule" style="box-sizing: border-box;">}</span></span>
</span><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">style</span>></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">head</span>></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">body</span>></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">div</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">id</span> = "<span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">content</span>"></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">div</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">id</span> = "<span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">drag</span>" ></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">div</span>></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">div</span>></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">body</span>></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">html</span>></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">script</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">src</span> = "<span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">url</span>/<span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">drag.js</span>"></span><span class="javascript" style="box-sizing: border-box;"></span><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">script</span>></span>
<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">script</span>></span><span class="javascript" style="box-sizing: border-box;">
window.onload = <span class="hljs-function" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">function</span><span class="hljs-params" style="color: rgb(102, 0, 102); box-sizing: border-box;">()</span>{</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">var</span> drag = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> Drag({id: <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"drag"</span>, parentId: <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"content"</span>});
drag.startDrag();
}
</span><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">script</span>></span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li><li style="box-sizing: border-box; padding: 0px 5px;">28</li><li style="box-sizing: border-box; padding: 0px 5px;">29</li><li style="box-sizing: border-box; padding: 0px 5px;">30</li><li style="box-sizing: border-box; padding: 0px 5px;">31</li><li style="box-sizing: border-box; padding: 0px 5px;">32</li><li style="box-sizing: border-box; padding: 0px 5px;">33</li><li style="box-sizing: border-box; padding: 0px 5px;">34</li><li style="box-sizing: border-box; padding: 0px 5px;">35</li><li style="box-sizing: border-box; padding: 0px 5px;">36</li><li style="box-sizing: border-box; padding: 0px 5px;">37</li><li style="box-sizing: border-box; padding: 0px 5px;">38</li><li style="box-sizing: border-box; padding: 0px 5px;">39</li><li style="box-sizing: border-box; padding: 0px 5px;">40</li><li style="box-sizing: border-box; padding: 0px 5px;">41</li><li style="box-sizing: border-box; padding: 0px 5px;">42</li><li style="box-sizing: border-box; padding: 0px 5px;">43</li><li style="box-sizing: border-box; padding: 0px 5px;">44</li><li style="box-sizing: border-box; padding: 0px 5px;">45</li><li style="box-sizing: border-box; padding: 0px 5px;">46</li></ul>
如果您想在整个窗口中拖拽,请不要设置被拖拽元素的父元素的定位,即,使其相对body定位。
如果您需要对body定位,但是又需要设置其父元素的position为非static,那么您可以对本插件进行扩展。
希望本文对您JS的学习能有所帮助。






















 676
676

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








