与码云建立连接教程:http://blog.csdn.net/zengmingen/article/details/76045076
如果完成了上面步骤的,且有了git。上传项目步骤:
代码提交
代码提交一般有五个步骤:
1.查看目前代码的修改状态
2.查看代码修改内容
3.暂存需要提交的文件
4.提交已暂存的文件
5.同步到服务器
1. 查看目前代码的修改状态
提交代码之前,首先应该检查目前所做的修改,运行Git status命令
a) 已暂存 (changes to be committed)
new file //表示新建文件
modified //表示修改文件
deleted //表示删除文件
b) 已修改 (changed but not updated)
modified //表示修改文件
deleted //表示删除文件
另外,git 给出了可能需要的操作命令,git add/rm, gitcheckout --
c) 未跟踪 (untracked files)

2. 查看代码修改的内容
git diff <file>
比较某文件与最近提交节点的差异。
注意:如果该文件已暂存,那么应该使用git diff –cached<file>
git diff <hashcode> <hashcode> <file>
比较某文件在提交节点a,节点b的差异。
技巧:如果省略后面一个hashcode,则默认表示与上一提交节点比较。(也可以利用^运算符)
3. 暂存需要提交的文件
如果是新建的文件
则git add <file>
如果是修改的文件
则git add <file>
如果是删除的文件
则 git rm <file>
4. 提交已暂存的文件
git commit
注意注释填写规范。
git commit --amend
修改最近一次提交。有时候如果提交注释书写有误或者漏提文件,可以使用此命令。
5. 同步到服务器
同步到服务器前先需要将服务器代码同步到本地
命令: git pull
如果执行失败,就按照提示还原有冲突的文件,然后再次尝试同步。
命令:git checkout -- <有冲突的文件路径>
同步到服务器
命令: git push origin <本地分支名>
如果执行失败,一般是没有将服务器代码同步到本地导致的,先执行上面的git pull命令。
操作例子:
复制这行代码,到你本地,找个文件夹,开始clone吧
#cd ~/gitosproject #git clone git@git.oschina.net:ifengye/test.git
看到这行,说明远程仓库的代码已经被clone下来啦!
#cd test下面开始撸代码吧,啪啪啪啪啪啪啪啪,好了,撸完了,我们来提交我们的代码哈~
提交项目
一个好习惯,不管这个项目多少人参与,push之前先pull一下,看看有没有merge的代码,有merge解决merge,没有的话直接下面的命令
#git pull origin master #git add . #git commit -m 'init' #git push origin master
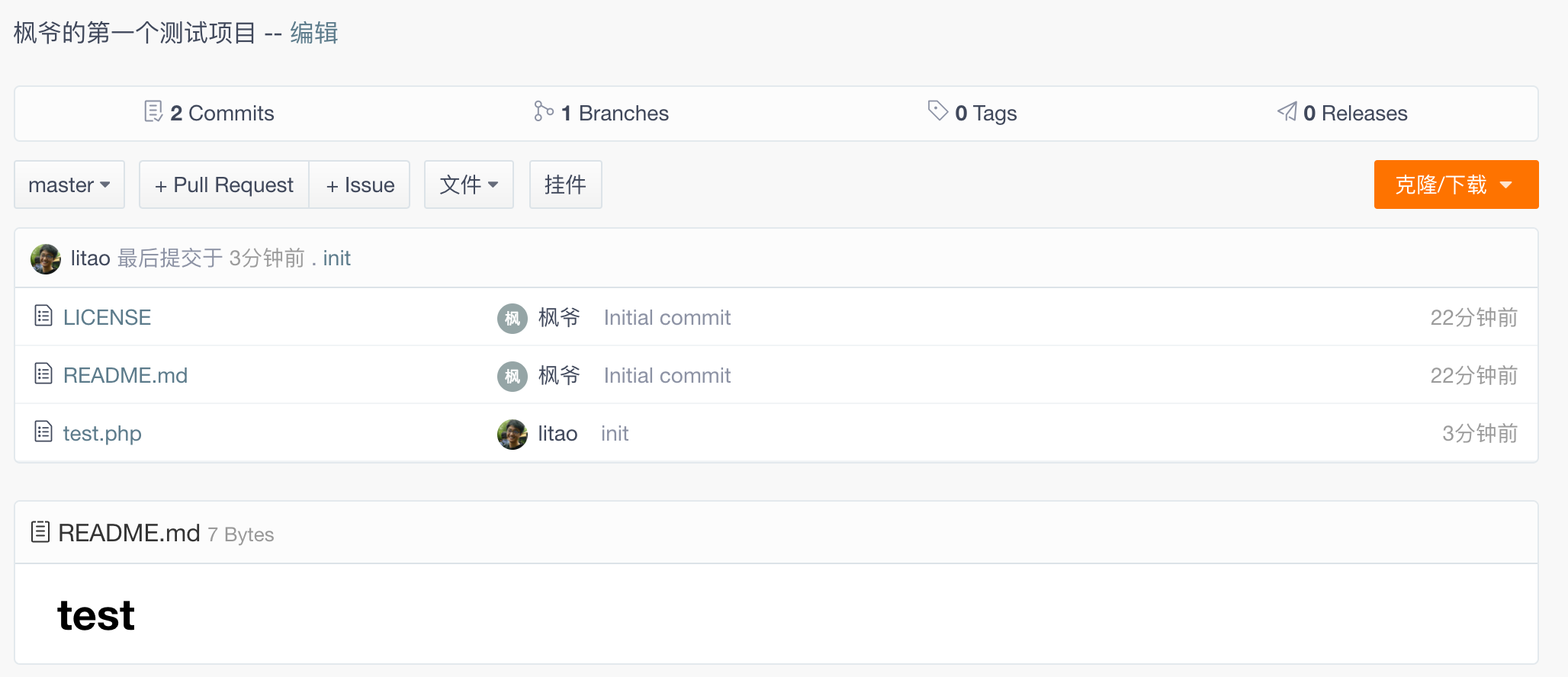
OK,下面我们去看下代码是不是被添加上来了~
看到这个界面,我就放心了,因为我之前在gitos上搞过事,就用的之前的账户提交的代码,如果你有很多员工需要提交代码,那么你可以在设置里面添加他们的账号进来,给他们读写代码的权限。总之,码云还是很给力的。开心的撸代码吧,以后到哪都可以撸代码啦,好开心~~~
---------------------------
$ git add .
warning: LF will be replaced by CRLF in .idea/workspace.xml.
The file will have its original line endings in your working directory.
warning: LF will be replaced by CRLF in src/app/app.component.html.
The file will have its original line endings in your working directory.
warning: LF will be replaced by CRLF in src/app/app.module.ts.
The file will have its original line endings in your working directory.
warning: LF will be replaced by CRLF in src/app/chart/chart.component.html.
The file will have its original line endings in your working directory.
warning: LF will be replaced by CRLF in src/app/chart/chart.component.ts.
The file will have its original line endings in your working directory.
warning: LF will be replaced by CRLF in tsconfig.json.
The file will have its original line endings in your working directory.
warning: LF will be replaced by CRLF in src/app/chart2/chart2.component.html.
The file will have its original line endings in your working directory.
warning: LF will be replaced by CRLF in src/app/chart2/chart2.component.spec.ts.
The file will have its original line endings in your working directory.
warning: LF will be replaced by CRLF in src/app/chart2/chart2.component.ts.
The file will have its original line endings in your working directory.
warning: LF will be replaced by CRLF in src/app/chart3/chart3.component.html.
The file will have its original line endings in your working directory.
warning: LF will be replaced by CRLF in src/app/chart3/chart3.component.spec.ts.
The file will have its original line endings in your working directory.
warning: LF will be replaced by CRLF in src/app/chart3/chart3.component.ts.
The file will have its original line endings in your working directory.
曾妙根@zengmiaogen MINGW64 /d/kuaipan/workspace_angular/dochart (master)
$ git commit -m "三大报表完成"
[master warning: LF will be replaced by CRLF in .idea/workspace.xml.
The file will have its original line endings in your working directory.
warning: LF will be replaced by CRLF in src/app/app.component.html.
The file will have its original line endings in your working directory.
warning: LF will be replaced by CRLF in src/app/app.module.ts.
The file will have its original line endings in your working directory.
warning: LF will be replaced by CRLF in src/app/chart/chart.component.html.
The file will have its original line endings in your working directory.
warning: LF will be replaced by CRLF in src/app/chart/chart.component.ts.
The file will have its original line endings in your working directory.
warning: LF will be replaced by CRLF in tsconfig.json.
The file will have its original line endings in your working directory.
warning: LF will be replaced by CRLF in .idea/workspace.xml.
The file will have its original line endings in your working directory.
warning: LF will be replaced by CRLF in src/app/chart/chart.component.ts.
The file will have its original line endings in your working directory.
warning: LF will be replaced by CRLF in src/app/chart2/chart2.component.ts.
The file will have its original line endings in your working directory.
warning: LF will be replaced by CRLF in src/app/chart3/chart3.component.ts.
The file will have its original line endings in your working directory.
ba26cff] 三大报表完成
warning: LF will be replaced by CRLF in .idea/workspace.xml.
The file will have its original line endings in your working directory.
warning: LF will be replaced by CRLF in src/app/app.component.html.
The file will have its original line endings in your working directory.
warning: LF will be replaced by CRLF in src/app/app.module.ts.
The file will have its original line endings in your working directory.
warning: LF will be replaced by CRLF in src/app/chart/chart.component.html.
The file will have its original line endings in your working directory.
warning: LF will be replaced by CRLF in src/app/chart/chart.component.ts.
The file will have its original line endings in your working directory.
warning: LF will be replaced by CRLF in src/app/chart2/chart2.component.html.
The file will have its original line endings in your working directory.
warning: LF will be replaced by CRLF in src/app/chart2/chart2.component.spec.ts.
The file will have its original line endings in your working directory.
warning: LF will be replaced by CRLF in src/app/chart2/chart2.component.ts.
The file will have its original line endings in your working directory.
warning: LF will be replaced by CRLF in src/app/chart3/chart3.component.html.
The file will have its original line endings in your working directory.
warning: LF will be replaced by CRLF in src/app/chart3/chart3.component.spec.ts.
The file will have its original line endings in your working directory.
warning: LF will be replaced by CRLF in src/app/chart3/chart3.component.ts.
The file will have its original line endings in your working directory.
warning: LF will be replaced by CRLF in tsconfig.json.
The file will have its original line endings in your working directory.
36 files changed, 1109 insertions(+), 773 deletions(-)
create mode 100644 src/app/chart2/chart2.component.css
create mode 100644 src/app/chart2/chart2.component.html
create mode 100644 src/app/chart2/chart2.component.spec.ts
create mode 100644 src/app/chart2/chart2.component.ts
create mode 100644 src/app/chart3/chart3.component.css
create mode 100644 src/app/chart3/chart3.component.html
create mode 100644 src/app/chart3/chart3.component.spec.ts
create mode 100644 src/app/chart3/chart3.component.ts
delete mode 100644 src/app/charts/column.ts
create mode 100644 src/app/charts/cslcs_pie.ts
create mode 100644 src/app/charts/csyhs_pie.ts
delete mode 100644 src/app/charts/gauge.ts
delete mode 100644 src/app/charts/line.ts
delete mode 100644 src/app/charts/pie.ts
create mode 100644 src/app/charts/xllcs_pie.ts
create mode 100644 src/app/charts2/line_column.ts
create mode 100644 src/app/charts3/line_line.ts
曾妙根@zengmiaogen MINGW64 /d/kuaipan/workspace_angular/dochart (master)
$ git push origin master
Counting objects: 42, done.
Delta compression using up to 8 threads.
Compressing objects: 100% (39/39), done.
Writing objects: 100% (42/42), 9.71 KiB | 0 bytes/s, done.
Total 42 (delta 30), reused 0 (delta 0)
To git@git.oschina.net:zengmg/dochart2.git
2479f60..ba26cff master -> master
曾妙根@zengmiaogen MINGW64 /d/kuaipan/workspace_angular/dochart (master)



























 312
312











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










