代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>reactbootstrap-form</title>
<script src="react/react.js"></script>
<script src="react/react-dom.min.js"></script>
<script src="react/babel-browser.min.js"></script>
<link rel="stylesheet" href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css">
<script src="http://apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script>
<!-- 使用ReactBootStrap -->
<script src="react-bootstrap/react-bootstrap.min.js"></script>
<link rel="stylesheet" href="react-bootstrap/bootstrap.min.css">
<link rel="stylesheet" href="react-bootstrap/bootstrap-theme.min.css">
</head>
<body>
<div id="content"></div>
<!-- <script src="ex1.js"></script> -->
<script type="text/babel">
var Button = React.createClass({
getInitialState: function() {
return {
data:0
};
},
setNewNumber: function() {
this.setState({data: this.state.data + 1})
},
render: function () {
return (
<div>
<button onClick = {this.setNewNumber}>INCREMENT</button>
<Content myNumber = {this.state.data}></Content>
</div>
);
}
})
var Content = React.createClass({
componentWillMount:function() {
console.log('Component WILL MOUNT!')
},
componentDidMount:function() {
console.log('Component DID MOUNT!')
},
componentWillReceiveProps:function(newProps) {
console.log('Component WILL RECIEVE PROPS!')
},
shouldComponentUpdate:function(newProps, newState) {
console.log('shouldComponentUpdate')
return true;
},
componentWillUpdate:function(nextProps, nextState) {
console.log('Component WILL UPDATE!');
},
componentDidUpdate:function(prevProps, prevState) {
console.log('Component DID UPDATE!')
},
componentWillUnmount:function() {
console.log('Component WILL UNMOUNT!')
},
render: function () {
return (
<div>
<h3>{this.props.myNumber}</h3>
</div>
);
}
});
ReactDOM.render(
<div>
<Button />
</div>,
document.getElementById('content')
);
</script>
</body>
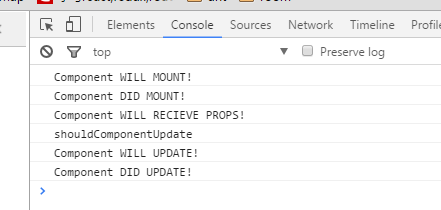
</html>第一次加载组件首先依次执行componentWillMount、componentDidMount
更新state后依次执行componentWillReceiveProps、shouldComponentUpdate、componentWillUpdate、componentDidUpdate























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








