1.text-overflow文本有溢出时显示css省略号clip ellipsis样式
想要溢出的部分不显示但用省略号(…)显示.用text-overflow文本溢出省略号属性样式实现。
text-overflow语法:
text-overflow : clip | ellipsis
text-overflow参数值和解释:
ellipsis :当对象内文本溢出时显示省略标记(…)
text-overflow应用说明:
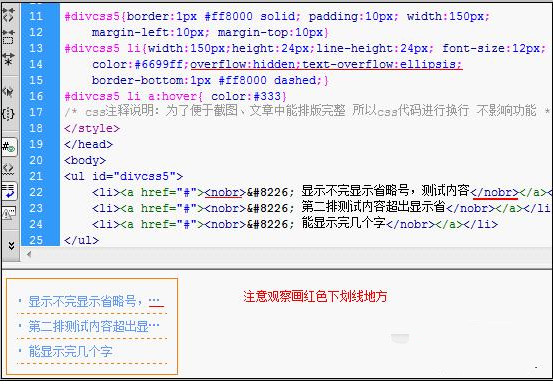
要想实现显示不完内容将显示省略号代替,还需要html nobr标签完成(nobr禁止换行标签)
实现方法
1)、对象设置text-overflow:ellipsis;省略号样式
2)、使用nobr标签,强制让内容不换行(css换行、css不换行)。
text-overflow省略号样式总结:
要想隐藏溢出内容同时又想让过多内容以省略号样式显示,需要用到css
overflow,和text-overflow样式,同时避免文字自动换行我们使用html nobr标签强制内容不换行。
























 399
399

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








