一、背景
webpack最初的目标是实现前端项目的模块化。旨在更高效的管理和维护项目中的每一个资源
模块化
最早的时候,我们会通过文件划分的形式实现模块化,也就是将每个功能及相关状态数据各自单独放到不同的JS文件中
约定每个文件是独立的模块,然后再将这些js文件引入到页面,一个script标签对应着一个模块,然后调用模块化的成员
<script src="module-a.js"></script>
<script src="module-b.js"></script>
但这种模块的弊端十分的明显,模块都是在全局中工作 ,大量模块成员污染了环境,模块与模块之间并没有依赖关系、维护困难、没有私有空间等问题
再后来,我们使用立即执行函数为模块提供私有空间,通过参数的形式作为依赖声明,如下
// module-a.js
(function ($) {
var name = 'module-a'
function method1 () {
console.log(name + '#method1')
$('body').animate({ margin: '200px' })
}
window.moduleA = {
method1: method1
}
})(jQuery)
上述的方式都是早期的解决模块的方式,但是仍然存在一些没有解决的问题,例如,我们是用过script标签在页面引入这些模块的,这些模块的加载并不受代码的控制,时间一久维护起来也是十分的麻烦
理想的解决方式是,在页面中引入一个js入口文件,其余用到的模块可以通过代码的控制,按需加载进来,除了模块加载的问题以外,还需要规定模块化的规范,如今流行的是commonJS,ES Modules
二、问题
从后端渲染的JSP,PHP,到前端 原生的JavaScript,再到jQuery开发,再到目前的三大框架Vue、React、Angular
开发方式,也从JavaScript到后面的es5、es6、7、8、9、10,再到typescript,包括编写CSS的预处理器less、scss等
现代前端开发已经变得十分的复杂,所以我们开发过程中会遇到如下的问题:
需要通过模块化的方式来开发
使用一些高级的特性来加快我么的开发效率或者安全性,比如通过ES6+。TypeScript开发脚本逻辑,通过sass、less等方式来编写css样式代码
监听文件的变化来并且反映到浏览器上,从而提高开发的效率
JavaScript代码需要模块化,HTML和CSS这些资源文件也会面临需要被模块化的问题
开发完成后我们还需要将代码进行压缩,合并以及其他相关的优化
而webpack恰巧可以解决以上的问题
三、是什么
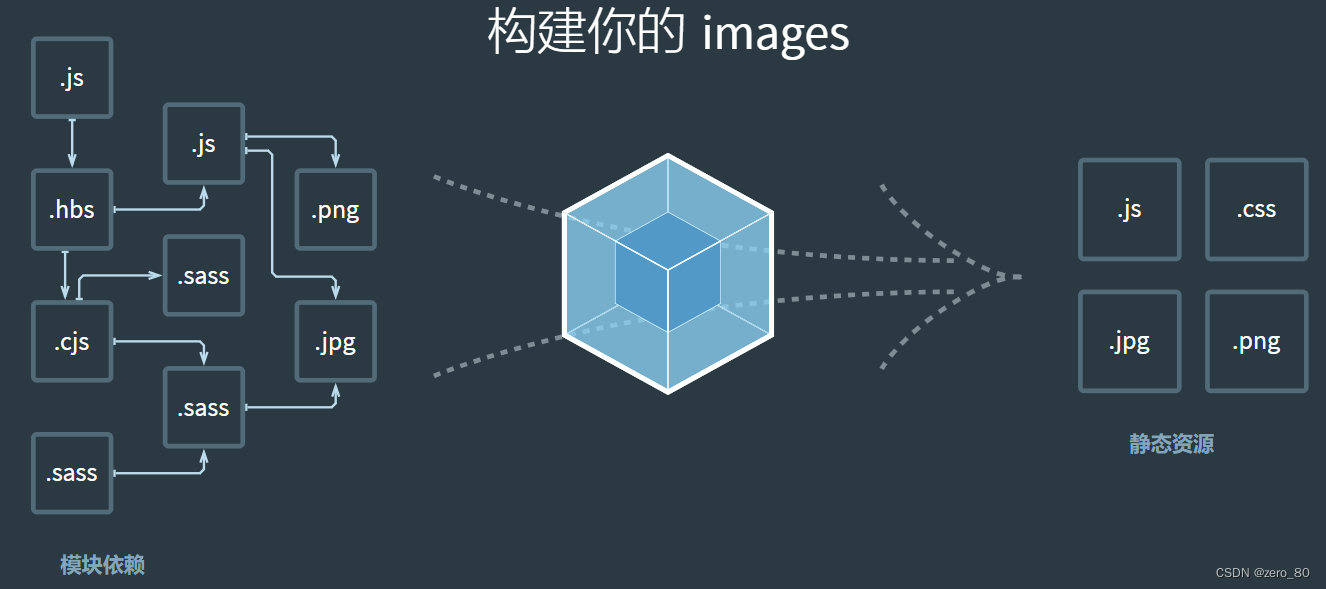
webpack是一个用于现代JavaScript应用程序的静态模块打包工具
静态模块
这里的静态模块指的是开发阶段,可以被webpack直接引用(可以直接被获取打包进bundle.js的资源)
当webpack处理应用程序的时候,它会在内部构建一个依赖图,此依赖图对应映射到项目所需的每个模块(不在局限js文件)并生成一个或多个bundle

webpack的能力
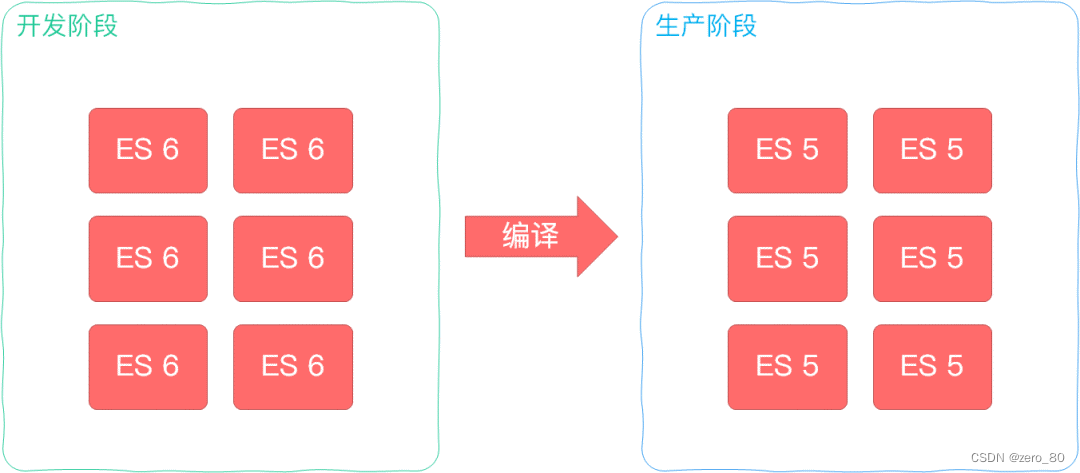
编译代码的 能力,提高效率,解决浏览器兼容问题

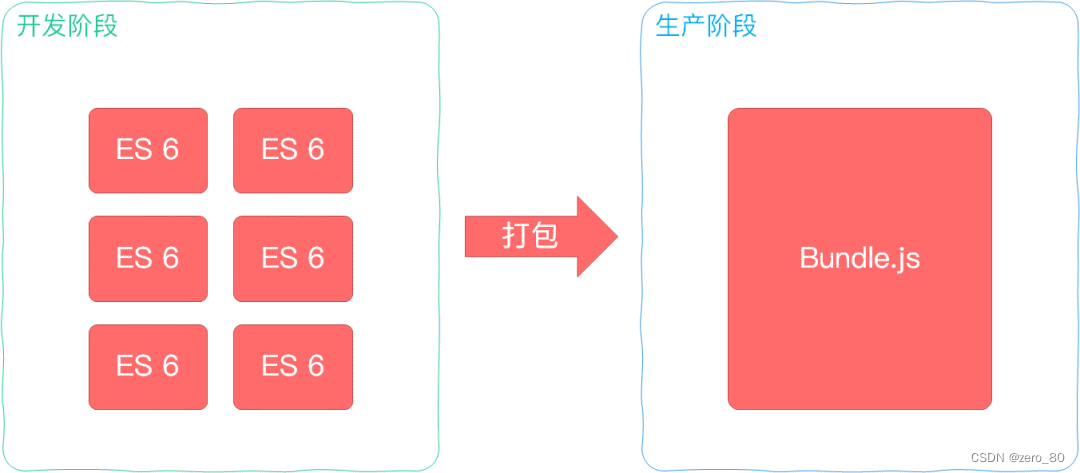
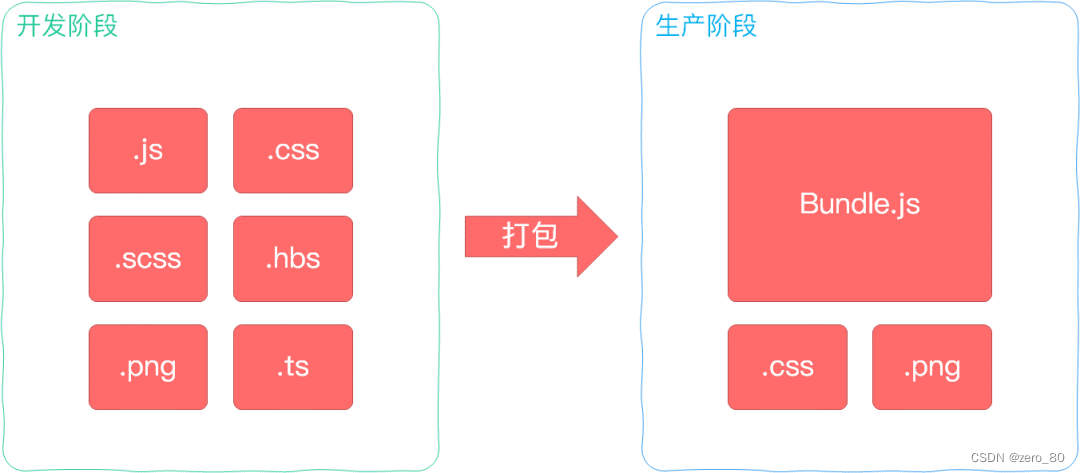
模块整合能力,提高性能,可维护性,解决浏览器频繁请求文件的问题

万物皆可模块能力,项目维护性增强,支持不同种类的前端模块类型,统一的模块化方案,所有资源文件的加载都可以通过代码






















 1046
1046











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








