
1、什么是HTML
超文本标记语言
2、常用标签

<p>:标签,代表段落的意思
<div>:表示一个块,可以独占一行
<a>:标签作为超链接,不需要独行展示。还可以作为锚点,跳转到指定的位置。
可选项:href指向地址,target,
<h1-h6>:是标题标签,独占一行,字体加粗,1-6相当于标题的字号
<img>:标签是图片。
可选项:src指向图片路径,alt指向图片名称
<table>:显而易见是表格,推荐使用css给表格加上边线。每个tr里面都是一行的排列。
可选项:table还有很多属性,可以去查找使用。
<ul><ol>:列表,前者是小圆点,后者是数字顺序
<hr />:相当于分隔符
<span>:相当于一个字符串展示
<form>:是一个表单元素
可以设置密码(隐藏展示)
checkbox:多选框
radio:单选
<label>:标签可以把文字和标签关联起来
<br>:强制换行
<select>
<option>:标签是下拉选项
<textarea>:构造一个可输入的文本框(可设置行列大小)
<button>:按钮
<canvas>:标签是代表画布
<video>和<audio>:是视频和音频标签
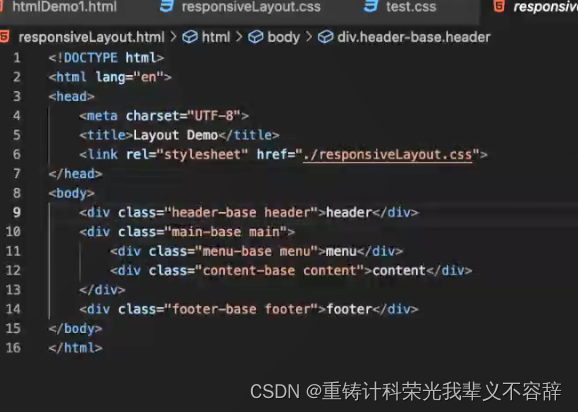
<!DOCTYPE html>
<htmL Lang="en">
<head>.</head>
<body>
<header>w</header>
<sect ion>_</ sect ion>
<article>-</article>
<footer>-</footer>
</body>
</html>
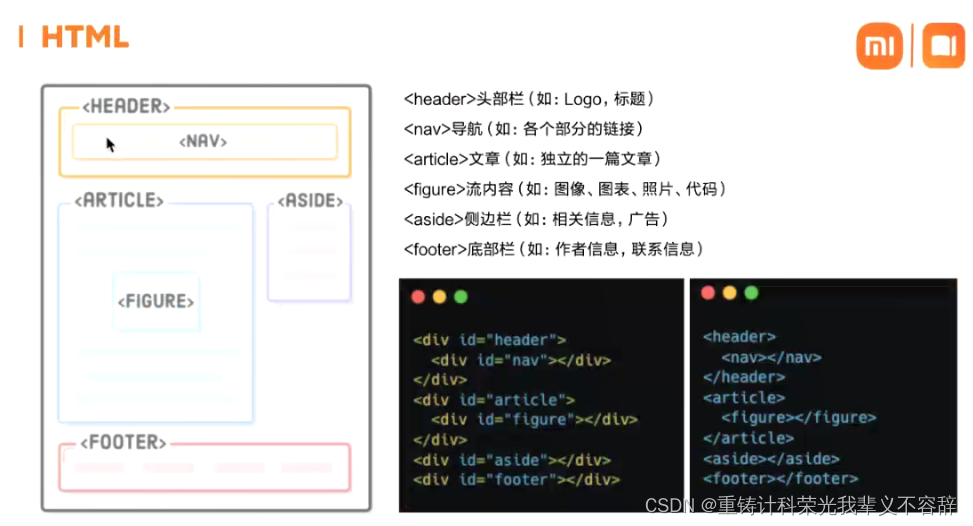
3、语义化
就是说HTML语言要让大家基本上看的懂那一部分是干什么的。

优点:可读性强,有利于搜索引擎被检索到,访问性更好。
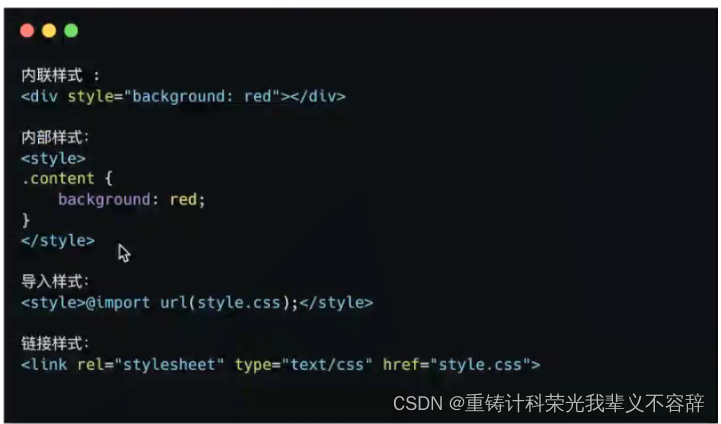
4、CSS是什么
如果说HTML是网页的骨架的话,CSS就是网页的血肉。

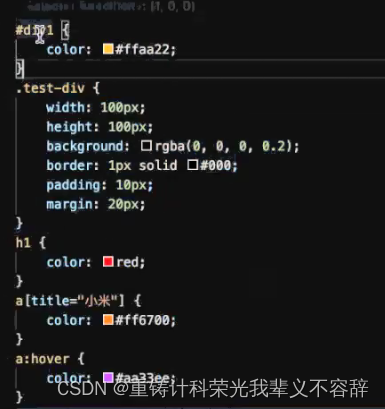
5、选择器
使我们选择的CSS标签可以作用到对应的标签上面


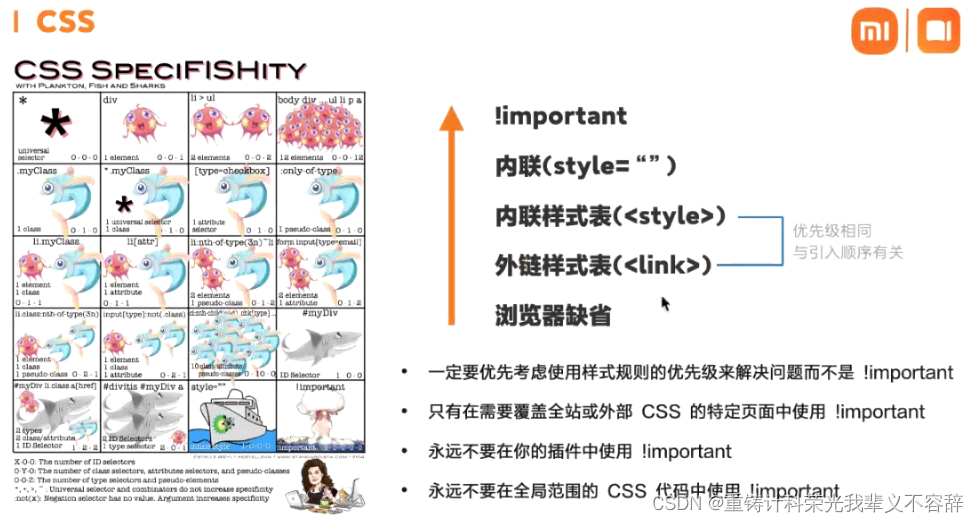
6、优先级

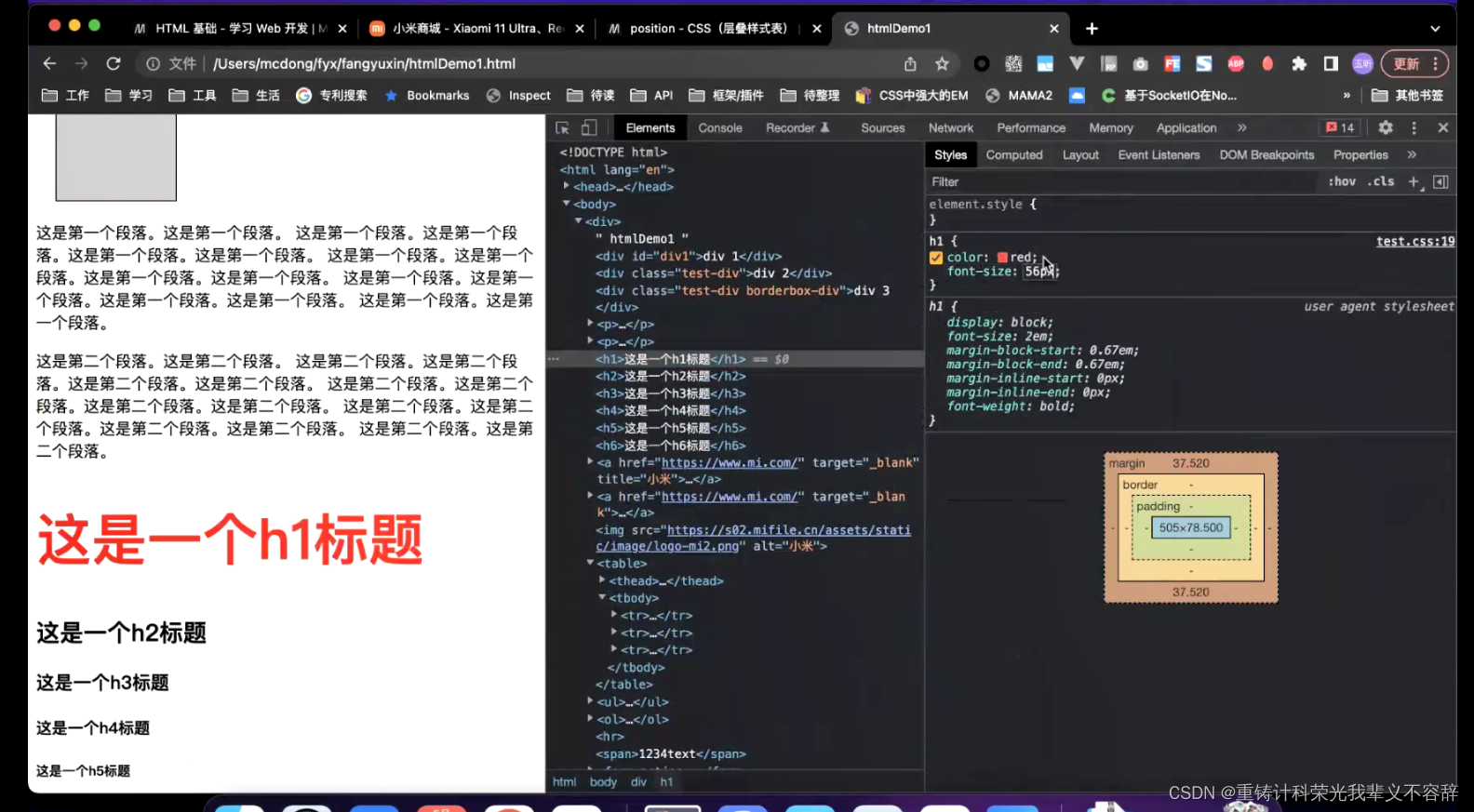
7、调试

8、基础属性
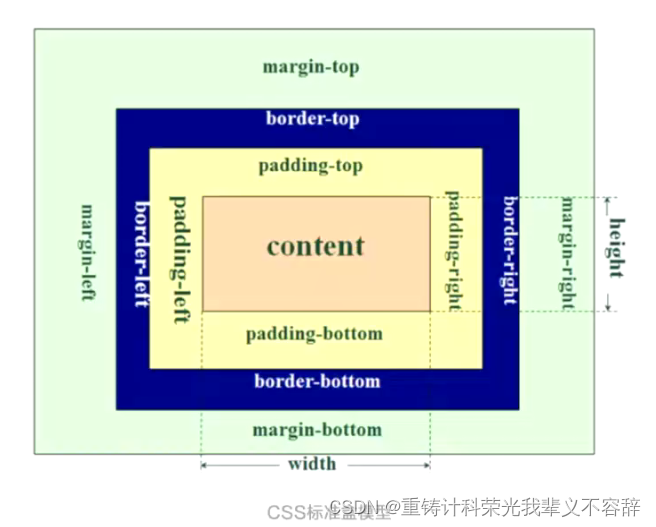
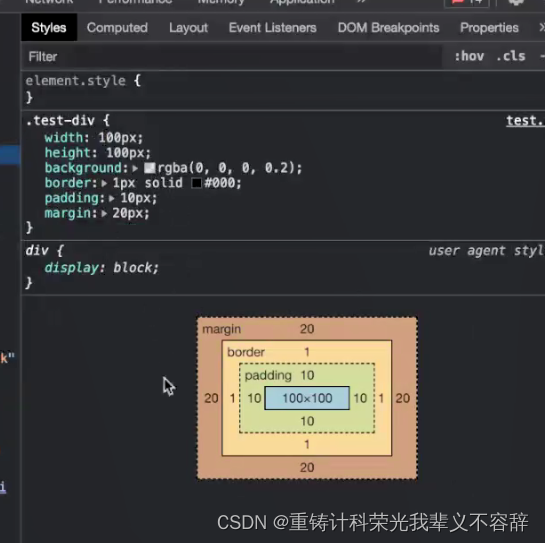
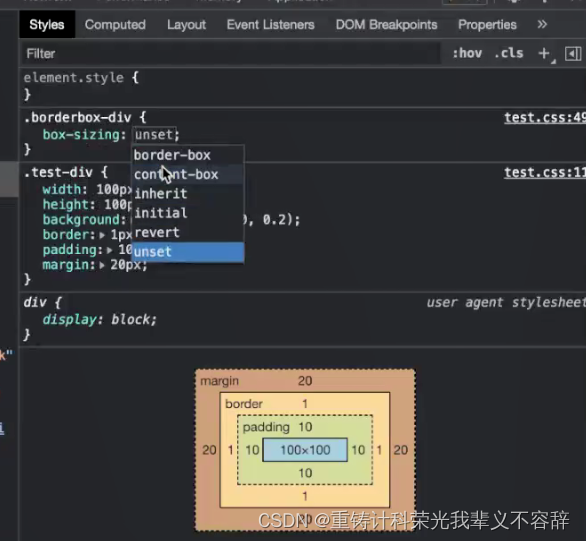
盒模型





改变display属性,改为同行展示
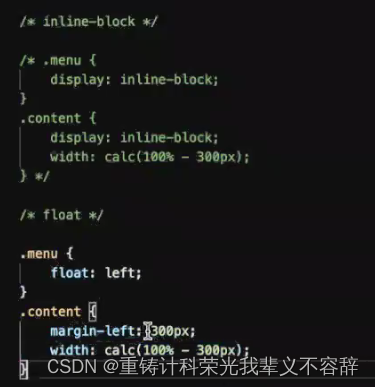
9、浮动和定位
10、响应式布局


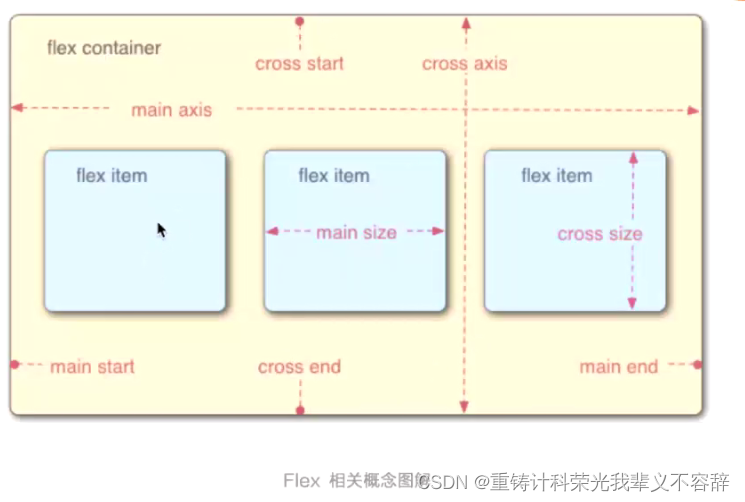
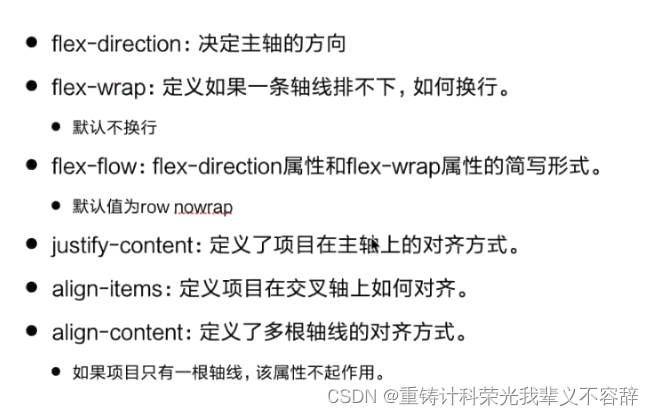
11、FLEX
























 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








