前端环境及其搭建
- nvm / windows-nvm
- (可选)命令行工具/命令行增强(item2 + ohmyzsh)
- node安装
- nrm + anywhere
- vite
- chrome + vue dev tools
- vs code + 扩展
- (可选)虚拟机
一、nvm
功能介绍:用于node的版本管理,可以随时切换版本的分支。
下载地址:链接: nvm的GitHub链接.

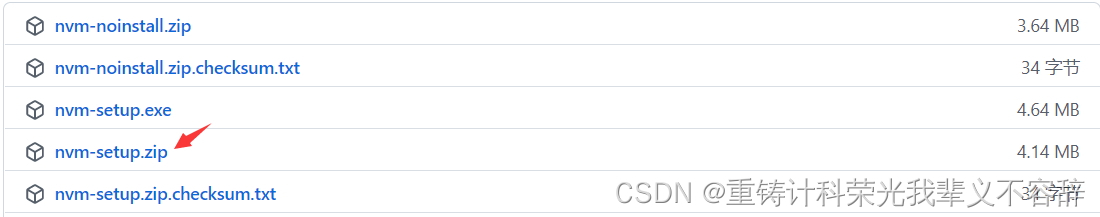
下载箭头所指文件后,启动安装程序安装即可。
注意:第一个路径默认即可,第二个路径千万不要默认program files文件夹,因为空格会带来意外的错误。
注意:windows安装nvm-windows前要清理好自己电脑的node相关环境,怎么清理链接里面有详细的步骤,自己去做吧。
验证成功:
二、node安装
国内比较好的镜像站:链接:npmmirror
在nvm的安装目录下找到settings.txt,后面补上以下代码即可。
node_mirror: https://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/`
之后执行以下语句安装node
nvm install lts
验证:

同时,会默认安装一个npm,可以通过命令行来验证。
npm的作用:管理当前版本环境下node安装了那些包来进行开发。

三、nrm和anywhere
nrm的作用:node的资源管理,管理和解决镜像源问题。
npm install -g nrm --registry=https://registry.npmmirror.com
npm install -g anywhere

通过输入nrm ls发现默认安装了这几个源,可以通过nrm use + 名称的方式来切换源,还可以通过nrm test +名称的方式来测速。
anywhere包的作用:以当前目录作为一个静态资源服务器,把目录下所有内容以局域网的形式展示。便于小范围文件的分享。

四、vite
地址:链接: vite中文网.

npm init vite@latest
npm install
npm run dev
顺着指引操作即可。
vite的作用:作为脚手架帮你在当前目录下搭一个环境,例如vue。


五、基于chrome开发的一些小工具
FEhelper(前端助手)、vue dev tools,直接在商店里下载就行。
需要科学上网
链接: vue dev tools.
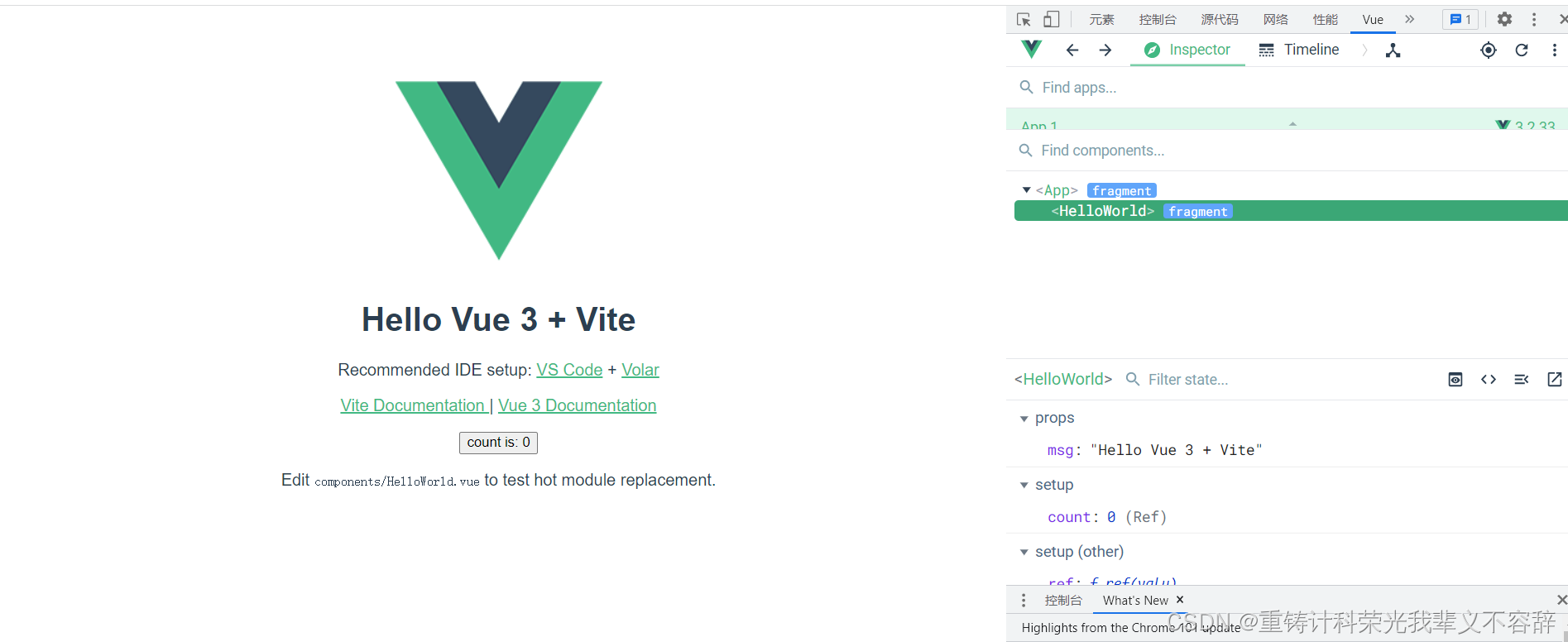
安装完后打开开发者模式,选择vue,如下图,即可进行开发。

六、vs code + 扩展
如何安装vscode时就不细嗦了。
拓展工具:Vue Language Features (Volar)还有什么中文拓展包,git等就因人而异了

即可进行基于vscode的开发。























 5979
5979











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








