前言:
目前开发需要用到电脑直接连接外卖小票机打印小票,查阅各种资料,终于解决了这个问题。
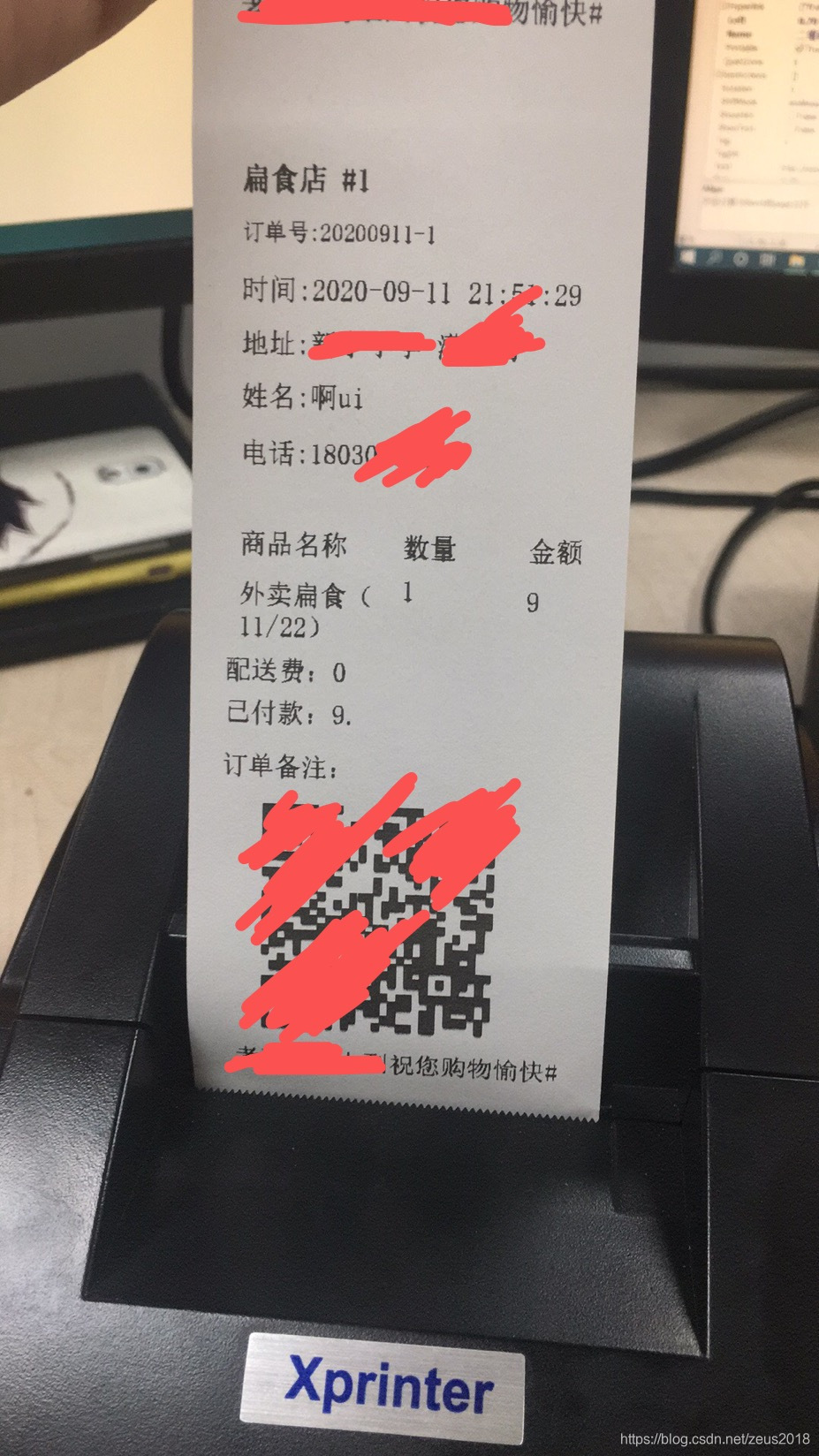
效果:
PHP、JavaScript直接连接小票机并且自动出票。
支持的小票机:
目前测试可以的有:电脑A4打印机、佳博GP58MBIII(USB直连)、芯烨xp-58IIL(usb)。原则上可以支持所有USB连接的小票机,目前模板是按58MM设置的。
//打印Pos小票 begin
function print(arr){
var ip = $("#ip").val();
var port = $("#port").val();
if(ip==""||port==""){alert("ip,port不能为空"); return false;}
//处理食品数据
var foodsJson = '';
for (var i=0;i<arr.foods.length;i++)
{
foodsJson = foodsJson + '{"shangpname":'+arr.foods[i].name +',"shuliang":'+ arr.foods[i].count+', "je":'+ arr.foods[i].price+'},';
}
var msg = '{'
+'"method":"' + 'printreport' +'"' /*报表类型 gridreport fastreport reportmachine 为空 将默认为gridreport */
+',"ReportType":"' + 'fastreport' +'"' /*报表类型 gridreport fastreport reportmachine 为空 将默认为gridreport */
+',"ReportName":"' + 'AAAlqs.fr3' +'"' /*报表文件名 POS小票 */
+',"ReportVersion":"' + '1' +'"' /*可选。报表版本, 为空则默认1 如果本地报表的版本过低 将从 ReportUrl 地址进行下载更新*/
+',"ReportUrl":"' + '' +'"' /*可选。为空 将不更新本地报表 , 如果本地报表不存在可以从该地址自动下载*/
//+',"ReportUrl":"' + 'http://localhost/test.fr3' +'"' /*可选。为空 将不更新本地报表 , 如果本地报表不存在可以从该地址自动下载*/
+',"Copies":"' + '1' +'"' /*可选。打印份数,支持指定打印份数。默认1份,如果为零,不打印,只返回报表生成的pdf,jpg等文件*/
+',"PrinterName":"' + arr.usb +'"' /*可选。指定打印机,为空的话 使用默认打印机, 请在 控制面板 -> 设备和打印机 中查看您的打印机的名称 */
+',"PrintOffsetX":"' + '0' +'"' /*可选。打印右偏移,单位厘米。报表的水平方向上的偏移量,向右为正,向左为负。*/
+',"PrintOffsetY":"' + '0' +'"' /*可选。打印下偏移,单位厘米。 报表的垂直方向上的偏移量,向下为正,向上为负。*/
+',"Preview":"' + '0' +'"' /*可选。是否预览,和主界面设置的效果一样 为空默认不预览, 0:不预览,1:预览(弹出导出的pdf,jpg等文件)。*/
+',"token":"' + 'aa' +'"' /*可选。只要token值在列表中 方可打印*/
+',"taskId":"' + '1234567' +'"' /*可选。多个打印任务同时打印时,根据该id确定返回的是哪个打印任务。 */
+',"exportfilename":"' + '' +'"' /*可选。自定义 导出 文件名称 为空 或者 自定义名称 如 test */
+',"exportfiletype":"' + '' +'"' /*可选。自定义 导出 文件格式 为空 或者 自定义名称 如 pdf */
+',"AField": [' ///*字段, type ftBlob (base64格式) ,ftString ftInteger ftBoolean, ftFloat, ftCurrency,ftDateTime, size (ftString 设置为实际长度,其他的设置为0,例如 ftInteger ftBlob 等设置为0 )
+'{"type": "ftString", "name": "title","size": 255,"required": true},'
+'{"type": "ftString", "name": "subTitle","size": 255,"required": false},'
+'{"type": "ftString", "name": "deskname","size": 255,"required": false},'
+'{"type": "ftString", "name": "djh","size": 255,"required": false},'
+'{"type": "ftString", "name": "czy","size": 255,"required": false},'
+'{"type": "ftString", "name": "starttime","size": 255,"required": false},'
+'{"type": "ftString", "name": "tf","size": 255,"required": false},'
+'{"type": "ftString", "name": "ysje","size": 255,"required": false},'
+'{"type": "ftString", "name": "yhje","size": 255,"required": false},'
+'{"type": "ftString", "name": "sjje","size": 255,"required": false},'
+'{"type": "ftString", "name": "kahao","size": 255,"required": false},'
+']'
+',"AData": [' ///*数据行
+'{"title":'+ arr.shopname+arr.num
+', "subTitle": "订单号:'+arr.ordernumstore
+'", "deskname": "时间:'+arr.time
+'", "djh": "地址:'+arr.address
+'", "czy": "姓名:'+arr.person
+'", "starttime": "电话:'+arr.tel
+'", "tf": "", "ysje":'+ arr.peisong
+', "yhje":'+arr.amount
+', "sjje":'+ arr.noteTex
+', "kahao": "890001"},'
+']'
+',"BField": [' ///*字段, type ftBlob (base64格式) ,ftString ftInteger ftBoolean, ftFloat, ftCurrency,ftDateTime, size (ftString 设置为实际长度,其他的设置为0,例如 ftInteger ftBlob 等设置为0 )
+'{"type": "ftString", "name": "shangpname","size": 255,"required": true},'
+'{"type": "ftString", "name": "shuliang","size": 255,"required": false},'
+'{"type": "ftString", "name": "je","size": 255,"required": false},'
+']'
+',"BData": [' ///*数据行
+foodsJson
+']'
+ '}';
jQuery.support.cors = true; //写到$.ajax $.get $.post 前面 解决 jQuery.Ajax IE8,9 无效(CORS跨域)
$.ajax({
async : false, //循环打印时, async 必须设置为 false,则所有的请求均为同步请求,在没有返回值之前,同步请求将锁住浏览器,用户其它操作必须等待请求完成才可以执行。
url : "http://"+ip+":"+port+"/",
type : "POST",
contentType: "application/x-www-form-urlencoded", //要这样设置
//contentType: "application/json", //错误方式
dataType : "json", //设置为 json 格式
//dataType : "text", //设置为 text 格式 也可以,但是返回的结果需要自己解析判断
//crossDomain: true, //crossDomain true 或者false 无所谓,不用设置的
data : msg,
beforeSend: function (XMLHttpRequest) {
// beforeSend 函数里 不允许添加任何 东西
//XMLHttpRequest.setRequestHeader("token", 'abcd1234'); //不允许 使用jQuery发送AJAX请求时在header中添加Token
},
success: function(data){
// console.log(JSON.stringify(data));
if(data.status=="ok"){
// alert("打印成功:"+data.data);
console.log('订单id')
console.log(arr.id)
var audio= new Audio("/tip.mp3");//这里的路径写上mp3文件在项目中的绝对路径
audio.play();//播放
isDayin(arr.id);
}else{
// alert("打印失败:"+data.data);
}
},
error: function(data){
//console.log(status, response);
console.log(JSON.stringify(data));
// alert("连接打印机失败"+arr.usb);
}
});
}
//打印Pos小票 end效果图:









 本文介绍如何通过PHP及JavaScript实现电脑直接连接并控制外卖小票机自动打印小票的过程,支持多种型号的小票机,并提供具体实现代码。
本文介绍如何通过PHP及JavaScript实现电脑直接连接并控制外卖小票机自动打印小票的过程,支持多种型号的小票机,并提供具体实现代码。

















 980
980

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










