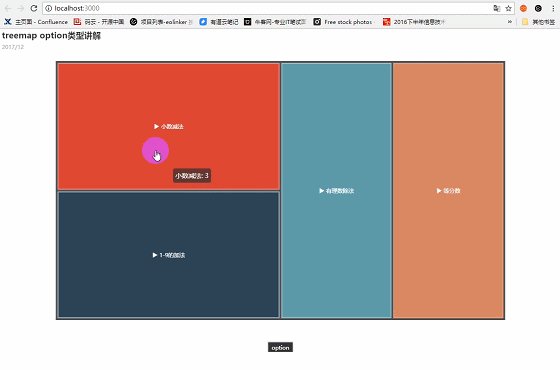
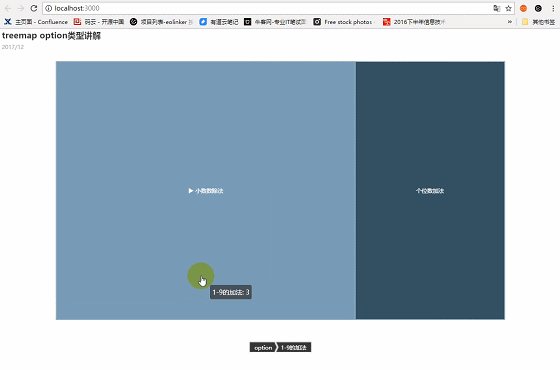
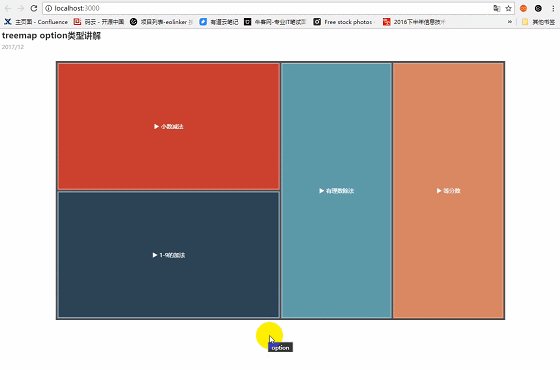
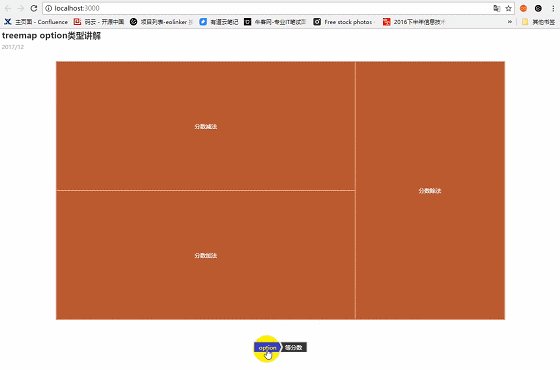
1、演示效果
2、代码呈现
import React, { Component } from 'react';
import './App.css';
//需要先运行npm install echats,才能这样引入
import echarts from 'echarts';
class App extends Component {
initTreemap() {
//数据定义
const data = [{
name: "等分数",
children: [{
name: "分数除法", value: 1,
}, {
name: "分数加法", value: 1,
}, {
name: "分数减法", value: 1
}]
},
{
name: "有理数除法",
children: [{
name: "个位数除法", value: 1
}, {
name: "两位数除法", value: 1
}, {
name: "分数除法", value: 1
}]
},
{
name: "1-9的加法",
children: [{
name: "个位数加法", va







 本文介绍了如何使用Echarts的treemap组件创建知识地图,并展示了如何通过调整`leafDepth`属性实现不同层级的展开效果。同时,详细解释了如何修改源码以防止选中叶子节点时移动至中心,提供了具体的文件路径和修改方法,帮助读者更好地理解和控制treemap的交互行为。
本文介绍了如何使用Echarts的treemap组件创建知识地图,并展示了如何通过调整`leafDepth`属性实现不同层级的展开效果。同时,详细解释了如何修改源码以防止选中叶子节点时移动至中心,提供了具体的文件路径和修改方法,帮助读者更好地理解和控制treemap的交互行为。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 608
608

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








