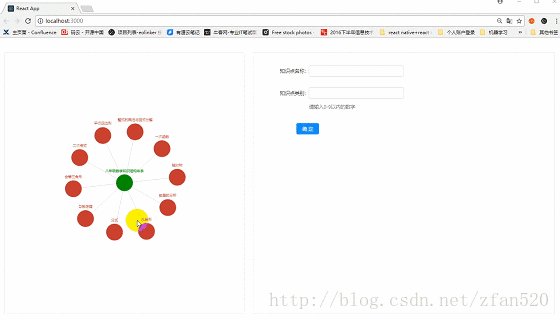
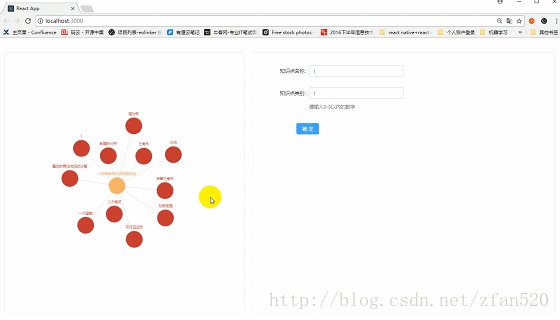
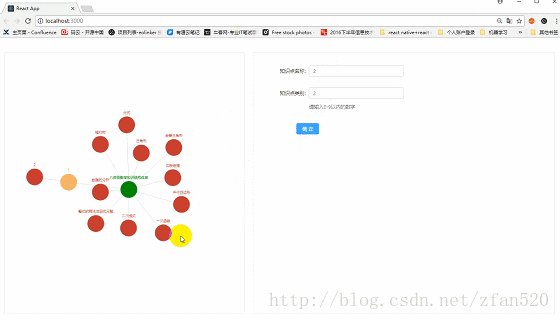
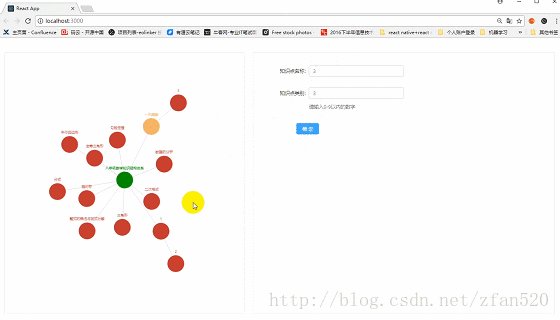
1、演示效果
2、详细说明
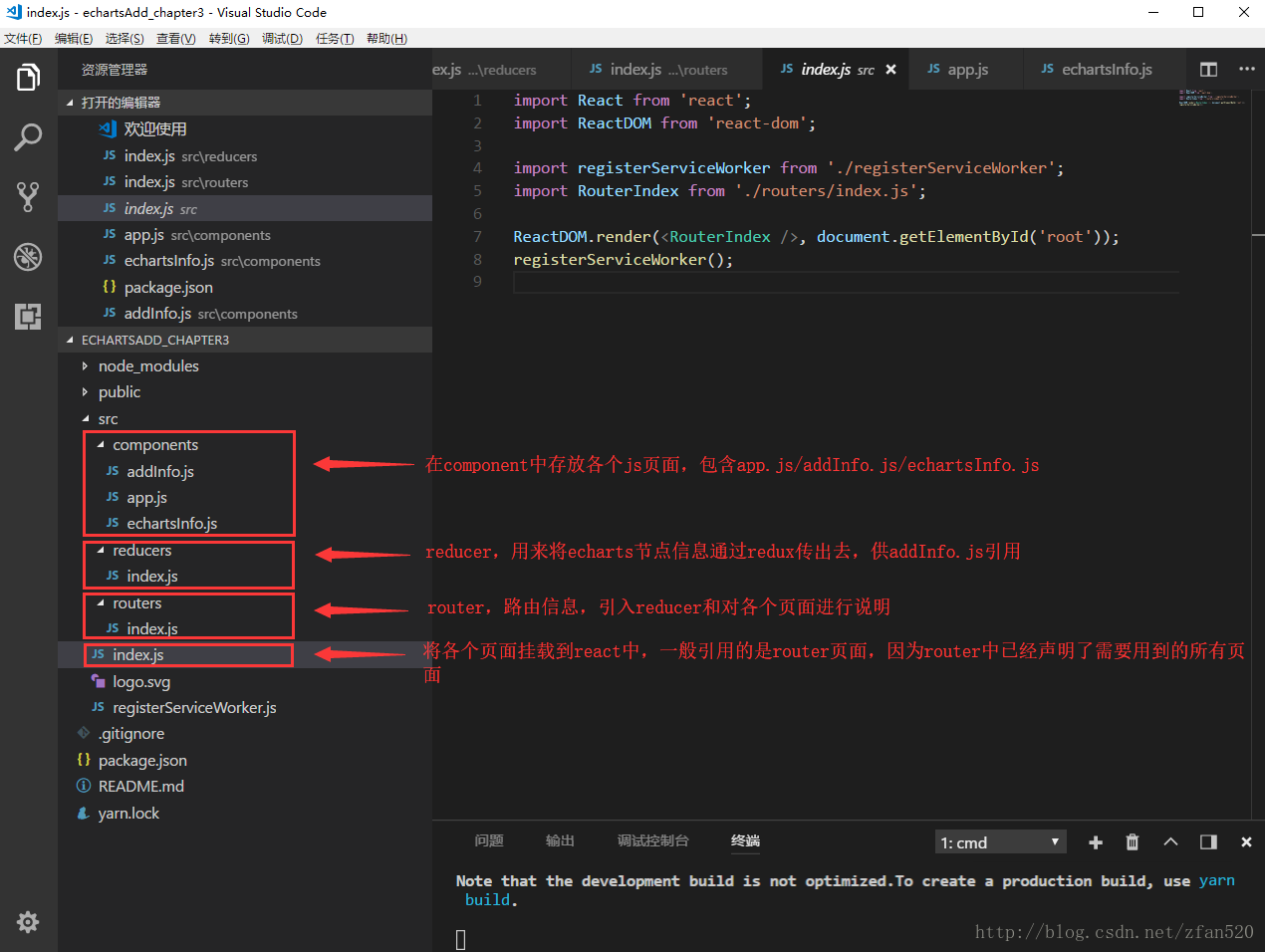
2.1 index.js引入路由信息
2.1.1 index.js加载ReactDOM
import React from 'react';
import ReactDOM from 'react-dom';
import registerServiceWorker from './registerServiceWorker';
//一般导入路由页面即可,注意import后面的名称第一个字母必须为大写
import RouterIndex from './routers/index.js';
//<引入名称 />表示以组件的形式挂载到ReactDOM当中
ReactDOM.render(<RouterIndex />, document.getElementById('root'));
registerServiceWorker();
2.1.2 routers中的index.js
import React, { Component } from 'react';
import { BrowserRouter } from 'react-router-dom';
import { createStore } from 'redux';
import { Provider } from 'react-redux';
//引入reducer页面
import Reducer from '../reducers/index.js';
//引入所使用的页面
import App from '../components/app.js';
//将reducer页面放入store中
const store = createStore(Reducer)
export default class RouterIndex extends Component {
render() {
return (
//provider作为最好分发器,将store挂载到provider中,方便下面所引用的所有页面使用reducer存放的数据
<Provider store={store}>
<BrowserRouter>
<App path={'/App'} />
</BrowserRouter>
</Provider>
)
}
}
2.2父页面引入echarts和输入信息框
components中的app.js页面,详细说明请注意注释部分。
import React, { Component } from 'react';
import 'antd/dist/antd.css'; // Add
import { Layout, Card } from 'antd';
//子页面echartsInfo.js的引入
import EchartsInfo from './echartsInfo.js';
//子页面addInfo.js的引入
import AddInfo from './addInfo.js'
const { Content, Sider } = Layout;
class App extends Component {
constructor() {
super()
//定义需要用到的状态机
this.state = {
echartsoption: {
ifAdd: false,
selectName: '',
selectIndex: -1,
newcategory: -1,
newname: ''
}
}
}
//定义添加节点信息的函数,供子页面addInfo.js调用传参
handleAdd(sindex, sname,









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2861
2861

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








