写在前面:新手笔记,请高手指点
一、普通列表代码
<ul data-role="listview">
<li><a href="#点击跳转链接">增加职员</a></li>
<li><a href="#点击跳转链接">查找职员</a></li>
<li><a href="#点击跳转链接">职员通讯录</a></li>
<li><a href="#点击跳转链接">查看所有职员</a></li>
</ul>
二、带有inset属性的列表
<ul data-role="listview" data-inset="true">
<li><a href="#">增加职员</a></li>
<li><a href="#">查找职员</a></li>
<li><a href="#">职员通讯录</a></li>
<li><a href="#">查看所有职员</a></li>
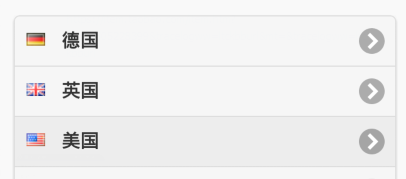
</ul>三、带图标的列表
<ul data-role="listview" data-inset="true">
<li>
<a href="#"><img src="img/de.png" alt="德国" class="ui-li-icon" />德国</a>
</li>
<li>
<a href="#"><img src="img/gb.png" alt="英国" class="ui-li-icon" />英国</a>
</li>
<li>
<a href="#"><img src="img/us.png" alt="美国" class="ui-li-icon" />美国</a>
</li>
<li>
<a href="#"><img src="img/fi.png" alt="芬兰" class="ui-li-icon" />芬兰</a>
</li>
</ul>
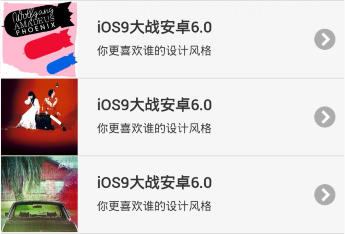
四、带预览图的列表
<ul data-role="listview" style="padding: 1px;">
<li>
<a href="#"><img src="img/album-p.jpg" alt="iOS9大战安卓6.0" />
<h2>iOS9大战安卓6.0</h2>
<p>你更喜欢谁的设计风格</p>
</a>
</li>
<li>
<a href="#"><img src="img/album-ws.jpg" alt="iOS9大战安卓6.0" />
<h2>iOS9大战安卓6.0</h2>
<p>你更喜欢谁的设计风格</p>
</a>
</li>
<li>
<a href="#"><img src="img/album-af.jpg" alt="iOS9大战安卓6.0" />
<h2>iOS9大战安卓6.0</h2>
<p>你更喜欢谁的设计风格</p>
</a>
</li>
</ul>
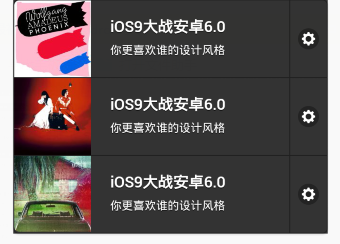
五、分隔效果的列表
<ul data-role="listview" data-split-icon="gear" data-inset="true" data-theme="b">
<li>
<a href="#"><img src="img/album-p.jpg" alt="iOS9大战安卓6.0" />
<h2>iOS9大战安卓6.0</h2>
<p>你更喜欢谁的设计风格</p>
</a>
<a href="#talk" data-rel="popup" data-position="window" data-transition="pop">参与</a>
</li>
<li>
<a href="#"><img src="img/album-ws.jpg" alt="iOS9大战安卓6.0" />
<h2>iOS9大战安卓6.0</h2>
<p>你更喜欢谁的设计风格</p>
</a>
<a href="#talk" data-rel="popup" data-position="window" data-transition="pop">参与</a>
</li>
<li>
<a href="#"><img src="img/album-af.jpg" alt="iOS9大战安卓6.0" />
<h2>iOS9大战安卓6.0</h2>
<p>你更喜欢谁的设计风格</p>
</a>
<a href="#talk" data-rel="popup" data-position="window" data-transition="pop">参与</a>
</li>
</ul>弹框代码:
<div id="talk" data-role="popup" data-theme="a" data-overlay-theme="b" class="ui-content" style="max-width:340px ;padding-bottom: 2em;">
<h3>参与讨论</h3>
<p>参与讨论参与讨论参与讨论参与讨论参与讨论参与讨论</p>
<a href="#" data-role="button" data-rel="back" data-theme="a" data-icon="check" data-inline="true" data-mini="true">提交</a>
<a href="#" data-role="button" data-rel="back" data-inline="true" data-mini="true">提交</a>
</div>
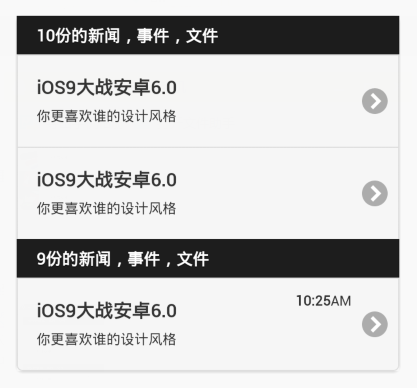
六、分类列表
<ul data-role="listview" data-inset="true">
<li data-role="list-divider" data-theme="b">10份的新闻,事件,文件</li>
<li>
<a href="#">
<h2>iOS9大战安卓6.0</h2>
<p>你更喜欢谁的设计风格</p>
</a>
</li>
<li>
<a href="#">
<h2>iOS9大战安卓6.0</h2>
<p>你更喜欢谁的设计风格</p>
</a>
</li>
<li data-role="list-divider" data-theme="b">9份的新闻,事件,文件</li>
<li>
<a href="#">
<h2>iOS9大战安卓6.0</h2>
<p>你更喜欢谁的设计风格</p>
<p class="ui-li-aside"><strong>10:25</strong>AM</p>
</a>
</li>
</ul>
七、可折叠的列表
<div data-role="collapsible">
<h2>可折叠的按钮</h2>
<ul data-role="listview">
<li><a href="#">增加职员</a></li>
<li><a href="#">查找职员</a></li>
<li><a href="#">职员通讯录</a></li>
<li><a href="#">查看所有职员</a></li>
</ul>
</div>
八、数字提示列表
在上面例子的基础上更改li内容为
<li><a href="#">说说动态<span class="ui-li-count">27</span></a></li>



























 1382
1382











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








