我们经常会在各类网站中看到有百度地图的存在,那么百度地图是如何加载到html中的呢?
1.打开网址百度地图API;
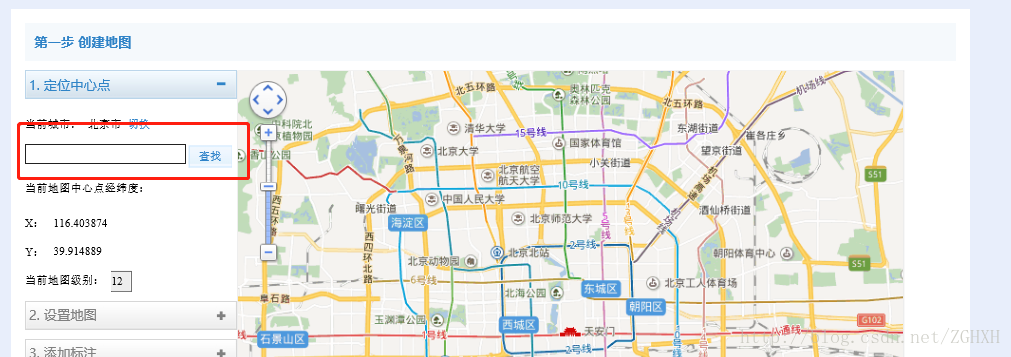
2.打开后如图所示,在红框处填写自己想要定位的地址
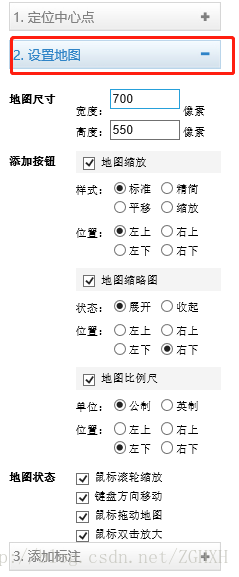
3.点击左侧彩电设置地图,设置参数,宽高好像不太好用,后续可以自己去代码中修改
4.点击左侧添加标注即可添加标注,标注自己想要描述的地带你定位,画路线图到达自己标注的位置,然后点击保存按钮,一定要点击保存按钮
5.每次操作后,右侧都会生成对应的预览,确认无误后点击预览,查看是否是自己想要的样子(宽高不要在意,可以去代码中调节)
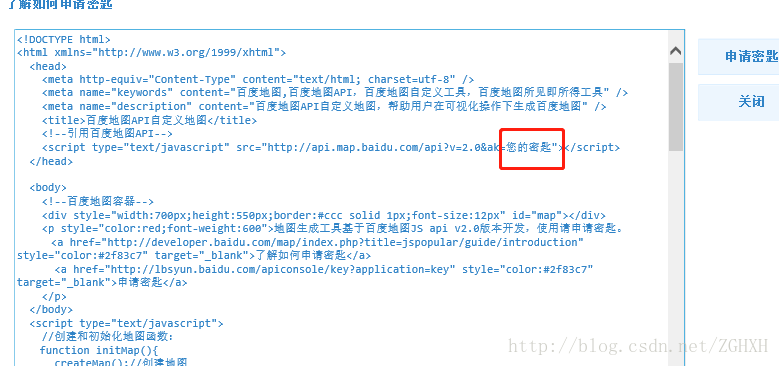
6.点击获取代码, ctrl + A全选代码,然后复制到自己想要的展示的html中去 ,下图红色标识是需要自己申请的AK码,去百度地图申请就可以,然后粘贴到标识处,否则地图不可用。
7.想要设置宽高,在代码中就可以了
8.上述操作都完成了就预览一下自己的html吧!是不是出现地图了呢?

























 940
940











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








