Fragment
- Fragment是什么
- Fragment静态加载怎么用
- Fragment动态加载怎么用
- ViewPager+Fragment实现页卡滑动
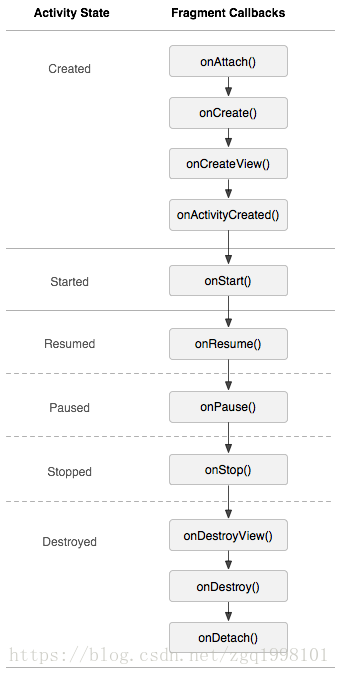
- Fragment生命周期
- Fragment通信
Fragment是什么
Fragment 表示 Activity 中的行为或用户界面部分。我们可以将多个碎片组合在一个 Activity 中来构建多窗口UI,以及在多个 Activity 中重复使用某个碎片。可以将碎片视为 Activity 的模块化组成部分,它具有自己的生命周期,能接收自己的输入事件,并且你可以在 Activity 运行时添加或删除碎片。
Fragment静态加载怎么用
<fragment
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:name="com.example.goshz.myapplication.BlankFragment"
></fragment>静态加载,顾名思义,就是在布局文件中直接加载Fragment。在XML文件中,利用Fragment标签即可实现静态加载Fragment。
Fragment动态加载怎么用
Activity布局
<FrameLayout
android:id="@+id/bbbb"
android:layout_weight="3"
android:layout_width="match_parent"
android:layout_height="match_parent"
></FrameLayout>
<LinearLayout
android:layout_weight="1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
>
<Button
android:id="@+id/btn1"
android:layout_weight="1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="1"/>
<Button
android:id="@+id/btn2"
android:layout_weight="1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="2"/>
<Button
android:id="@+id/btn3"
android:layout_weight="1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="3"/>
</LinearLayout>主Activity
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
fragmentManager=getFragmentManager();
}public void onClick(View v) {
fragmentTransaction=fragmentManager.beginTransaction();
switch (v.getId()){
case R.id.btn1:
if(blankFragment==null){
blankFragment=new BlankFragment();
}
fragmentTransaction.replace(R.id.bbbb,blankFragment);
break;
case R.id.btn2:
if(blankFragment2==null){
blankFragment2=new BlankFragment2();
}
fragmentTransaction.replace(R.id.bbbb,blankFragment2);
break;
case R.id.btn3:
if(blankFragment3==null){
blankFragment3=new BlankFragment3();
}
fragmentTransaction.replace(R.id.bbbb,blankFragment3);
break;
default:
break;
}
fragmentTransaction.commit();
}ViewPager+Fragment实现页卡滑动
Activity布局
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/TV1"
android:text="111"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:gravity="center"
android:layout_weight="1"/>
<TextView
android:id="@+id/TV2"
android:text="222"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:gravity="center"
android:layout_weight="1"/>
<TextView
android:id="@+id/TV3"
android:text="333"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:gravity="center"
android:layout_weight="1"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="2dp">
<View
android:id="@+id/view"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#333333"
/>
<View
android:id="@+id/view2"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#333333"
/>
<View
android:id="@+id/view3"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#333333"
/>
</LinearLayout>
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</android.support.v4.view.ViewPager>主Activity
public class VPActivity extends AppCompatActivity implements View.OnClickListener{
private ViewPager viewPager;
private BlankFragment blankFragment;
private BlankFragment2 blankFragment2;
private BlankFragment3 blankFragment3;
private List<Fragment> fragmentList=new ArrayList<>();
private View view,view2,view3;
TextView TV1,TV2,TV3;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_vp);
viewPager=findViewById(R.id.viewpager);
view=findViewById(R.id.view);
view2=findViewById(R.id.view2);
view3=findViewById(R.id.view3);
TV1=findViewById(R.id.TV1);
TV2=findViewById(R.id.TV2);
TV3=findViewById(R.id.TV3);
TV1.setOnClickListener(this);
TV2.setOnClickListener(this);
TV3.setOnClickListener(this);
view.setBackgroundColor(Color.BLUE);
blankFragment=new BlankFragment();
blankFragment2=new BlankFragment2();
blankFragment3=new BlankFragment3();
fragmentList.add(blankFragment);
fragmentList.add(blankFragment2);
fragmentList.add(blankFragment3);
MyPagerAdapter adapter =new MyPagerAdapter(getSupportFragmentManager(),fragmentList);
viewPager.setAdapter(adapter);
viewPager.setOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
view.setBackgroundColor(Color.GRAY);
view2.setBackgroundColor(Color.GRAY);
view3.setBackgroundColor(Color.GRAY);
switch (position){
case 0:
view.setBackgroundColor(Color.BLUE);
break;
case 1:
view2.setBackgroundColor(Color.BLUE);
break;
case 2:
view3.setBackgroundColor(Color.BLUE);
break;
default:
break;
}
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
}
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.TV1:
viewPager.setCurrentItem(0);
break;
case R.id.TV2:
viewPager.setCurrentItem(1);
break;
case R.id.TV3:
viewPager.setCurrentItem(2);
break;
default:
break;
}
}
}适配器
public class MyPagerAdapter extends FragmentPagerAdapter{
private List<Fragment> fragmentList;
public MyPagerAdapter(FragmentManager fm,List<Fragment> fragmentList) {
super(fm);
this.fragmentList=fragmentList;
}
@Override
public Fragment getItem(int position) {
return fragmentList.get(position);
}
@Override
public int getCount() {
return fragmentList.size();
}
}Fragment生命周期
Fragment通信
FragmentManager fragmentManager = getFragmentManager();
FragmentTransaction transaction = fragmentManager.beginTransaction();
transaction.replace(R.id.ll1, new Fragment1(),"f1");
transaction.replace(R.id.ll2, new Fragment2(),"f2");
transaction.commit();public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment1, null);
view.findViewById(R.id.button1).setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(getActivity(), "jagjajgl", 1).show();
Fragment2 f2 = (Fragment2) getActivity().getFragmentManager().findFragmentByTag("f2");
f2.setText("haahha");
}
});
return view;
}
}private TextView tView;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment2, null);
tView = (TextView) view.findViewById(R.id.tv);
return view;
}
public void setText(String content){
tView.setText(content);
}
}




















 89万+
89万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








