第一部分开始
<script src="module.js" type="module"></script> //这个先执行
<script type="module">
console.log('inner module');
import {con} from "./inlinefirst.js";
con();
</script>
第二部分开始
<script src="module.js" type="module" async></script>
<script type="module">//这个先执行
console.log('inner module');
import {con} from "./inlinefirst.js";
con();
</script>
第三部分开始
<script src="module.js" type="module"></script>//执行顺序不定,有可能先,有可能后
<script type="module" async>
console.log('inner module');
import {con} from "./inlinefirst.js";
con();
</script>
其中module.js的代码为
console.log('module');
import {con} from "./first.js";
con();
import {con2} from "./second.js";
con2();
其中first.js的代码为
console.log('first called');
export function con() {
console.log('first');
}
second.js的代码和first.js的类似
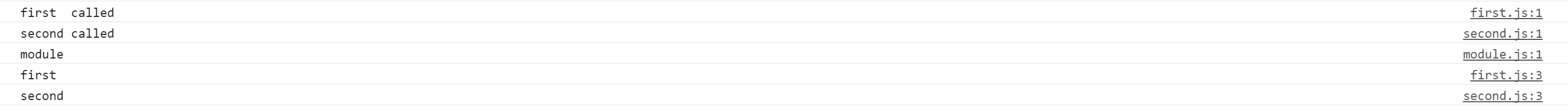
module.js执行输出为下图
由此可以看出,import在执行的时候有类似function的提升效果
有个好博客:https://jakearchibald.com/2017/es-modules-in-browsers/






















 3240
3240

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








