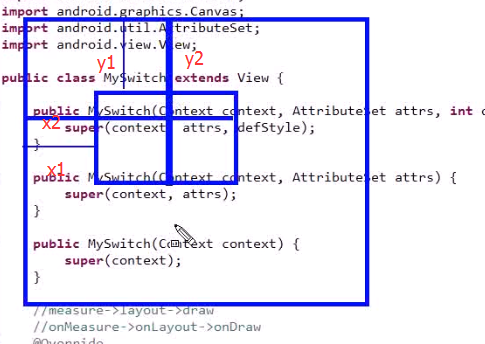
继承view 实现三个构造方法(不然会出错) 自定义控件有三个方法Onmeasure设置画布尺寸-》Onlayout设置控件位置-》Ondraw绘制控件,然后在布局文件中使用,以包名加类名的方式
@Override
protected void onDraw(Canvas canvas) {
paint.setColor(Color.RED);
canvas.drawRect(0,0,200,200,paint);
}
drawRect五个参数分别为x1,y1,x2,y2对于activity界面的距离,paint为画笔,Paint paint=new Paint();new一个出来就好。
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
setMeasuredDimension(100,100);//设置画布为100*100,不管你画多大尺寸他都只显示100*100的大小
}//使用自定义控件
<com.example.gs_pc.custom.Rectangle
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>比如做一个开关控件,改变状态后,不要忘了刷新一下界面
invalidate();






















 976
976

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








