作者:翟天保Steven
版权声明:著作权归作者所有,商业转载请联系作者获得授权,非商业转载请注明出处

简介
Qt是由Qt公司开发一个跨平台C++图形用户界面应用程序开发框架,是面向对象的框架,通过特殊的代码生成扩展。
Qt Creator是用于Qt开发的IDE(集成开发环境),通过此IDE,开发者可以快速上手和操作,高效且相对轻松地完成项目和程序的开发工作,其支持的系统包括Linux、Mac OS X和Windows。
使用Qt Creator开发的好处和优势如下:
- 强大的C++代码编辑器,可实现高效快速地代码编写工作;
- 集成了领先的版本控制软件,便于开发者进行源码的版本控制和管理,如Git、Perforce等等;
- 集成了特定于Qt的功能,如信号与槽图示调试器,以及Qt Desinger可视化布局,简单完成界面设计和布置工作;
- 优良的跨平台特性,支持多个操作系统;
- 丰富的API,所继承的功能类和库非常庞大,大大减轻了开发者的负担;
- 丰富的开发文档可供学习。
下载与安装
我把我自己的5.12安装包(离线)和相关Qt学习资料打个包,放在文章后面,不想线上下载的可以百度网盘下载我的,都是免费的。
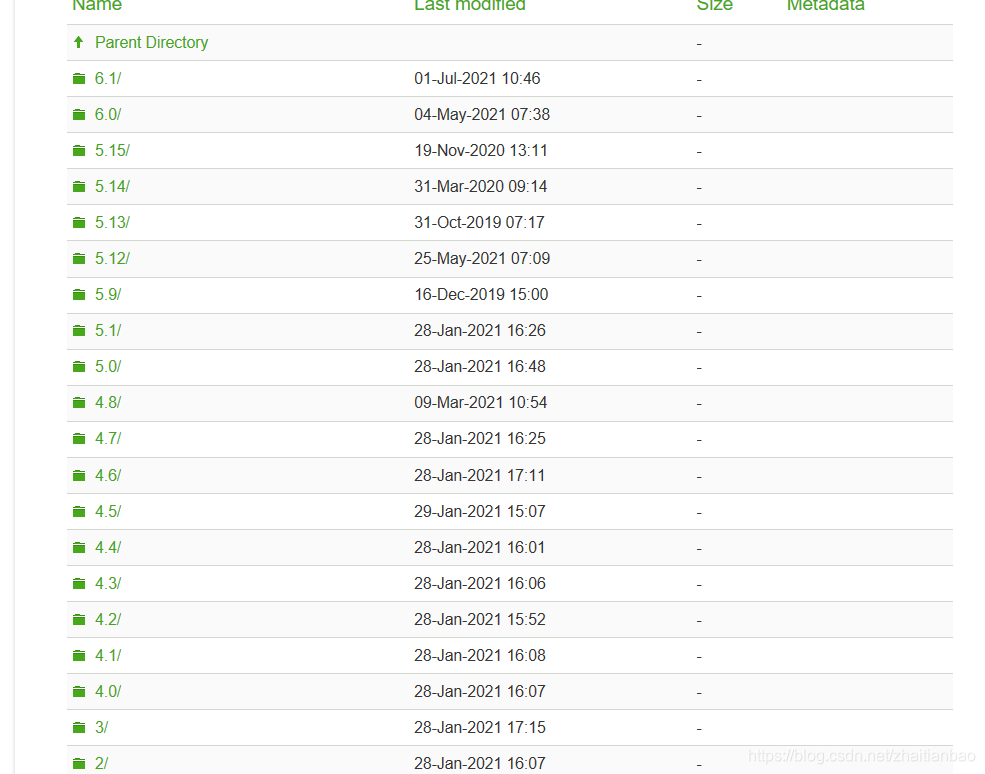
1)线上下载地址:Index of /archive/qt,选择想要的版本下载,我用的是5.12.9,现在旧版本需要挂TI ZI才能打开。

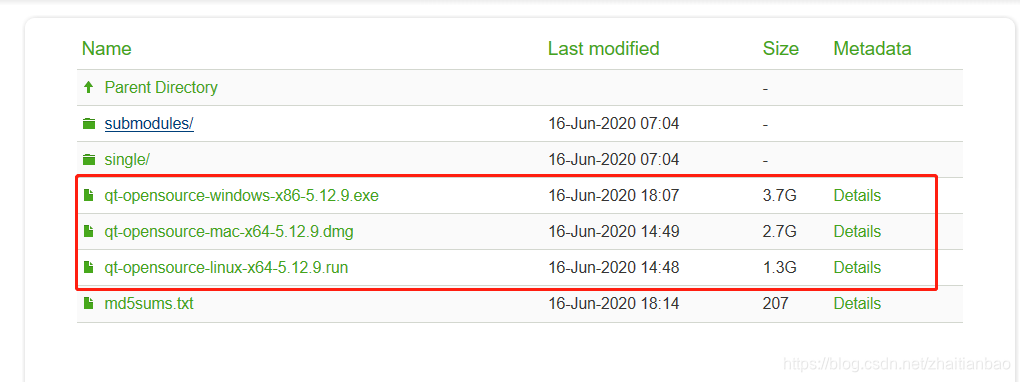
2)根据不同的操作系统,选择不同的安装程序。

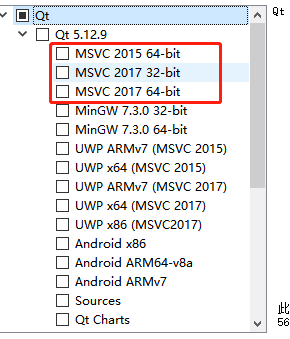
3)打开安装程序,现在需要注册Qt账户才能安装,依次往下进行,到这一步;像我在windows上开发,用msvc,那就选择msvc2017 64位/32位。

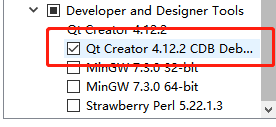
4)勾选扩展工具,一般选第一个就够了,如果用mingw开发就勾选下面两个。

5)安装完成。
配置环境
1)打开Qt Creator。

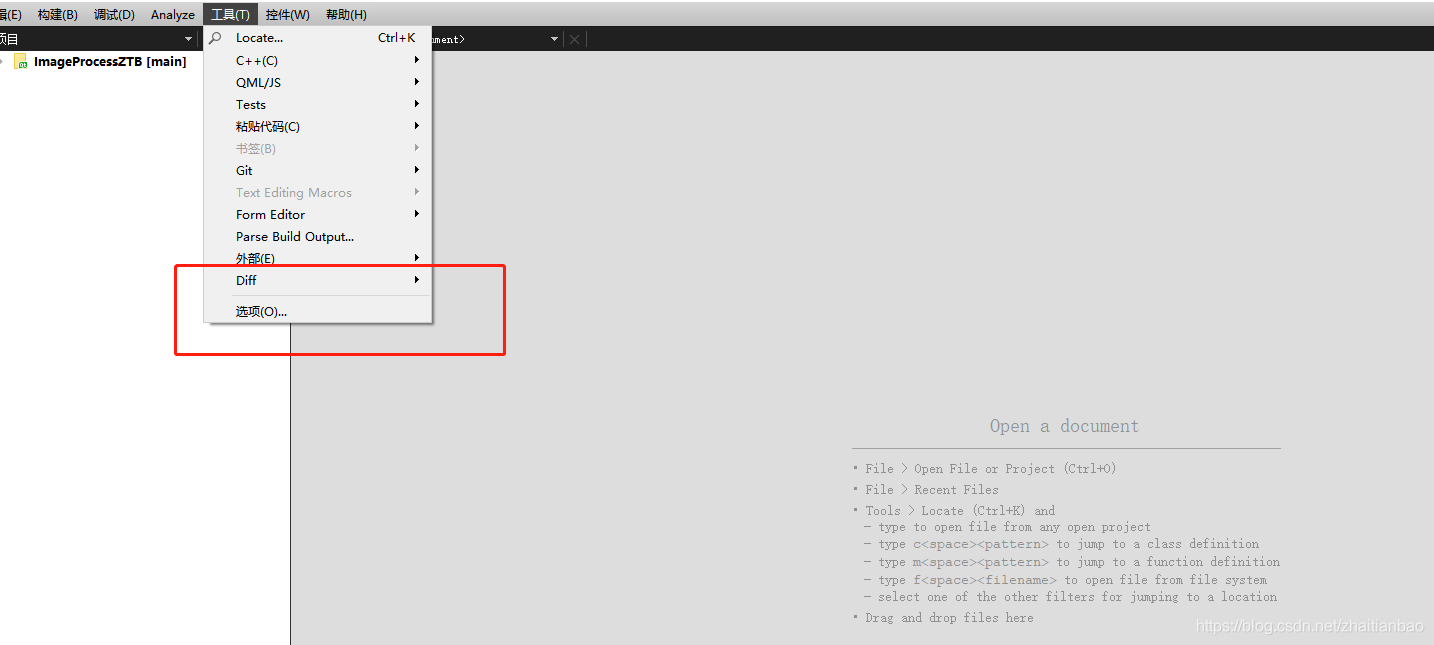
2)工具->选项。

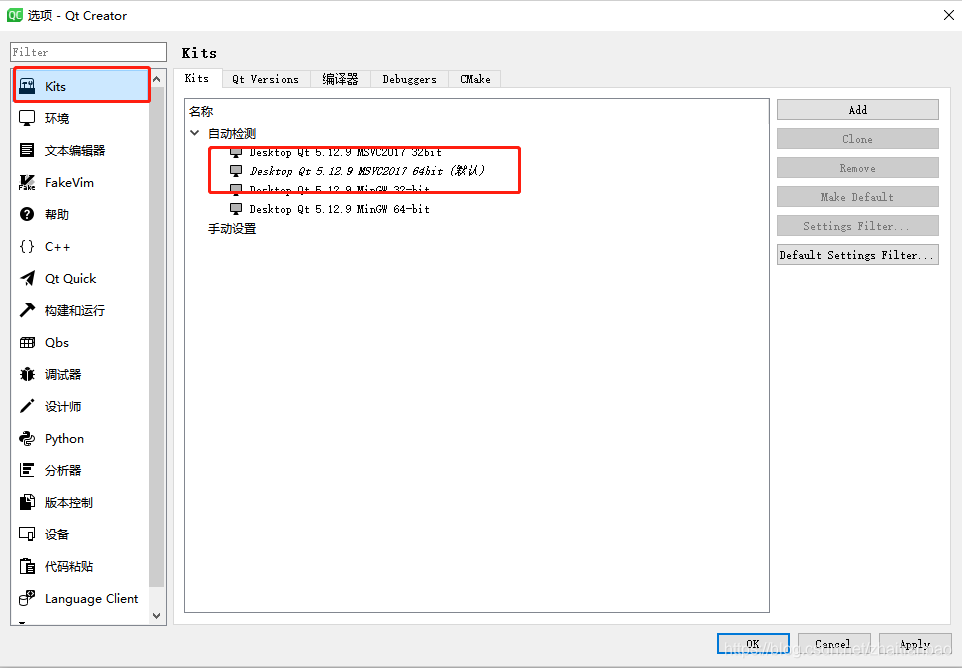
3)配置Kits,一般安装完都会自动检测,只需检查下有没有问题即可,如果电脑标志是红色叹号就说明没配置成功。

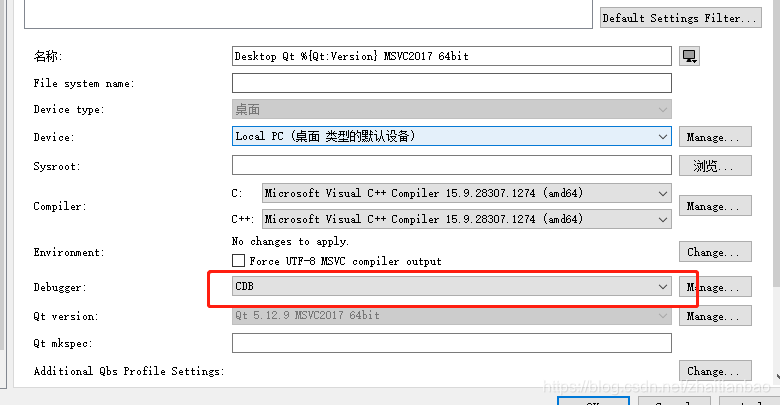
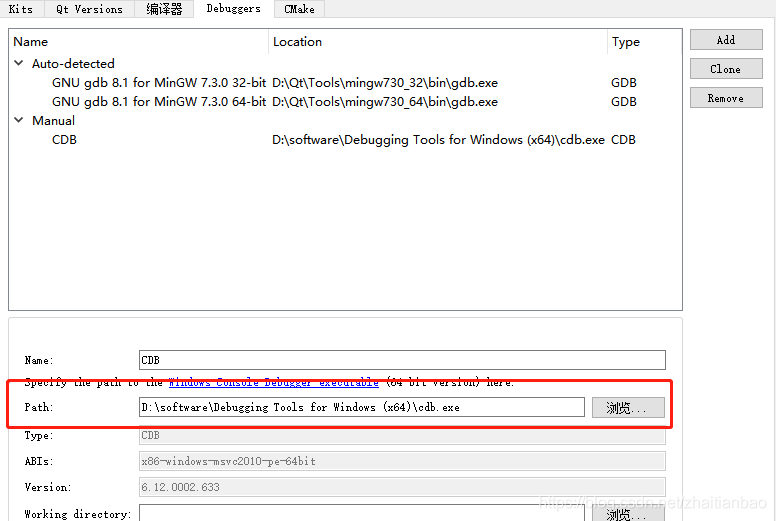
4)查看MSVC2017的相关设置,注意其中Debugger很有可能没配置成功,那就需要再下载添加,后面有链接。

5)配置Debugger,下载后添加路径即可。
下载途径:
链接:https://pan.baidu.com/s/1kJa5xLF0-D5kIocaA_D7LA
提取码:yng3

6)配置完毕。
创建项目
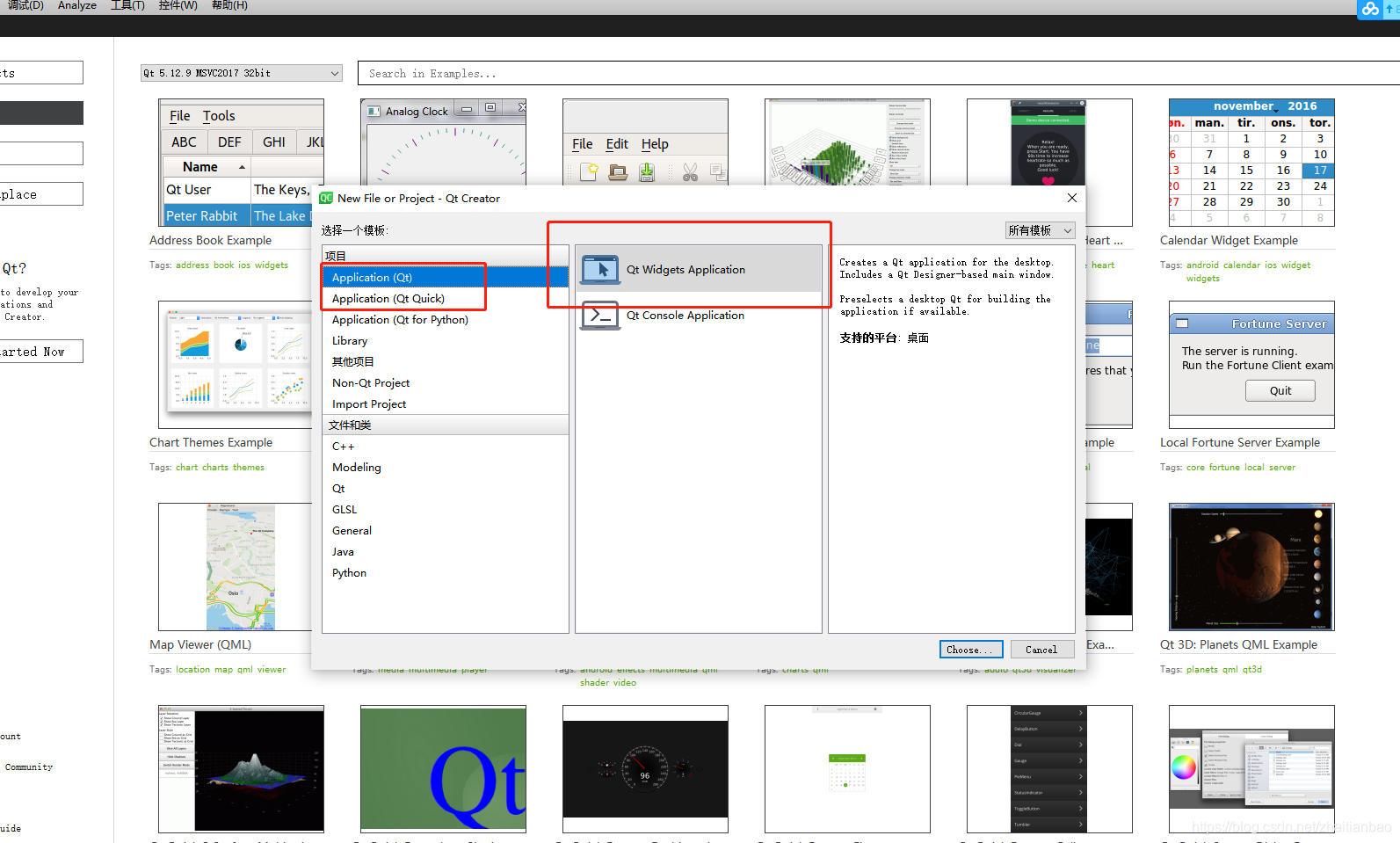
1)创建qt项目,qt widget或者qt quick。

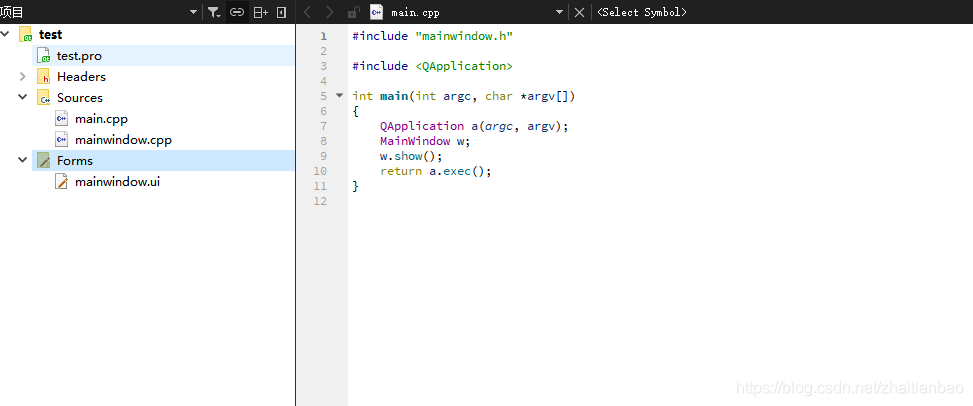
2)代码页面,如图所示。

3)程序运行后创建出来的窗体,如图所示。

4)项目创建完毕。
网盘分享了一些Qt学习资料和5.12的离线安装包。
通过网盘分享的文件:Qt5.12.8.zip
链接: https://pan.baidu.com/s/1aOhuc6v0IHFmfFY6R8Izxw 提取码: w3ny


如果文章帮助到你了,可以点个赞让我知道,我会很快乐~加油!








 本文详细介绍了如何下载和安装Qt Creator,以及配置Qt开发环境,包括选择合适的版本、安装过程、配置Kits和Debugger,并展示了创建项目的步骤。Qt Creator作为一个强大的集成开发环境,提供了丰富的功能,如C++代码编辑器、版本控制集成、Qt特定工具和跨平台支持,有助于开发者高效地进行项目开发。
本文详细介绍了如何下载和安装Qt Creator,以及配置Qt开发环境,包括选择合适的版本、安装过程、配置Kits和Debugger,并展示了创建项目的步骤。Qt Creator作为一个强大的集成开发环境,提供了丰富的功能,如C++代码编辑器、版本控制集成、Qt特定工具和跨平台支持,有助于开发者高效地进行项目开发。


















 5348
5348

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










