今天面试的时候问到了cookie,回答的不是太好,刚好趁此机会总结一下。
cookie的作用:
1.可以在客户端上保存用户数据,起到简单的缓存和用户身份识别等作用。
2.保存用户的登陆状态,用户进行登陆,成功登陆后,服务器生成特定的cookie返回给客户端,客户端下次访问该域名下的任何页面,将该cookie的信息发送给服务器,服务器经过检验,来判断用户是否登陆。
3.记录用户的行为。
cookie弊端:
1.增加流量消耗,每次请求都需要带上cookie信息。
2.安全性隐患,cookie使用明文传输。如果cookie被人拦截了,那人就可以取得所有的session信息。
3.Cookie数量和长度的限制。每个domain最多只能有20条cookie,每个cookie长度不能超过4KB,否则会被截掉
cookie的增删改查操作:
/*添加cookie*/
function setCookie(key,value,time){
var exp = new Date();
exp.setTime(exp.getTime() + time);
document.cookie = key + '=' +value+';expires='+exp.toUTCString();
var d = new Date();
console.log(d.toUTCString());
//console.log(time);
}
此方法中的toUTCString()方法是可根据格林威治时间(GMT)把Date对象转换为字符串,并返回结果
/*删除cookie*/
function removeCookie(key){
setCookie(key,'');
}
/*获取某个cookie*/
function getCookie(key) {
var cookieArr = document.cookie.split('; ');
for(var i = 0; i < cookieArr.length; i++) {
var arr = cookieArr[i].split('=');
if(arr[0] === key) {
return arr[1];
}
}
return false;
}
方法调用:
//添加cookie 注意时间是5秒,不加引号
setCookie('name','zh',5000);
setCookie('age','30');
//删除cookie
removeCookie('age');
//设置一个定时器来验证cookie的过期时间
setInterval(function(){
console.log(getCookie('name'));
console.log(getCookie('age'));
},1000);
cookie的作用:
1.可以在客户端上保存用户数据,起到简单的缓存和用户身份识别等作用。
2.保存用户的登陆状态,用户进行登陆,成功登陆后,服务器生成特定的cookie返回给客户端,客户端下次访问该域名下的任何页面,将该cookie的信息发送给服务器,服务器经过检验,来判断用户是否登陆。
3.记录用户的行为。
cookie弊端:
1.增加流量消耗,每次请求都需要带上cookie信息。
2.安全性隐患,cookie使用明文传输。如果cookie被人拦截了,那人就可以取得所有的session信息。
3.Cookie数量和长度的限制。每个domain最多只能有20条cookie,每个cookie长度不能超过4KB,否则会被截掉
cookie的增删改查操作:
/*添加cookie*/
function setCookie(key,value,time){
var exp = new Date();
exp.setTime(exp.getTime() + time);
document.cookie = key + '=' +value+';expires='+exp.toUTCString();
var d = new Date();
console.log(d.toUTCString());
//console.log(time);
}
此方法中的toUTCString()方法是可根据格林威治时间(GMT)把Date对象转换为字符串,并返回结果
/*删除cookie*/
function removeCookie(key){
setCookie(key,'');
}
/*获取某个cookie*/
function getCookie(key) {
var cookieArr = document.cookie.split('; ');
for(var i = 0; i < cookieArr.length; i++) {
var arr = cookieArr[i].split('=');
if(arr[0] === key) {
return arr[1];
}
}
return false;
}
方法调用:
//添加cookie 注意时间是5秒,不加引号
setCookie('name','zh',5000);
setCookie('age','30');
//删除cookie
removeCookie('age');
//设置一个定时器来验证cookie的过期时间
setInterval(function(){
console.log(getCookie('name'));
console.log(getCookie('age'));
},1000);
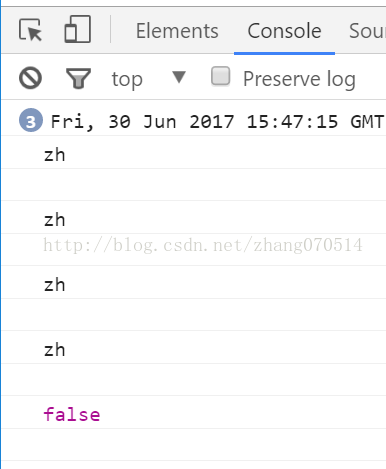
运行结果:






















 4890
4890











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








