最近开发工具换成了webstorm,公司用的是git管理代码,所以现在总结一下webstrom配合git的使用。代码是自己github上的一个小项目。
首先,把代码down到本地。
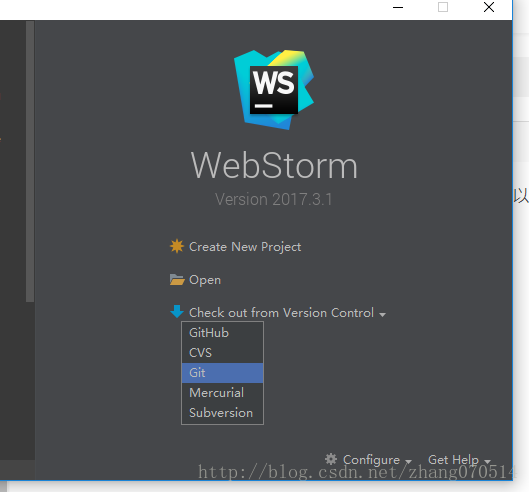
1、点击Check out from Version Control,选择Git。

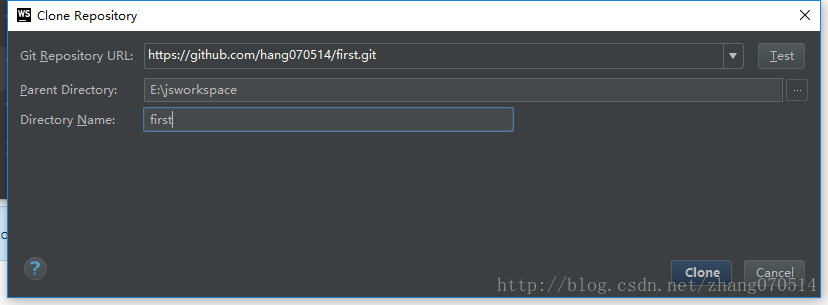
2、接着弹出下面这个窗口,填写相关信息。第一个填写仓库地址,第二个是下载到你电脑哪个位置,最后一个文件夹名(项目名),一看就明白。填写完以后,点击Clone按钮。

3、下载完后,webstorm就会提示你是否打开你的项目,再去你之前填写的下载位置就会发现已经下载到本地了。
现在开始修改代码提交。
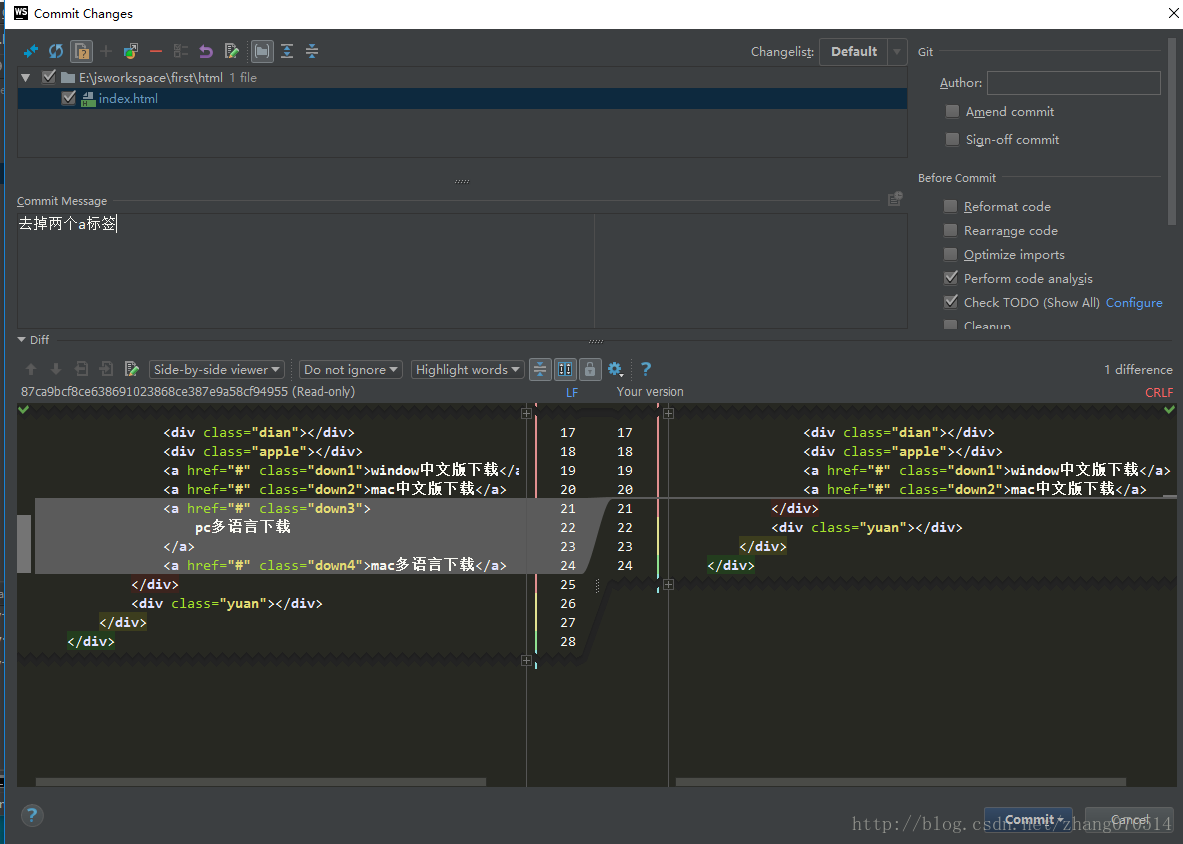
1、修改后的代码所在的文件会变为绿色,说明这个文件和服务器上的不一样。提交点击VCS–>Commit Changes,弹出下面这个窗口,在Commit Message中填写本次提交信息。最下面两栏左边是服务器代码,右边是你本地修改的代码,直接就可以看出哪里修改了!确认修改后就点击Commit。

这个提交只是提交到了git的暂存区,并没有提交到git服务器。
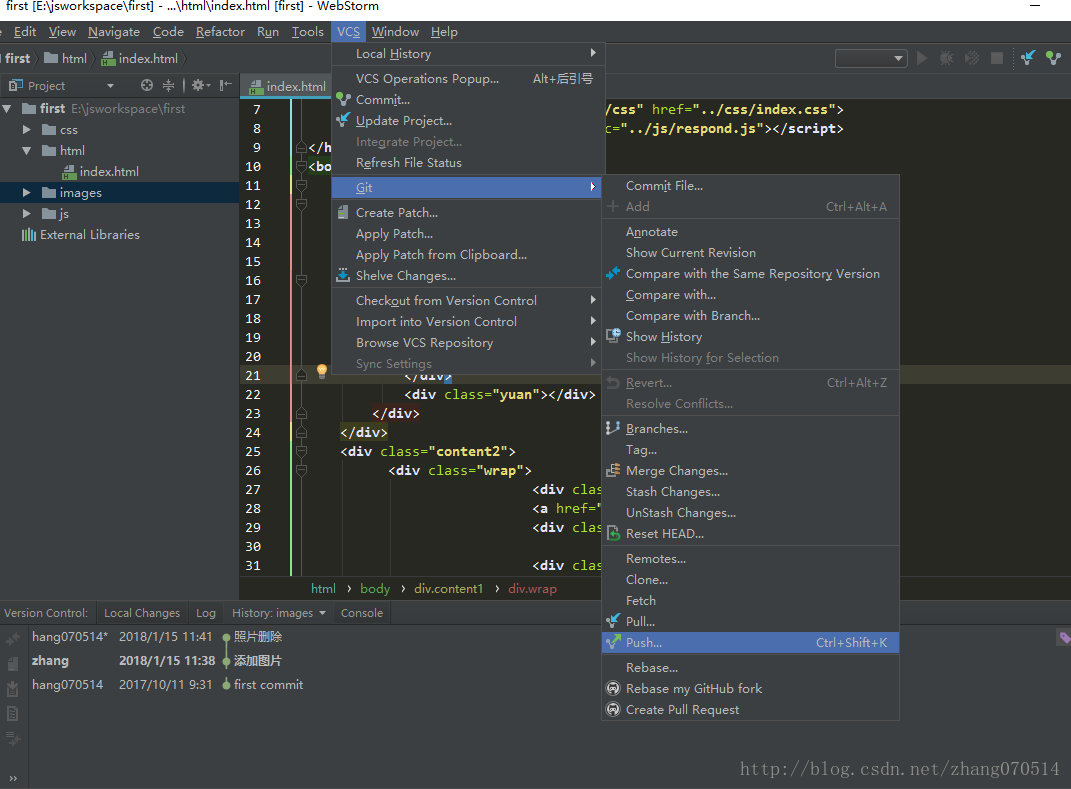
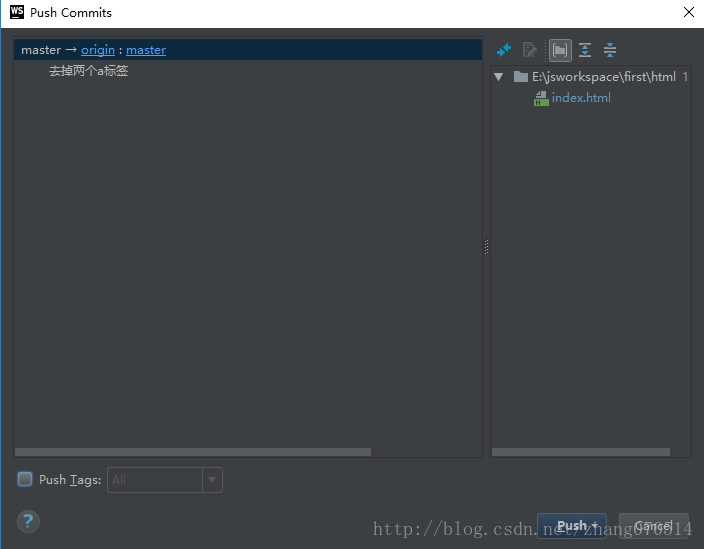
2、将代码提交到服务器。点击CVS->git->push,

点击之后会弹出下面这个窗口:

点击push,提交成功以后会提示push successful。ok,这时就把你修改的代码成功提交到服务器上了。






















 8845
8845











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








