起因
之前给老板们做了一个费用明细的表格,主要目的是展示各个部门(50~60个)针对各个供应商(10~20)的消费明细。
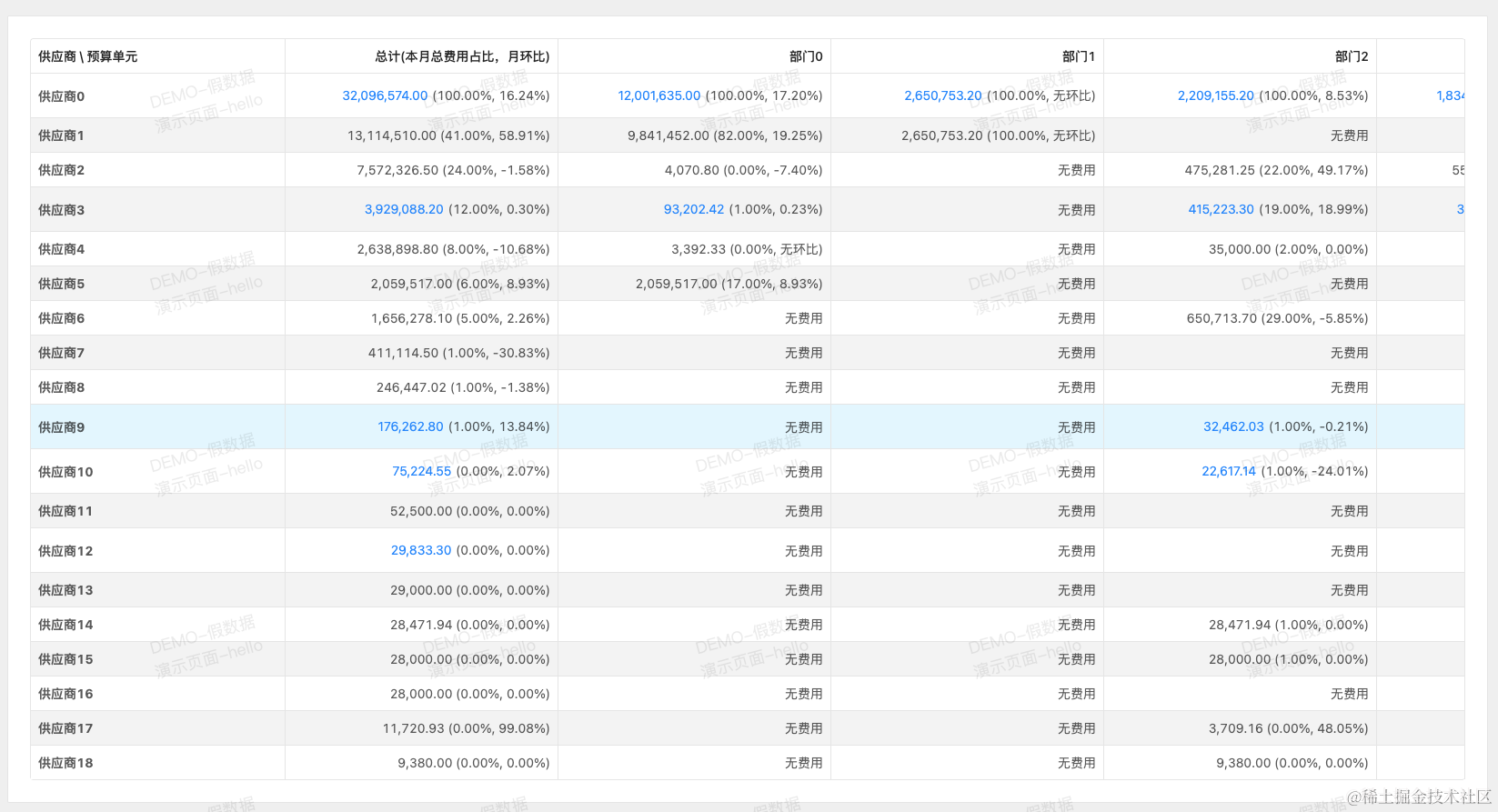
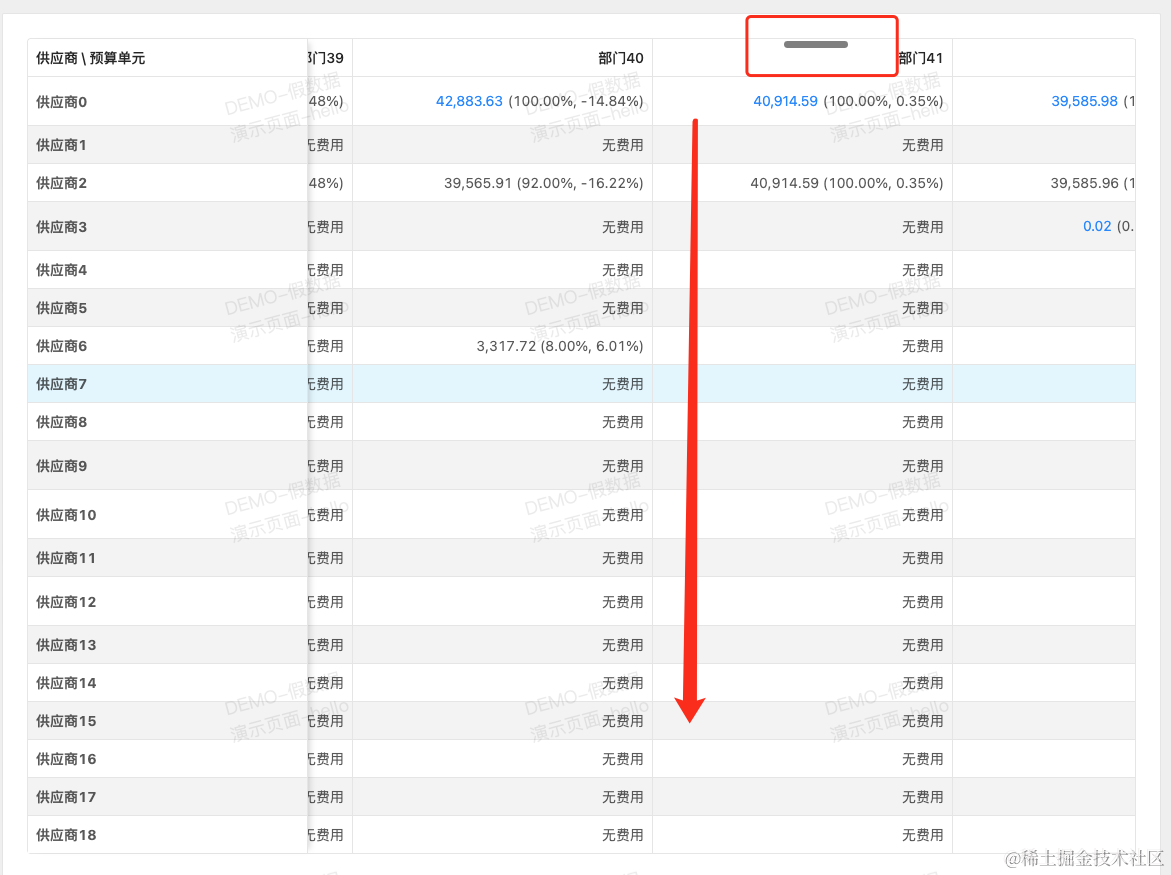
做出的基本效果如下图(说明:页面为演示demo级页面,数据是模拟的假数据):

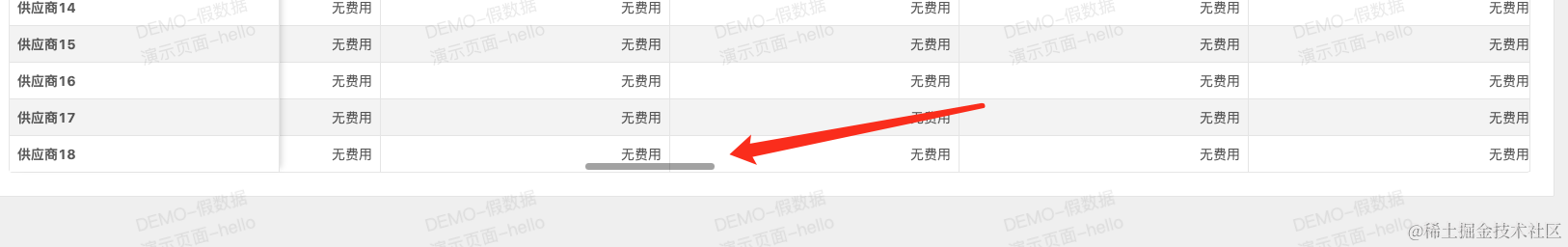
突然有一天,老板说:这个页面的滚动条在最下面,要想看上面右侧的内容,需要上下来回操作。老板遇到了操作难题!!!
就这么接了一个优化用户交互体验的需求!!!(一切从用户出发)
在此顺带解释一下老板使用的这个交互现象:
老板经常用的是笔记本,屏幕小,一屏展示不下,就需要滚动看表格下边的内容
老板又习惯用外接键盘鼠标,用鼠标点住滚动条拖拉查看页面,不用 mac 的触摸板
所以就出现了找滚动条拖拉,同时又要看右上角的内容,着实不方便

方案
针对上述问题,此时就需要把横向滚动条改到上边去(一个大胆的想法,之前没这么做过!也不知道浏览器支持这么改吗?)这也是老板提出来的需求。
其实,在 HTML 和 CSS 中,将滚动条设置到页面顶部并不是直接支持的。
但是,如果直接告诉老板说:该需求做不了,不支持!,知道原因的,以为就是浏览器不支持,底层不支持!不知道原因的就会想,这也太无能了吧。为了寻求突破!我需要想到解决办法。
方案一:
在 table 头部手写 html + css 实现一个 滚动条,用 js 同步底部滚动条滚动的情况,同时改变顶部假的滚动条的位置。
伪代码如下:
<div class="outer">
<div class="inner" id="inner">
<!-- Your content here -->
</div>
</div>
.outer {
overflow: auto;
height: /* the height you want */;
}
.inner {
width: /* the width you want */;
}
var outer = document.querySelector('.outer');
var inner = document.getElementById('inner');
outer.addEventListener('scroll', function() {
inner.style.transform = 'translateX(-' + this.scrollLeft + 'px)';
});
但是,但是,但是… 伪造一个假的,样式很难把控啊,mac 电脑和 window 电脑 都不一样,我应该怎么写样式?假的终究是假的,很难做的像真的一样!
方案二:
把底部的滚动条用前端的移魂大法移动到顶部去,或者找前端的搬家公司帮它搬个家!
预成此事,那就首先要么去寻找秘籍修炼移魂大法,要么就是去找搬家公司去。
作为此事件的主角,必须戴上主角光环 😇,肯定天赐机缘,学的秘籍,修成移魂大法。
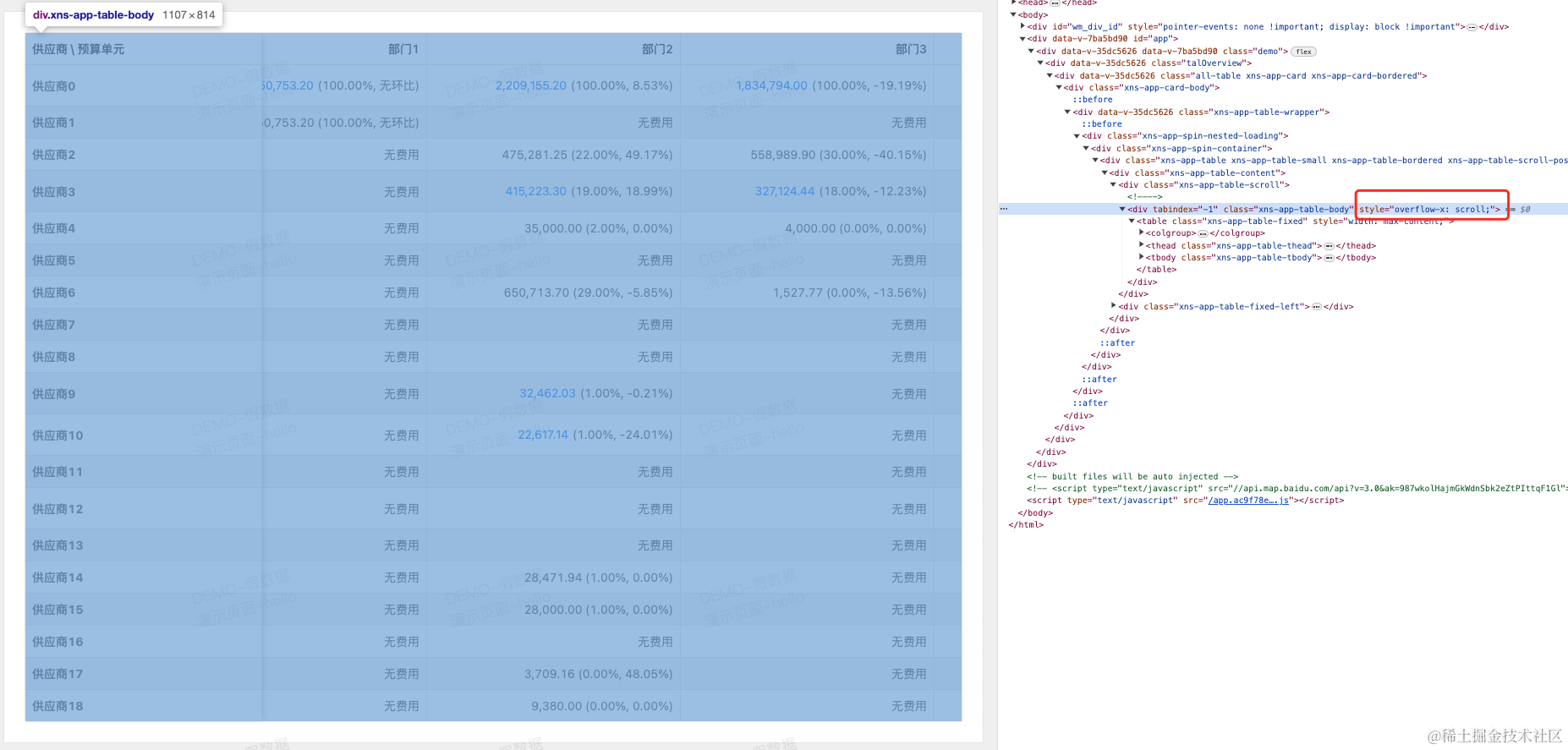
快捷键 fn + F12 打开秘籍,看到关键点,如下图:

滚动条就是该元素的携带的。想移动其位置,就是要么改定位,调试位置。要么就是旋转180度上去。
对不起,我改了定位,不生效,就去查了一下,滚动条是不支持 css 改定位的。愚昧啊,我居然不知道!
滚动条自身的位置是不能直接通过 CSS 来更改的。滚动条一般都是紧挨着其关联元素的边缘,对于从左到右阅读的语言,垂直滚动条通常在右侧,水平滚动条在底部。
那就只能把整个元素旋转 180度 试试了:
.all-table {
/deep/ .xns-app-table-body {
transform: rotateX(180deg);
}
}
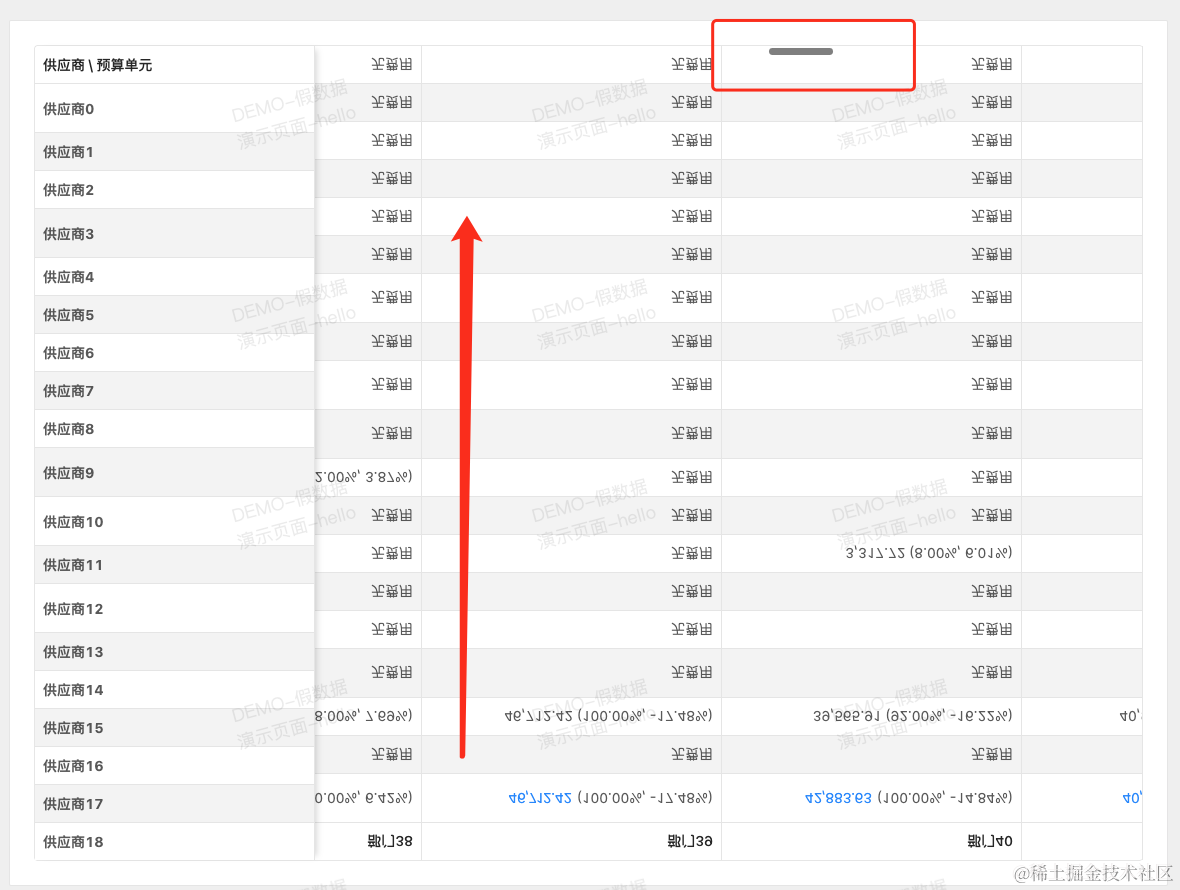
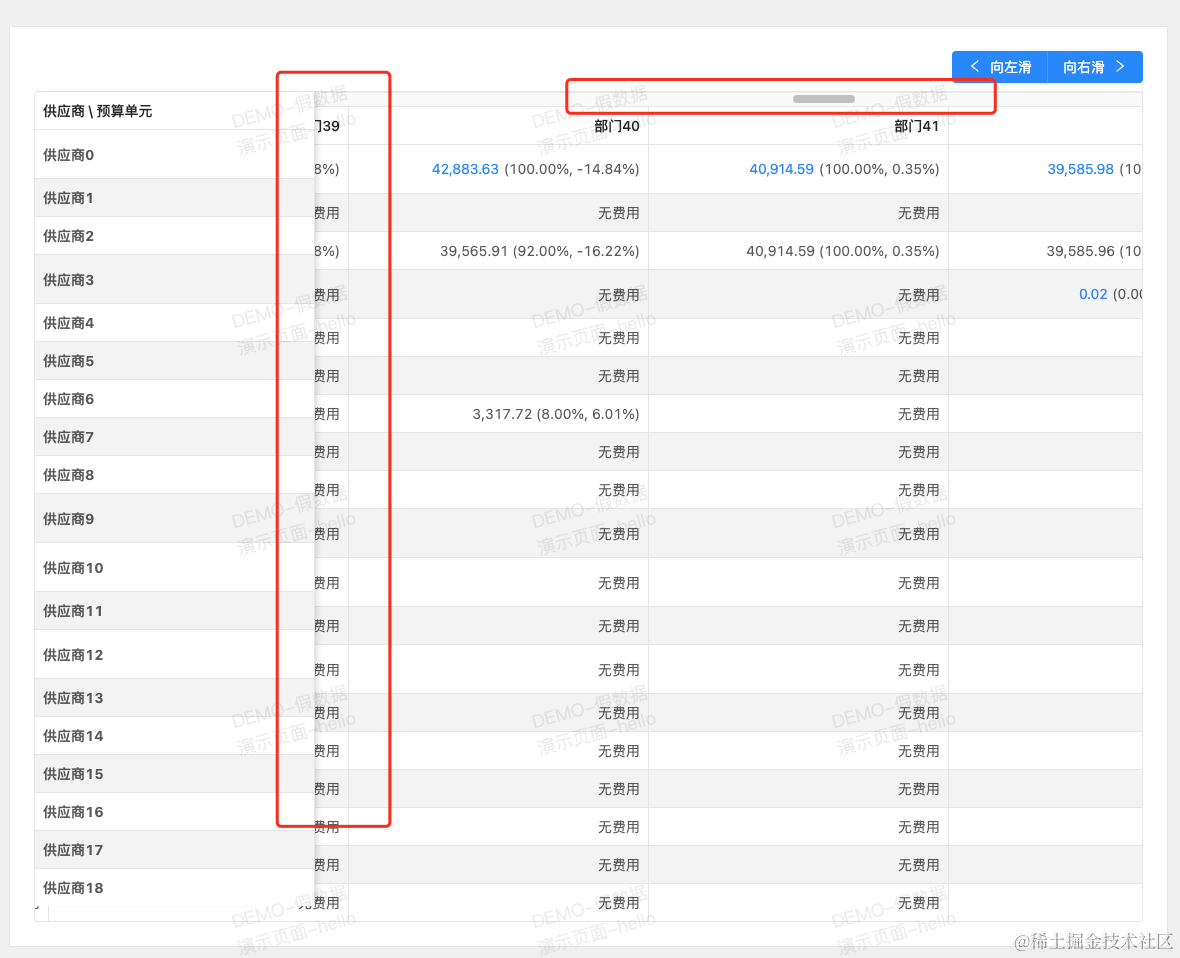
来看 🧙 魔术 🪄 :

滚动条的目标达到了,但是,其他东西影响了,一种捡了芝麻丢了西瓜的感觉,这样也不行啊。
带着主角光环 😇 就是不一样,灵感瞬间来到大脑 🧠,让子元素再旋转180度,旋转回去,180 + 180 就回去了
.all-table {
/deep/ .xns-app-table-body {
transform: rotateX(180deg);
.xns-app-table-fixed {
transform: rotateX(180deg);
}
}
}

完美 😍 !!! 至此,9 行代码解决了老板的需求,9 行代码背后的故事你们也知道了!
你是不是以为事情到这就 end 了?如果觉得可以交差了,那肯定不是我的性格!
通过这件事,我发现了有几个领导和老板一样,都是喜欢外接键盘鼠标,喜欢用鼠标。
那么问题来了,总是让老板找这么细小的滚动条来操作拖拉页面,我自己用起来我都觉得难受!更别说老板了。
附加赠送方案:
来再来一个买一赠一的活动,回馈我的老板!
这么小的滚动条应该当作一个刻度尺的功能来使用,那么就给老板加个操作按钮吧。
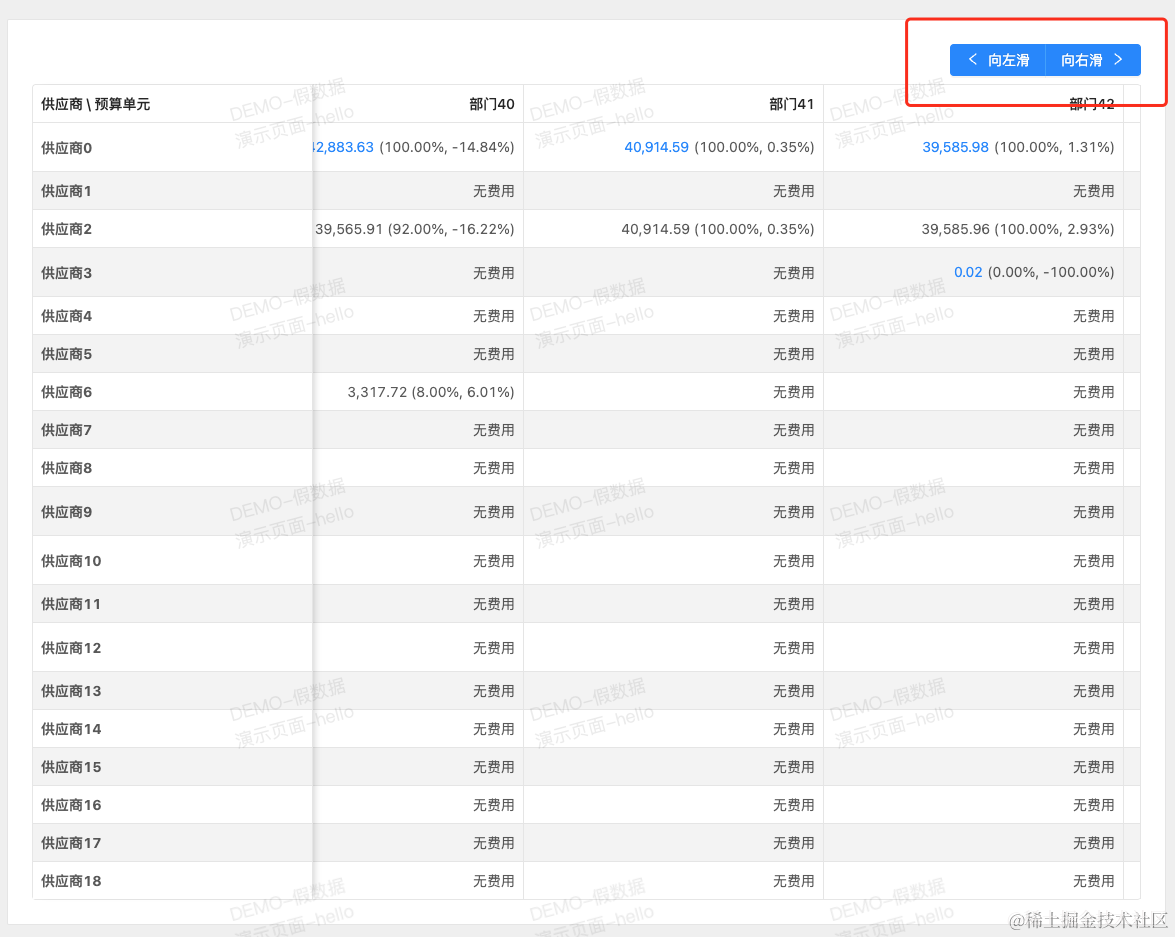
在页面的操作区域增加两个按钮:

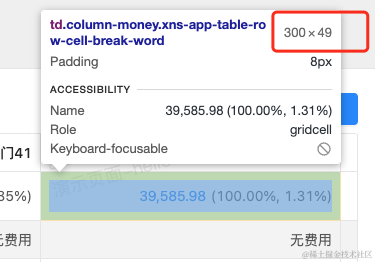
那么每次点击的时候,滑动多少距离呢?其实有个很好的数据,显得不少不多,那就是按照表格每一列的宽度设置:

点击向左滑,减少 300;点击 向右滑,增加 300。
上代码:
scrollClick (type) {
const tableCon = this.$refs.allTableRef.$el.querySelector('.xns-app-table-body')
if (type === 'left') {
tableCon.scrollLeft -= 300
} else if (type === 'right') {
tableCon.scrollLeft += 300
}
}
相当完美 😍,提测,验收,上线!一气呵成!通知老板需求完成!
后续小插曲:
有些事情总是带着戏剧性的!就像唐僧师徒西天取经,最后都在佛祖那里取得经书了,却在回归大唐路上,又被摆了一道!
老板的电脑显示是这样的,😂😂😂

老板用的 Mac,浏览器是 Edge,我在自己电脑都测试了,没问题啊!?

。。。。。。
经过一番苦苦寻觅,终于找到原因了,原来是老板的 Mac 电脑设置和我们大部分人不一样,他需要看到滚动条,就把电脑滚动条调试成始终显示滚动条!
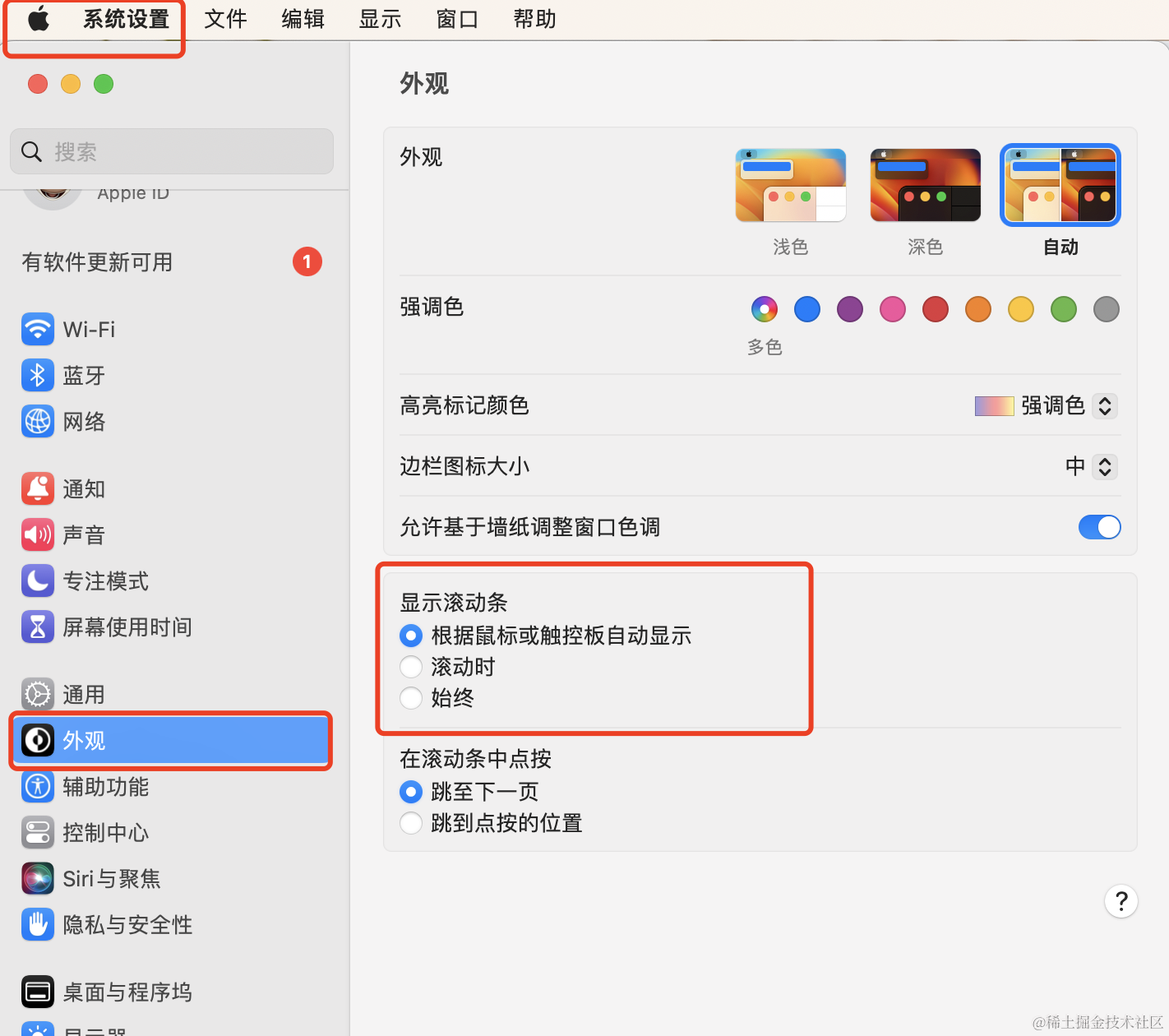
修改方法:系统设置——> 外观 ——> 显示滚动条(改为非始终)

给老板解释了一下浏览器滚动条的问题,帮助老板改了 Mac 设置。终于完事了!

心得
1、不要过早的去下结论,多给自己一些机会
2、这条路不通,是不是可以换一条路,要有“山重水复疑无路,柳暗花明又一村”的心态
3、技术可以实现某些产品能力,产品也可以帮助规避技术阻塞
4、一切从用户出发,多从用户角度思考,用户使用习惯思考
5、…(请大家踊跃补充)





















 835
835











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








