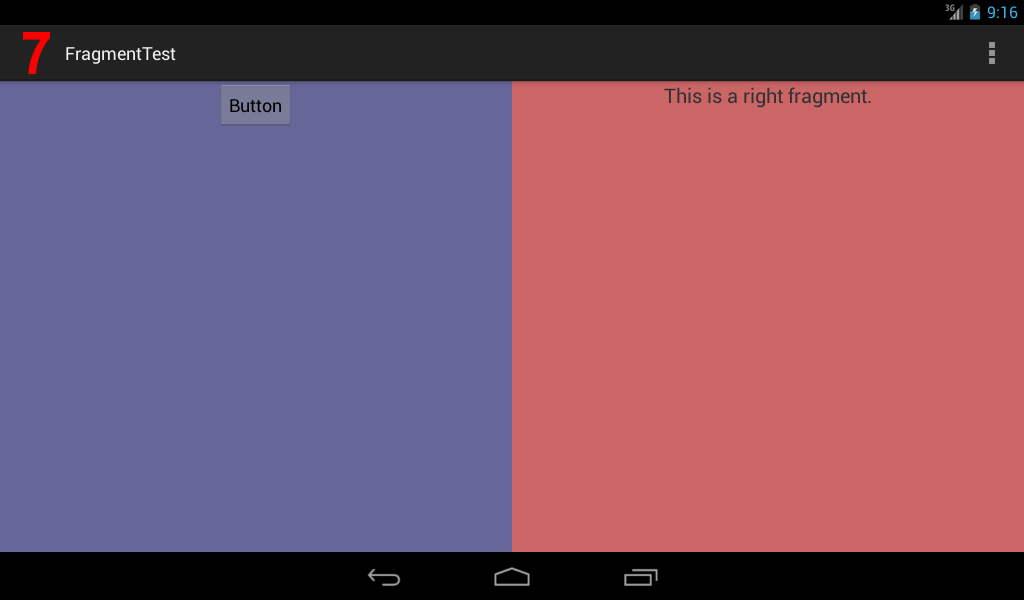
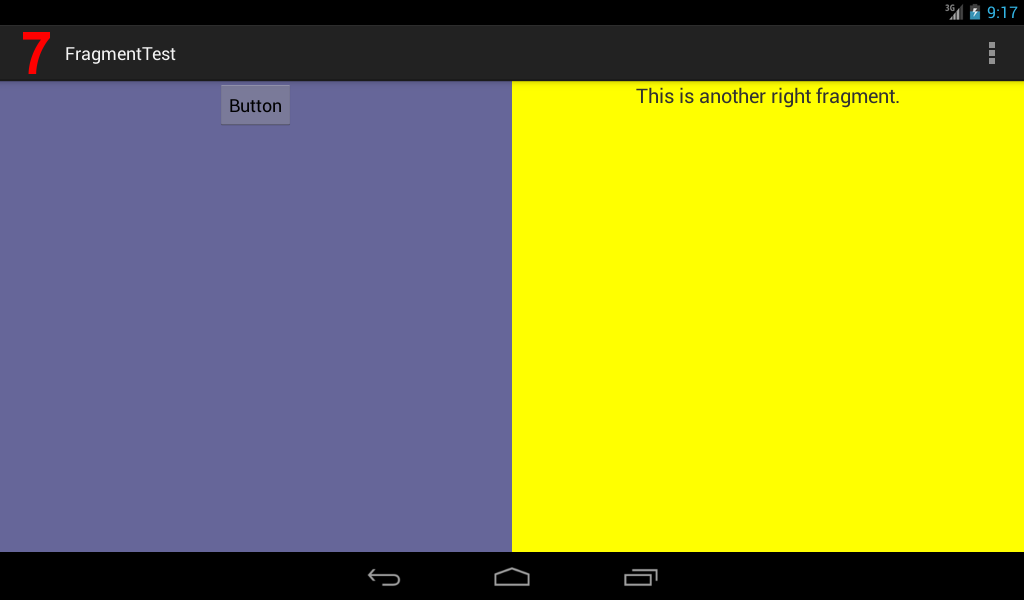
最后运行效果图:
点击左边碎片中的Button,右边添加一个新的碎片
点击下面系统Back键,右边返回到上一个碎片
步骤
1、新建一个安卓工程
2、新建一个碎片布局 left_fragment.xml 和 right_fragment.xml
left_fragment.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#666699"
android:orientation="vertical" >
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:text="Button" />
</LinearLayout>right_fragment.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#CC6666"
android:orientation="vertical" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:text="This is a right fragment."
android:textSize="20sp" />
</LinearLayout>3、新建一个 LeftFragment.java 和 RightFragment.java
LeftFragment.java
// 这个类要继承Fragment
public class LeftFragment extends Fragment {
@Override
// 这里重写了Fragment的onCreateView方法
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// 通过LayoutInflater的inflate方法将刚才定义的left_fragment布局动态加载进来
View view = inflater.inflate(R.layout.left_fragment, container, false);
return view;
}
}
RightFragment.java
// 这个类要继承Fragment
public class RightFragment extends Fragment {
@Override
// 这里重写了Fragment的onCreateView方法
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// 通过LayoutInflater的inflate方法将刚才定义的left_fragment布局动态加载进来
View view = inflater.inflate(R.layout.right_fragment, container, false);
return view;
}
}4、接下来修改activity_main.xml中的代码
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="alex.example.fragmenttest.MainActivity" >
<fragment
android:id="@+id/left_fragment"
android:name="alex.example.fragmenttest.LeftFragment"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1" />
<fragment
android:id="@+id/right_fragment"
android:name="alex.example.fragmenttest.RightFragment"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1" />
</LinearLayout>这里需要通过android:name属性来显示指明要添加的碎片类名,一定要将类的包名也加上。
到这里就已经能达到上面的第一张截图的效果了。但是也仅仅是个界面,没有任何功能,下面就要对其添加一个功能,就是点击左边碎片上的Button,在右边碎片上在添加一个新的碎片。
5、新建一个要添加的碎片another_right_fragment.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ffff00"
android:orientation="vertical" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:text="This is another right fragment."
android:textSize="20sp" />
</LinearLayout>6、再新建一个AnotherRightFragment.java作为另一个右侧碎片
public class AnotherRightFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.another_right_fragment,
container, false);
return view;
}
}7、修改activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="alex.example.fragmenttest.MainActivity" >
<fragment
android:id="@+id/left_fragment"
android:name="alex.example.fragmenttest.LeftFragment"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1" />
<FrameLayout
android:id="@+id/right_layout"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1" >
<fragment
android:id="@+id/right_fragment"
android:name="alex.example.fragmenttest.RightFragment"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</FrameLayout>
</LinearLayout>这里我们加入了一个FrameLayout布局,之后我们将在代码中替换FrameLayout里的内容,从而实现动态添加碎片的功能。
8、下面修改MainActivity.java
public class MainActivity extends Activity implements OnClickListener {
Button button = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
button = (Button) findViewById(R.id.button);
button.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.button:
// 1、创建带添加碎片实例
AnotherRightFragment fragment = new AnotherRightFragment();
// 2、获取到FragmentManager,通过getFragmentManager()直接得到
FragmentManager fragmentManager = getFragmentManager();
// 3、通过beginTransaction()方法开启一个事务
FragmentTransaction transaction = fragmentManager
.beginTransaction();
// 4、向容器加入碎片,一般用replace方法,需要传入容器的id(这里就是FrameLayout的id)
// 然后就需要传入待添加的碎片实例 fragment
transaction.replace(R.id.right_layout, fragment);
// 5、addToBackStack方法,可以用于将一个事务添加到返回栈
// 不添加此代码,在添加新碎片后点击back键无法退回到旧的碎片,而是直接退出App
transaction.addToBackStack(null);
// 6、提交事务,通过commit方法完成
transaction.commit();
break;
default:
break;
}
}
}到此整个项目就完成了,可以进行测试了。(要用平板测试,横屏效果佳)
























 3918
3918

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








