主要是为了总结一下 对这些概念有个直观的认识;
.
作者 : **万境绝尘 **
转载请注明出处 : http://blog.csdn.net/shulianghan/article/details/19899193
.
一. 数据采集
源码GitHub地址 :
-- SSH : git@github.com:han1202012/DisplayTest.git;
-- HTTP : https://github.com/han1202012/DisplayTest;
.
使用下面的程序运行在不同设备上 :
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
|
package shuliang.han.displaytest;
import android.app.Activity;
import android.os.Bundle;
import android.util.DisplayMetrics;
public class MainActivity extends Activity {
//屏幕的宽高, 单位像素
private int screenWidth;
private int screenHeight;
//屏幕的密度
private float density; //只有五种情况 : 0.75/ 1.0/ 1.5/ 2.0/ 3.0
private int densityDpi; //只有五种情况 : 120/ 160/ 240/ 320/ 480
//水平垂直精确密度
private float xdpi; //水平方向上的准确密度, 即每英寸的像素点
private float ydpi; //垂直方向上的准确密度, 即没音村的像素点
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// getPixelWindowManager();
// getPixelDisplayMetrics();
getPixelDisplayMetricsII();
System.out.println("宽:" + screenWidth + ", 高:"+screenHeight);
System.out.println("密度 density:" + density + ",densityDpi:" +densityDpi);
System.out.println("精确密度 xdpi:" + xdpi + ", ydpi:" + ydpi);
}
private void getPixelWindowManager() {
screenWidth = getWindowManager().getDefaultDisplay().getWidth();
screenHeight = getWindowManager().getDefaultDisplay().getHeight();
}
private void getPixelDisplayMetrics() {
DisplayMetrics dm = new DisplayMetrics();
dm = getResources().getDisplayMetrics();
screenWidth = dm.widthPixels;
screenHeight = dm.heightPixels;
density = dm.density;
densityDpi = dm.densityDpi;
xdpi = dm.xdpi;
ydpi = dm.ydpi;
}
private void getPixelDisplayMetricsII() {
DisplayMetrics dm = new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(dm);
screenWidth = dm.widthPixels;
screenHeight = dm.heightPixels;
density = dm.density;
densityDpi = dm.densityDpi;
xdpi = dm.xdpi;
ydpi = dm.ydpi;
}
}
|
1. 三星 GT-N8000 平板
设备规格 :
-- 屏幕尺寸 10.1英寸
屏幕分辨率 WXGA TFT 1280x800
屏幕比例 16:9
屏幕类型 TFT
运行程序采集的数据 :
|
|
02-22 16:21:11.230: I/System.out(29911): 宽:1280, 高:752
02-22 16:21:11.230: I/System.out(29911): 密度 density:1.0,densityDpi:160
02-22 16:21:11.230: I/System.out(29911): 精确密度 xdpi:149.82489, ydpi:150.51852
|
布局文件 :
|
|
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<TextView
android:layout_width="1280dp"
android:layout_height="wrap_content"
android:background="#FF0000"
android:text="@string/hello_world" />
</LinearLayout>
|
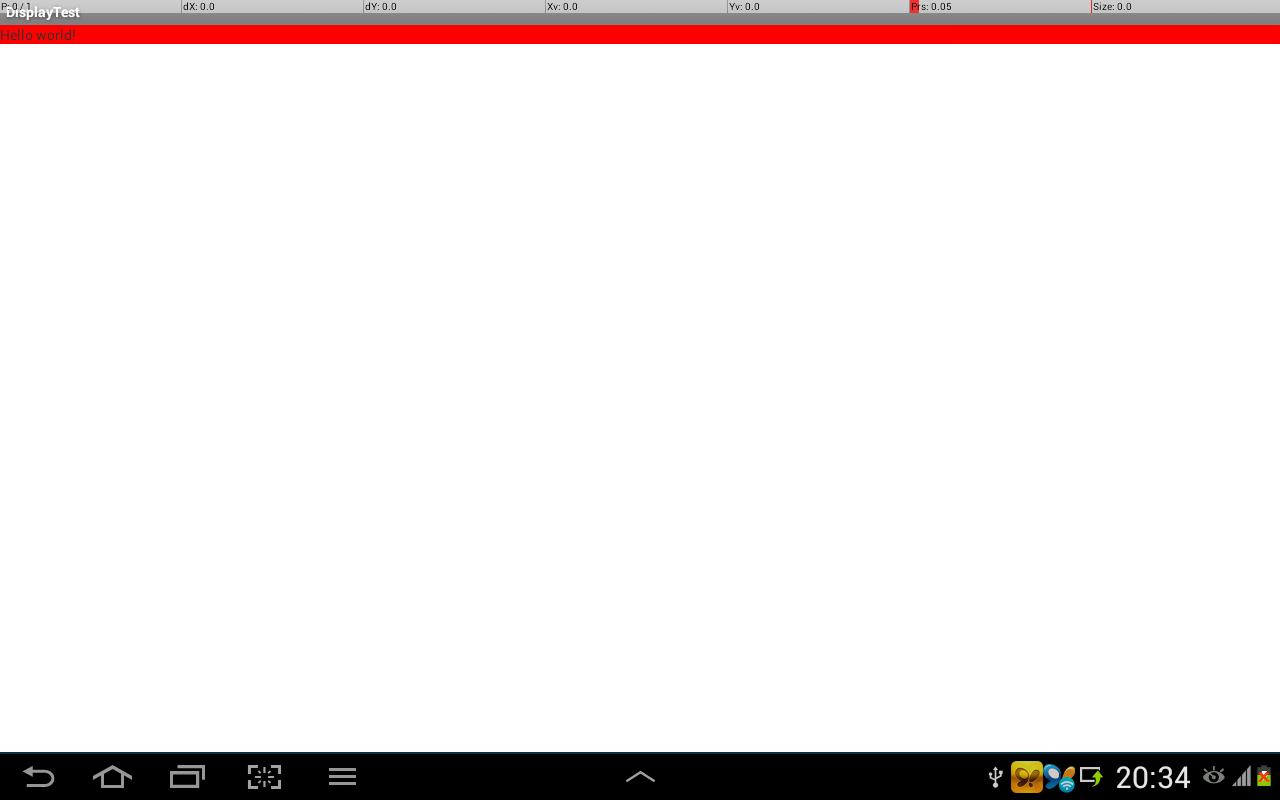
运行效果 :

2. 三星 P-601平板
**设备规格 **:
-- 屏幕尺寸 : 10.1英寸
屏幕分辨率 : 2560x1600
屏幕比例 : 16:9
屏幕类型 : TFT
运行程序后采集的数据 :
|
|
02-28 10:30:55.338: I/System.out(18566): 宽:2560, 高:1600
02-28 10:30:55.338: I/System.out(18566): 密度 density:2.0,densityDpi:320
02-28 10:30:55.338: I/System.out(18566): 精确密度 xdpi:301.037, ydpi:301.037
|
布局文件 :
|
|
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<TextView
android:layout_width="1280dp"
android:layout_height="wrap_content"
android:background="#FF0000"
android:text="@string/hello_world" />
</LinearLayout>
|
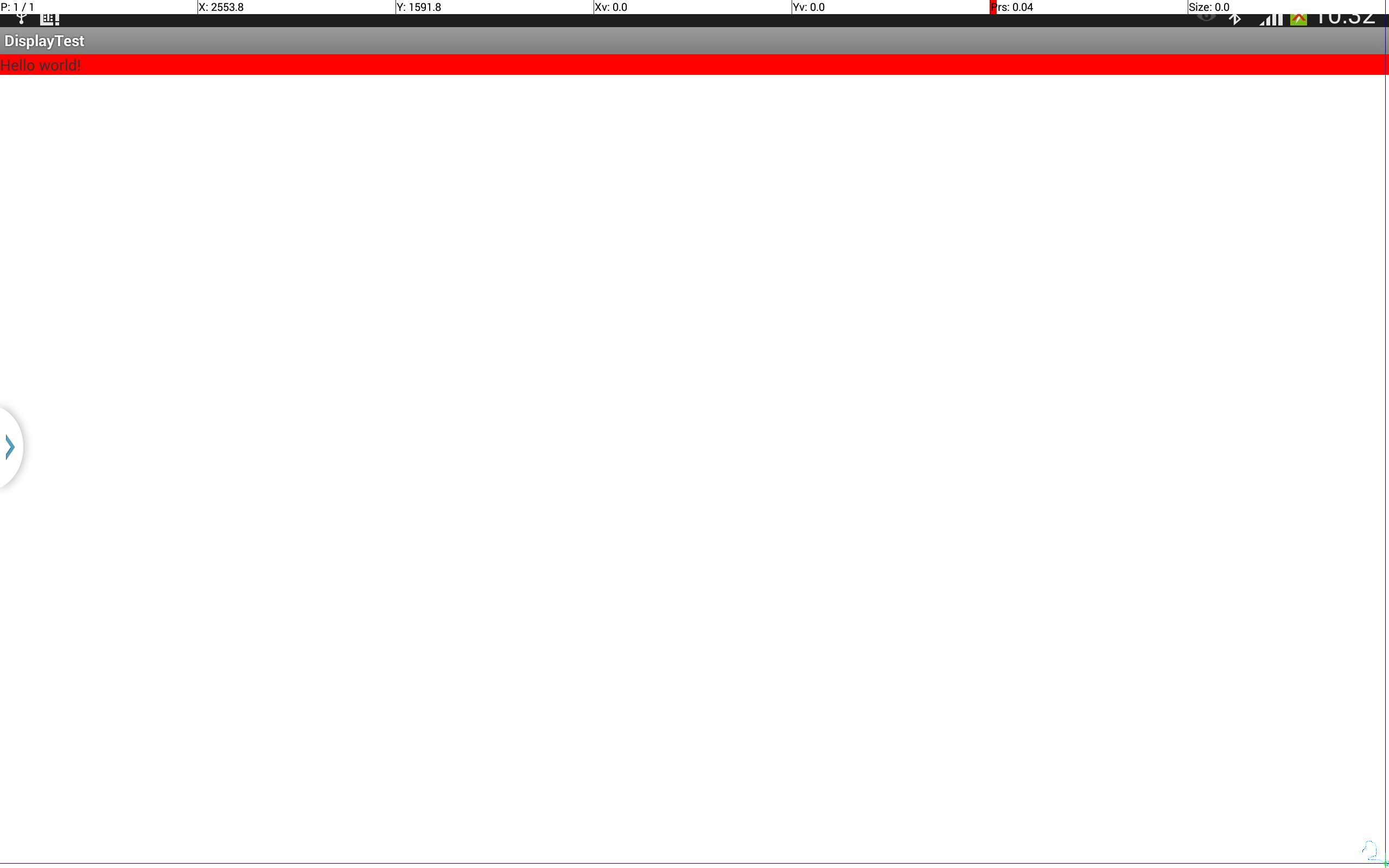
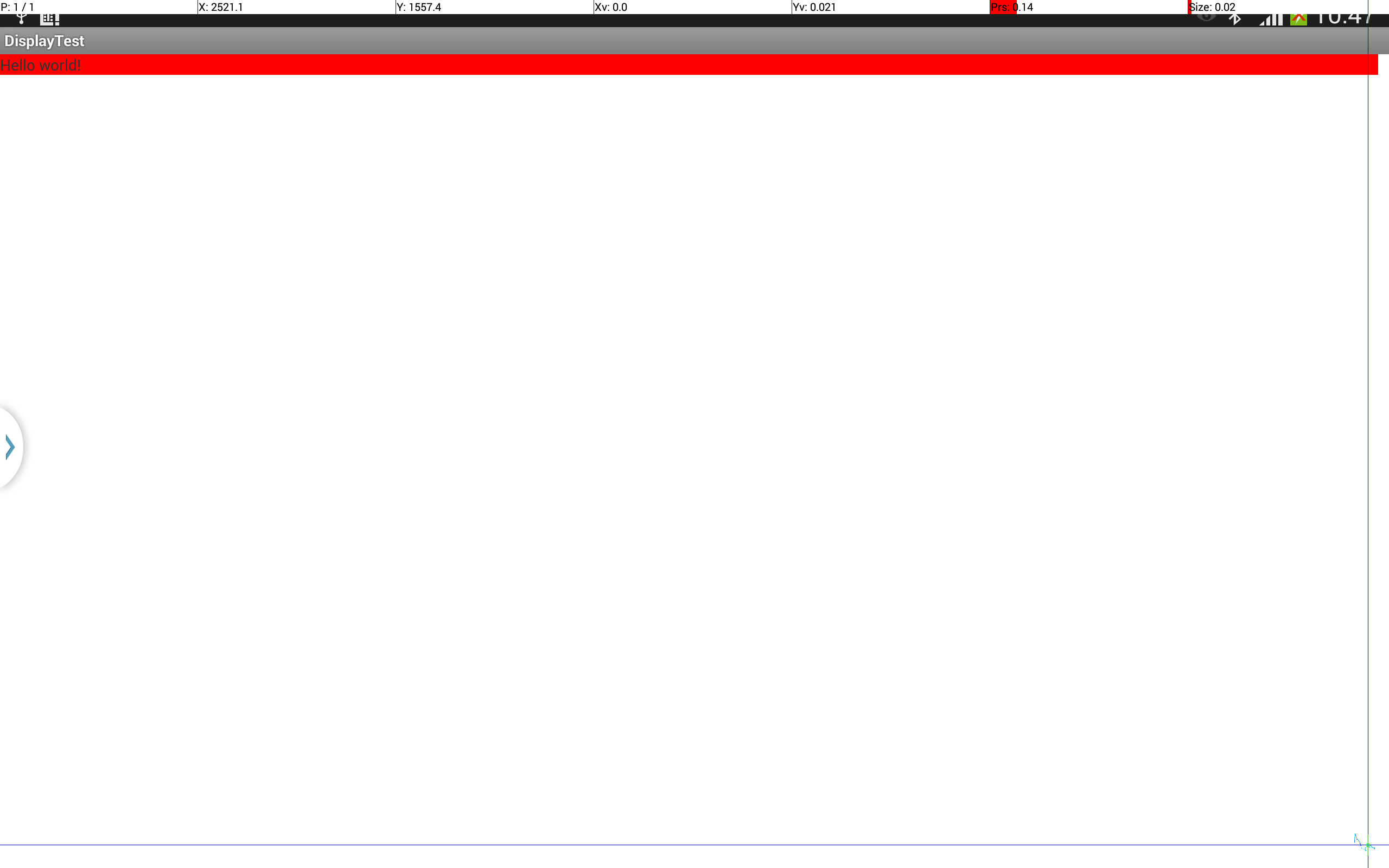
效果图 :

XML文件 :
|
|
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<TextView
android:layout_width="1270dp"
android:layout_height="wrap_content"
android:background="#FF0000"
android:text="@string/hello_world" />
</LinearLayout>
|
**效果图 **: 1280dp能布满屏幕, 1270dp差一点布满屏幕;

3. 三星Galaaxy Note3 SM-N9002
设备规格 :
-- 屏幕尺寸 : 5.7英寸
屏幕色彩 : 1600万色
屏幕材质 : Super AMOLED
分辨率 : 1920*1080
触摸屏 : 电容屏
**运行程序采集的数据 **:
|
|
02-28 10:37:48.960: I/System.out(5770): 宽:1080, 高:1920
02-28 10:37:48.960: I/System.out(5770): 密度 density:3.0,densityDpi:480
02-28 10:37:48.960: I/System.out(5770): 精确密度 xdpi:386.366, ydpi:387.047
|
XML布局文件 :
|
|
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<TextView
android:layout_width="360dp"
android:layout_height="wrap_content"
android:background="#FF0000"
android:text="@string/hello_world" />
</LinearLayout>
|
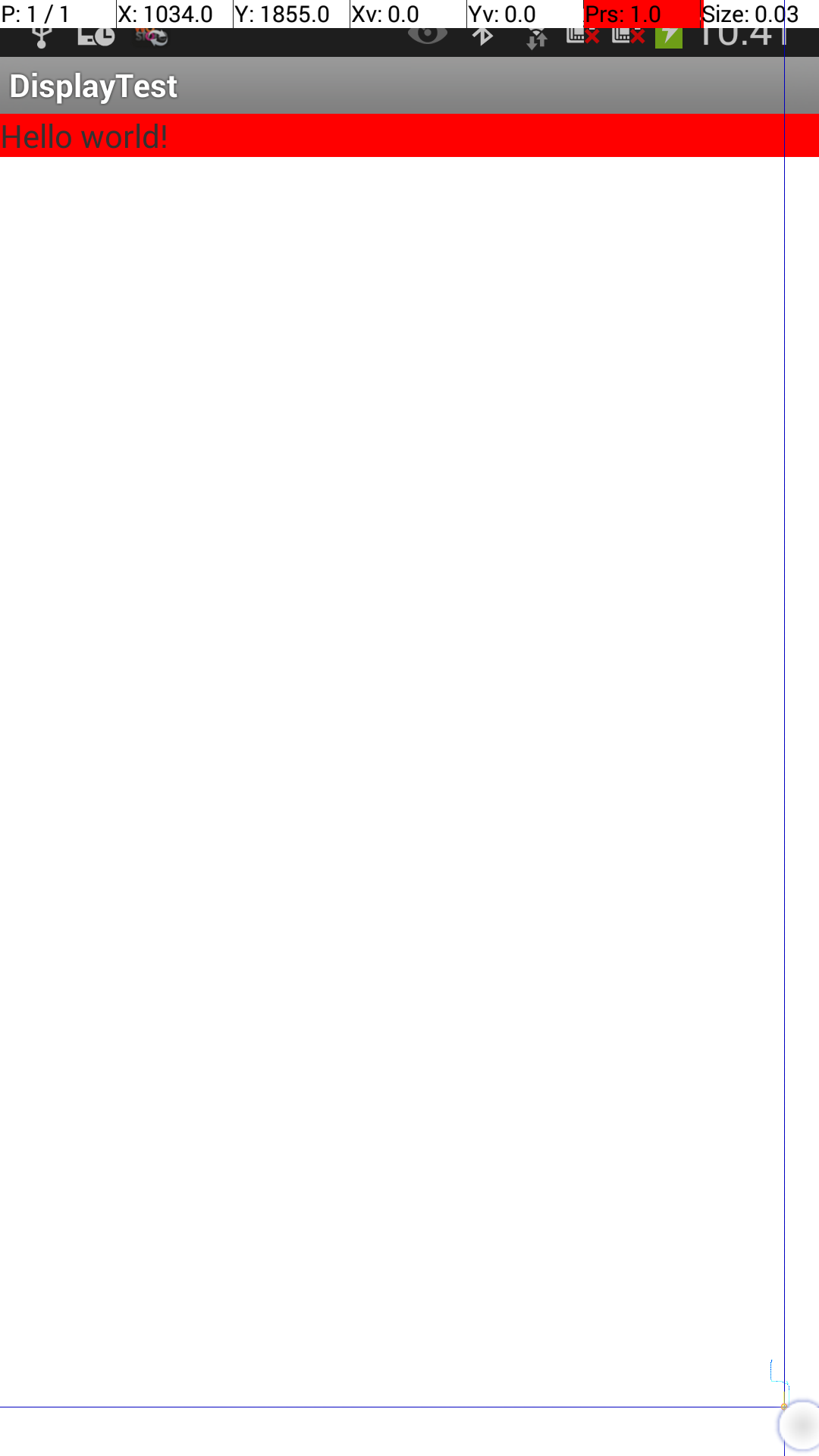
效果图 : 360dp 是正好能布满整个屏幕.

XML布局文件 :
|
|
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<TextView
android:layout_width="350dp"
android:layout_height="wrap_content"
android:background="#FF0000"
android:text="@string/hello_world" />
</LinearLayout>
|
效果图 : 350dp 就差一点布满全屏;

.
4. 三星 GT-I9220
**规格参数 **:
-- 屏幕尺寸 : 6.3英寸
屏幕色彩 : 1600万色
屏幕材质 : Super Clear LCD
分辨率 : 1280 x 720
运行程序收集的数据 :
|
|
02-28 11:09:10.848: I/System.out(17853): 宽:800, 高:1280
02-28 11:09:10.848: I/System.out(17853): 密度 density:2.0,densityDpi:320
02-28 11:09:10.848: I/System.out(17853): 精确密度 xdpi:317.5, ydpi:306.71698
|
XML布局文件 :
|
|
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<TextView
android:layout_width="400dp"
android:layout_height="wrap_content"
android:background="#FF0000"
android:text="@string/hello_world" />
</LinearLayout>
|
效果图 :

XML布局文件 :
|
|
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<TextView
android:layout_width="390dp"
android:layout_height="wrap_content"
android:background="#FF0000"
android:text="@string/hello_world" />
</LinearLayout>
|
效果图 :

5. 青橙 GO M2S
**规格参数 **:
-- 屏幕分辨率 : 480 X 800
-- 屏幕材质 : TFT
-- **屏幕尺寸 **: 124.2×63.8×10.45毫米
**运行程序采集数据 **:
|
|
02-28 11:16:08.254: I/System.out(31888): 宽:480, 高:800
02-28 11:16:08.254: I/System.out(31888): 密度 density:1.5,densityDpi:240
02-28 11:16:08.254: I/System.out(31888): 精确密度 xdpi:160.42105, ydpi:160.0
|
XML布局文件 : 320dp占满全屏;
|
|
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<TextView
android:layout_width="320dp"
android:layout_height="wrap_content"
android:background="#FF0000"
android:text="@string/hello_world" />
</LinearLayout>
|
效果图 :

XML布局文件 :
|
|
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<TextView
android:layout_width="310dp"
android:layout_height="wrap_content"
android:background="#FF0000"
android:text="@string/hello_world" />
</LinearLayout>
|
效果图 : 310dp差一点占满全屏;

6. 联想 s890
规格参数 : 5英寸 960x540像素
运行程序收集数据 :
|
|
02-28 11:27:27.330: I/System.out(7708): 宽:540, 高:960
02-28 11:27:27.330: I/System.out(7708): 密度 density:1.5,densityDpi:240
02-28 11:27:27.330: I/System.out(7708): 精确密度 xdpi:240.0, ydpi:240.0
|
XML布局文件 :
|
|
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<TextView
android:layout_width="360dp"
android:layout_height="wrap_content"
android:background="#FF0000"
android:text="@string/hello_world" />
</LinearLayout>
|
**效果图 **: 360dp 布满全屏;

XML布局文件 :
|
|
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<TextView
android:layout_width="350dp"
android:layout_height="wrap_content"
android:background="#FF0000"
android:text="@string/hello_world" />
</LinearLayout>
|
**效果图 **: 350dp 差一点布满全屏

7. 华为 D2-0082
规格参数 :
-- 屏幕尺寸 : 5.0英寸;
屏幕色彩 : 1600万色;
屏幕材质 : IPS;
分辨率 : 1920*1080;
运行程序采集的数据 :
XML布局文件 : 360dp 布满全屏;
|
|
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<TextView
android:layout_width="360dp"
android:layout_height="wrap_content"
android:background="#FF0000"
android:text="@string/hello_world" />
</LinearLayout>
|
效果图 :

XML布局文件 : 350dp 横向 差一点布满全屏;
|
|
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<TextView
android:layout_width="350dp"
android:layout_height="wrap_content"
android:background="#FF0000"
android:text="@string/hello_world" />
</LinearLayout>
|
效果图 :

二. 数据分析
. 型号 分辨率 密度 归一化密度 水平物理密度 垂直物理密度
.
手机型号分辨率密度 | 宽度(dp) | 宽度(inch)归一化密度水平精确密度垂直物理密度三星GT-N80001280 x 8001.0 | 1280dp | 8.54in160149.82489150.51852三星P-6012560 x 16002.0 | 1280dp | 8.49in320301.037301.037 三星SM-N90021080 x 19203.0 | 360dp | 2.795in480386.366387.047三星GT-I9220720 x 12802.0 | 360dp | 2.68in320317.5306.71698青橙GO M2S480 x 8001.5 | 320dp | 2.99in240160.42105160.0 联想S980540 x 9601.5 | 360dp | 2.25in240240.0240.0华为D2-00821080 x 19203.0 | 360dp | 2.44in480442.4516443.34546
. 有点凌乱啊, 先留着以后在总结;
现有公式 :
-- 像素 和 设备独立像素 转换公式 : px = dp * densityDpi / 160 , density 是归一化密度;
-- 英寸数 和 分辨率 转换公式 : in = px / real_densityDpi , dpi 是真实的物理密度;
-- 设备独立像素 和 分辨率之间转换 : dp = px / density ;
物理长度计算 :
-- 根据设备独立像素计算实际物理长度 : in = px / real_densityDpi ;
.
**物理密度和归一化密度 **: 有点凌乱, 哪个安卓大神能解释下为什么啊, 定义的标准时什么啊, 想怎么定义就怎么定义? 青橙手机是奇葩啊 !!! 先写到这 ╮(╯▽╰)╭
.
作者 : **万境绝尘 **
转载请注明出处 : http://blog.csdn.net/shulianghan/article/details/19899193
.





































 2653
2653

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








