在android4.0版本之前,如果想要达到网格布局的效果,首先可以考虑使用最常见的LinearLayout布局,但是这样的排布会产生如下几点问题:
1、不能同时在X,Y轴方向上进行控件的对齐。
2、当多层布局嵌套时会有性能问题。
3、不能稳定地支持一些支持自由编辑布局的工具。
其次考虑使用表格布局TabelLayout,这种方式会把包含的元素以行和列的形式进行排列,每行为一个TableRow对象,也可以是一个View对象,而在TableRow中还可以继续添加其他的控件,每添加一个子控件就成为一列。但是使用这种布局可能会出现不能将控件占据多个行或列的问题,而且渲染速度也不能得到很好的保证。
android4.0以上版本出现的GridLayout布局解决了以上问题。GridLayout布局使用虚细线将布局划分为行、列和单元格,也支持一个控件在行、列上都有交错排列。而GridLayout使用的其实是跟LinearLayout类似的API,只不过是修改了一下相关的标签而已,所以对于开发者来说,掌握GridLayout还是很容易的事情。GridLayout的布局策略简单分为以下三个部分:
首先它与LinearLayout布局一样,也分为水平和垂直两种方式,默认是水平布局,一个控件挨着一个控件从左到右依次排列,但是通过指定android:columnCount设置列数的属性后,控件会自动换行进行排列。另一方面,对于GridLayout布局中的子控件,默认按照wrap_content的方式设置其显示,这只需要在GridLayout布局中显式声明即可。
其次,若要指定某控件显示在固定的行或列,只需设置该子控件的android:layout_row和android:layout_column属性即可,但是需要注意:android:layout_row=”0”表示从第一行开始,android:layout_column=”0”表示从第一列开始,这与编程语言中一维数组的赋值情况类似。
最后,如果需要设置某控件跨越多行或多列,只需将该子控件的android:layout_rowSpan或者layout_columnSpan属性设置为数值,再设置其layout_gravity属性为fill即可,前一个设置表明该控件跨越的行数或列数,后一个设置表明该控件填满所跨越的整行或整列。
利用GridLayout布局编写的简易计算器代码如下(注意:仅限于android4.0及以上的版本):
- <?xml version="1.0" encoding="utf-8"?>
- <GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:orientation="horizontal"
- android:rowCount="5"
- android:columnCount="4" >
- <Button
- android:id="@+id/one"
- android:text="1"/>
- <Button
- android:id="@+id/two"
- android:text="2"/>
- <Button
- android:id="@+id/three"
- android:text="3"/>
- <Button
- android:id="@+id/devide"
- android:text="/"/>
- <Button
- android:id="@+id/four"
- android:text="4"/>
- <Button
- android:id="@+id/five"
- android:text="5"/>
- <Button
- android:id="@+id/six"
- android:text="6"/>
- <Button
- android:id="@+id/multiply"
- android:text="×"/>
- <Button
- android:id="@+id/seven"
- android:text="7"/>
- <Button
- android:id="@+id/eight"
- android:text="8"/>
- <Button
- android:id="@+id/nine"
- android:text="9"/>
- <Button
- android:id="@+id/minus"
- android:text="-"/>
- <Button
- android:id="@+id/zero"
- android:layout_columnSpan="2"
- android:layout_gravity="fill"
- android:text="0"/>
- <Button
- android:id="@+id/point"
- android:text="."/>
- <Button
- android:id="@+id/plus"
- android:layout_rowSpan="2"
- android:layout_gravity="fill"
- android:text="+"/>
- <Button
- android:id="@+id/equal"
- android:layout_columnSpan="3"
- android:layout_gravity="fill"
- android:text="="/>
- </GridLayout>
<?xml version="1.0" encoding="utf-8"?>
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:rowCount="5"
android:columnCount="4" >
<Button
android:id="@+id/one"
android:text="1"/>
<Button
android:id="@+id/two"
android:text="2"/>
<Button
android:id="@+id/three"
android:text="3"/>
<Button
android:id="@+id/devide"
android:text="/"/>
<Button
android:id="@+id/four"
android:text="4"/>
<Button
android:id="@+id/five"
android:text="5"/>
<Button
android:id="@+id/six"
android:text="6"/>
<Button
android:id="@+id/multiply"
android:text="×"/>
<Button
android:id="@+id/seven"
android:text="7"/>
<Button
android:id="@+id/eight"
android:text="8"/>
<Button
android:id="@+id/nine"
android:text="9"/>
<Button
android:id="@+id/minus"
android:text="-"/>
<Button
android:id="@+id/zero"
android:layout_columnSpan="2"
android:layout_gravity="fill"
android:text="0"/>
<Button
android:id="@+id/point"
android:text="."/>
<Button
android:id="@+id/plus"
android:layout_rowSpan="2"
android:layout_gravity="fill"
android:text="+"/>
<Button
android:id="@+id/equal"
android:layout_columnSpan="3"
android:layout_gravity="fill"
android:text="="/>
</GridLayout>
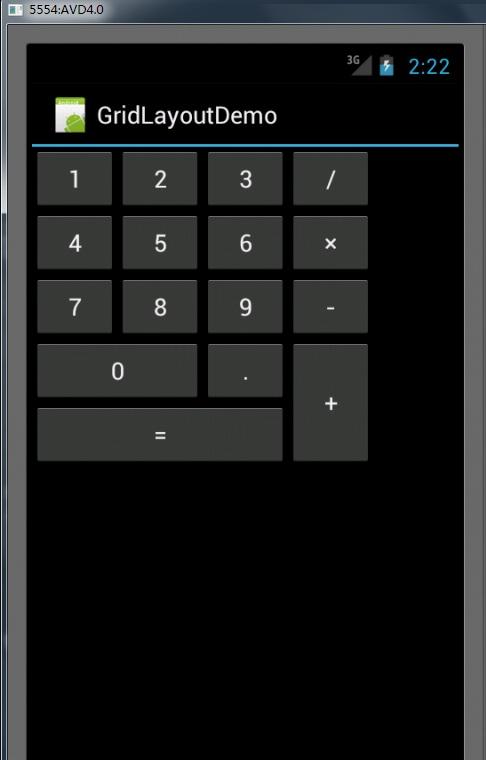
最终实现的界面如下所示:

参考资料:http://tech.it168.com/a2011/1122/1277/000001277274.shtml
http://hb.qq.com/a/20111214/000865.htm
Android 4.0的SDK已经发布,在众多的新增特性中,其中对开发者来说比较重要的特性之一,是新增的两种界面布局方式:Space和Gridlayout,它们跟以往Android版本的sdk有什么不同之处?它们能给Android的布局设计带来什么好处?本文将带大家一探android 4.0新增的space及gridlayout布局的相关特性。
概述
在Android中,使用的最多的布局是LinearLayout了,它可以让布局界面中的子控件以常见的方式比如水平或者垂直方向对齐。在使用LinearLayout时,开发者应该会记得,会经常遇到复杂的布局结构,所以会时常使用各种LinearLayout进行嵌套,而且应该注意嵌套层次不要过多。
有很多不错的文章(比如有:Android Layout Tricks #1, Flattening The Stack)小结了嵌套布局的缺点,归纳有如下三类:
· 不能同时在X,Y轴方向上进行控件的对齐。
· 当多层布局嵌套时会有性能问题。
· 不能稳定地支持一些支持自由编辑布局的工具。
如下图,可以看出上述说的第一个缺点:

这里,当Email address这个标签的文本发生变化时,既要保持跟其右边控件的下部的基线对齐,又要保持跟下面的控件的右边缘对齐,而用嵌套布局的方式是不能实现的,因为不能够同时在X,Y轴上进行控件的对齐。于是我们便需要引入新的布局方式GridLayout。
GridLayout布局
在Android 4.0中,新引入的GridLayout网格布局,就是为了解决上述的问题而新出现的,它把布局以行和列进行分割,如下图:

可以看到,在这种布局界面中,Email address这个文本标签既属于一个在基线底部对齐的行,也属于一个靠右对齐的列。.
GridLayout布局使用虚细线将布局划分为行,列和单元格,如上图,也支持一个控件在行,列上都有交错排列。而GridLayout使用的其实是跟LinearLayout类似的API,只不过是修改了一下相关的标签而已,所以对于开发者来说,掌握GridLayout还是很容易的事情。
在Android 4.0的SDK中,给出了相关的例子,代码位置在:
samples/ApiDemos/src/com/example/android/apis/view/GridLayout0.java
samples/ApiDemos/res/layout/grid_layout_1.xml
Android中文API(141) —— GridLayout
前言
本章内容android.widget.GridLayout章节,版本为Android 4.0 r1(新增),翻译来自:"獨鍆躌踄",欢迎访问他的博客:"http://www.cnblogs.com/mxgsa/",再次感谢"獨鍆躌踄" !期待你一起参与翻译Android的相关资料,联系我over140@gmail.com。
GridLayout
译者署名:獨鍆躌踄
译者链接:http://www.cnblogs.com/mxgsa/
版本:Android 4.0 r1
结构
继承关系
public class GridLayout extends ViewGroup
java.lang.Object
android.view.View
android.view.ViewGroup
android.widget.GridLayout
类概述
 (转自文章精选1)
(转自文章精选1)
该布局把子视图存放在一个矩形网格中。
网格是由被无数虚细线分割成多个单元格的可视区域组成。贯穿整个API的网格线通过网格索引数来指定。一个N列的网格在运行中包含0到N的 N+1个索引,不管怎么配置GridLayout 网格索引0是固定网格容器的前边距,索引N是固定容器的后边距(考虑后填充)。
行和列的规格
在rowSpec和columnSpec布局参数的定义后,子视图占用一个或者多个连续单元格,每个规范是定义被占用的行或列的设置和子视图在单元格是如何对齐。尽管各个单元格在一个GridLayout中不重叠,GridLayout并没有阻止子视图被定义为占据相同的单元格或者单元格组。然而在这种情况下,也不能保证子视图在布局操作完成后自己不会重叠。
默认单元格分配
如果一个子视图没有指定占据的行和列索引,GridLayout会自动指定单元格位置,包括:方向,行数和列数的属性。
空间(Place)
子视图之间的空间可能会通过使用专用的空间视图的实例,或通过设置leftMargin,topMargin,rightMargin和bottomMargin布局参数后指定。当设置为useDefaultMargins属性,根据当前平台的用户界面风格,子视图周围的默认边距将自动分配。每个被定义的边距可通过分配到相应的布局参数来独立覆盖。默认值通常在不同组成部分会产生一个合理的间距,但在不同平台版本之间可能会改变。
多余的空间分布
GridLayout的多余的空间分布是基于优先级,而不是根据比例。
一个子视图的的伸展程度通过其行和列的组的对其属性推算(这是典型的设置子视图的布局参数gravity属性)。如果对齐是沿着给定的轴定义,那么该组件在这个方向具有灵活性。如果没有对齐,相反组件会缺乏灵活性。
多个组件在同一行或列组被认为平行的。如果组中所有在内的组件是灵活的,那么这个小组是灵活的。位置在一个共同的边界两侧的行和列组,反而认为采取同一系列。如果复合组的一个元素是灵活的,则这个复合组是灵活的。
为了使一列伸展,确保所有的组件,它里面定义一个的gravity属性。为了防止从列伸展,确保列中的组成部分之一没有定义的gravity属性。
灵活性的原则并不能完全的消除歧义,推荐GridLayout中的算法更接近其右侧和底边的行和列。
局限性
GridLayout的不提供支持空间(weight)分配的原则,空间分配界定。在一般情况下,可以配置一个GridLayout多余的空间分布在多个行或列之间的不相同的比例。
一些常见的适用情况,如下:将等量的周围空间中的一个组成部分单元格组;使用居中对齐(或gravity属性)。对于完全控制对或列中多余的空间分布;使用的LinearLayout子视图约束相关的单元格组的组成部分。当使用这些技术,记住,单元格组可能定义重叠。
为GridLayout的使用布局参数的完整描述GridLayout.LayoutParams。
XML属性
| 属性名称 | 描述 | |||||||||
| android:alignmentMode | 当设置alignMargins,使视图的外边界之间进行校准,定义其边距,当设置alignBounds,使视图的边界之间进行校准,默认设置alignMargins。
| |||||||||
| 自动定位子视图时创建的最大列数 | ||||||||||
| 当设置为true,使列边界显示的顺序和列索引的顺序相同。默认是true。 | ||||||||||
| Orientation属性在布局时候不被使用,它仅当子视图布局参数没有指定的时候分配行和列,GridLayout在这种情况下和LinearLayout使用方法一样,根据标志的值将所有组件放在单个行或者放在当个列中。在水平情况下,当一行的所有列都填充满时,columnCount属性额外提供创建新行。同样在垂直情况下,rowCount属性有相同的作用,默认是水平的。
| ||||||||||
| 自动定位子视图时创建的最大行数 | ||||||||||
| 当设置为true,使行边界显示的顺序和行索引的顺序相同。默认是true。 | ||||||||||
| 当设置ture,当没有指定视图的布局参数时,告诉GridLayout使用默认的边距。默认值是false。 |
常量
| 类型 | 属性名称 | 描述 |
| int | 这是alignmentMode的常量,当alignmentMode设置成ALIGN_BOUNDS,每个组件之间的原始视图边界边距对齐:即组件的区域通过下面分隔:顶部,左侧,底部和右侧的属性。默认值:0 | |
| int | 这是alignmentMode的常量。当alignmentMode设置ALIGN_MARGINS,每个视图的边界向外延伸,根据他们的边距,产生的矩形边距对齐。默认值:1 | |
| int | 水平方向。默认值:0 | |
| int | 常数用于表示一个不确定的值。该字段可以使用这个值来表示他们的值观尚未确定。同样的方法可以返回这个值,表明没有能实现返回的合适值,该常数的值(目前MIN_VALUE)是为了避免可能不知道其标志的有效值之间的混淆。 | |
| int | 垂直方向。默认值:1 |
字段
| public static final GridLayout.Alignment | |
| 属性名称 | 描述 |
| 表示一个视图应该和在同一单元格组的其他视图基线对齐,这个常量仅用做rowSpecs对齐 | |
| 表示一个视图应该和在同一单元格组的其他视图底部边距对齐。 | |
| 表示一个视图应该和在同一单元格组的其他视图居中对齐,此常数可用于rowSpecs和columnSpecs。 | |
| 表示视图应该扩大以填充其单元格组。此常数可用于rowSpecs和columnSpecs。 | |
| 表示一个视图应该和在同一单元格组的其他视图左边距对齐。 | |
| 表示一个视图应该和在同一单元格组的其他视图右边距对齐。 | |
| 表示一个视图应该和在同一单元格组的其他视图上边距对齐。 | |
公共方法
public GridLayout.LayoutParams generateLayoutParams (AttributeSet attrs)
在提供的属性集基础上返回一个新的布局参数设置。
参数
attrs 创建布局参数的属性
返回值
ViewGroup.LayoutParams实例或者他的派生实例
public int getAlignmentMode ()
返回对齐方式.
相关XML属性
返回值
对齐方式; ALIGN_BOUNDS 或者 ALIGN_MARGINS
参见
public int getColumnCount ()
返回当前的列数。通过 setColumnCount(int)方法最后一次设置的值,如果没有这样的值被设置,返回在columnSpec定义中的每一个上限的最大值。
相关XML属性
返回值
当前的列数
参见
public int getOrientation ()
返回当前方向。
相关XML属性
返回值
参见
public int getRowCount ()
返回当前的行数。通过 setRowCount(int)方法最后一次设置的值,如果没有这样的值被设置,返回在rowSpec定义中的每一个上限的最大值。
相关XML
返回值
返回当前的行数。
参见
public boolean getUseDefaultMargins ()
返回是否GridLayout分配时候,没有相应布局参数定义的默认边距。
相关XML属性
返回值
如果分配默认的边距返回ture
参见
public boolean isColumnOrderPreserved ()
返回是否通过表格索引顺序定制列边界。
相关XML属性
android:columnOrderPreserved
返回值
如果列边界按照索引的顺序显示返回ture,否则返回false
参见
setColumnOrderPreserved(boolean)
public boolean isRowOrderPreserved ()
返回是否通过表格索引顺序定制行边界
相关XML属性
android:rowOrderPreserved
返回值
如果行边界按照索引顺序显示返回ture,否则返回false
参见
setRowOrderPreserved(boolean)
public void requestLayout ()
当无效的视图布局发生变化时候调用它,将通过视图树进行布局传递。
public void setAlignmentMode (int alignmentMode)
设置该容器中所有子视图之间的对齐方式
默认的值是ALIGN_MARGINS.
相关XML属性
android:alignmentMode
参数
alignmentMode ALIGN_BOUNDS 或者 ALIGN_MARGINS
参见
ALIGN_BOUNDS
ALIGN_MARGINS
getAlignmentMode()
public void setColumnCount (int columnCount)
列数是仅用于当没有一个布局参数指定时候,生成默认的列/行索引。
相关XML属性
android:columnCount
参数
columnCount 列的数量.
参见
getColumnCount()
columnSpec
public void setColumnOrderPreserved (boolean columnOrderPreserved)
当此属性为true,GridLayout的是被迫使他们相关的网格指数在视图中以升序顺序放置列的边界。
当此属性是false,GridLayout是放置在任何最适合给定的约束水平列边界的顺序。
此属性的默认值是true。
相关XML属性
android:columnOrderPreserved
参数
columnOrderPreserved 用ture是被迫使他们相关的网格指数在视图中以升序顺序放置列的边界。
参见
isColumnOrderPreserved()
public void setOrientation (int orientation)
Orientation是仅用于当没有一个布局参数指定时候,生成默认的列/行索引
默认的属性值是HORIZONTAL
相关XML属性
android:orientation
参数
orientation HORIZONTAL 或者 VERTICAL
参见
getOrientation()
public void setRowCount (int rowCount)
RowCount是仅用于当没有一个布局参数指定时候,生成默认的列/行索引
相关XML属性
android:rowCount
参数
rowCount 行数
参见
getRowCount()
rowSpec
public void setRowOrderPreserved (boolean rowOrderPreserved)
当此属性为true,GridLayout是强制他们相关的网格指数在视图中以升序顺序放置行的边界。
当此属性是false,GridLayout是放置在任何最适合给定的约束水平行边界的顺序。
此属性的默认值是true。
相关XML属性
android:rowOrderPreserved
参数
rowOrderPreserved 用ture是强制他们相关的网格指数在视图中以升序顺序放置列的边界。
参见
isRowOrderPreserved ()
public void setUseDefaultMargins (boolean useDefaultMargins)
当设置为true, GridLayout根据子视图的的视觉特征分配在子视图周围的默认边距,每个定义的边距,可独立分配到相应的布局参数覆盖。
如果为false,所有边距的默认值是零。
当设置为true时,考虑设置的alignmentMode属性值ALIGN_BOUNDS。
此属性的默认值是false。
相关XML属性
android:useDefaultMargins
参数
useDefaultMargins 使用true分配默认的边距
参见
getUseDefaultMargins()
setAlignmentMode(int)
public static GridLayout.Spec spec (int start, GridLayout.Alignment alignment)
返回一个Spec,其中:
* spec.span = [start, start + 1]
* spec.alignment = alignment
参数
start the 开始索引
alignment 对齐方式
public static GridLayout.Spec spec (int start, int size)
返回一个Spec,其中:
* spec.span = [start, start + size]
参数
start 开始位置
size 大小
public static GridLayout.Spec spec (int start, int size, GridLayout.Alignment alignment)
返回一个Spec,其中:
* spec.span = [start, start + size]
* spec.alignment = alignment
参数
start 开始位置
size 大小
alignment 对齐方式
public static GridLayout.Spec spec (int start)
返回一个Spec,其中:
* spec.span = [start, start + 1]
参数
start 开始索引
保护方法
protected GridLayout.LayoutParams generateDefaultLayoutParams ()
返回一组默认布局参数。没有设置布局参数执行addview(View)时,这些参数被请求时返回null,并抛出一个异常。
返回值
一组默认布局参数或者null
protected GridLayout.LayoutParams generateLayoutParams (ViewGroup.LayoutParams p)
返回一组合法的受支持的布局参数。当一个ViewGroup传递一个布局参数没有通过checkLayoutParams(android.view.ViewGroup.LayoutParams)检测的视图时,此方法被调用。此方法会返回一组新的适合当前ViewGroup的布局参数,可能从指定的一组布局参数中复制适当的属性。
参数
p 被转换成一组适合当前 ViewGroup的布局参数.
返回值
一个ViewGroup.LayoutParams的实例或者其中的一个子节点
补充
文章精选
Android 4.0新增Space及GridLayout初谈
GridLayout.Alignment
译者署名:獨鍆躌踄
译者链接:http://www.cnblogs.com/mxgsa/
版本:Android 4.0 r1
结构
继承关系
public static abstract class GridLayout.Alignment extends Object
java.lang.Object
android.widget.GridLayout.Alignment
类概述
对齐指定视图应放置在一个单元格组的某个位置以及尺寸大小。
GridLayout.LayoutParams类包含一个rowSpec和columnSpec,其中每个都包含对齐。整体单元格组由这两种沿每个轴单独对齐的方式指定。
GridLayout类定义使用最常见的对齐方式,在总体布局上,左,下,右,居中,基线,填充。






















 562
562

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








